Ahoj všichni, sekce „Jednoduchý design“ je v kontaktu. Minule jsme analyzovali správné zaoblení vnitřních rohů tvarů a dnes dám radu, jak nakreslit správná tlačítka pro webová rozhraní na začátku své kariéry designéra, jaké velikosti, proporce by měly být a jaké písmo velikost je lepší použít v tlačítku
V síti je spousta informací o pravidlech používání tlačítek, jejich stavech a chování, ale nikde není odvozen elementární vzorec, který vám umožní vyhnout se banálním chyby při vytváření knoflíku, při absenci zkušeností a pozorování
Ale než začnete navrhovat tlačítko pro web, musíte pochopit, že web není jen velký monitor, ale také mobilní obrazovka. Aby byl váš design skutečně responzivní, musí být tlačítko navrženo s ohledem na velikost prstu uživatele, i když stále existují bitvy o velikost prstů a tlakovou zónu, doporučuji vám vzít v úvahu podmíněnou pohodlnou velikost 40×40 px
Docela by to nebylo žádoucí, ale odsazení v tlačítku by mělo být ze všech stran symetrické, protože podvědomě v člověku symetrické věci evokují smysl pro organizaci a kvalitu

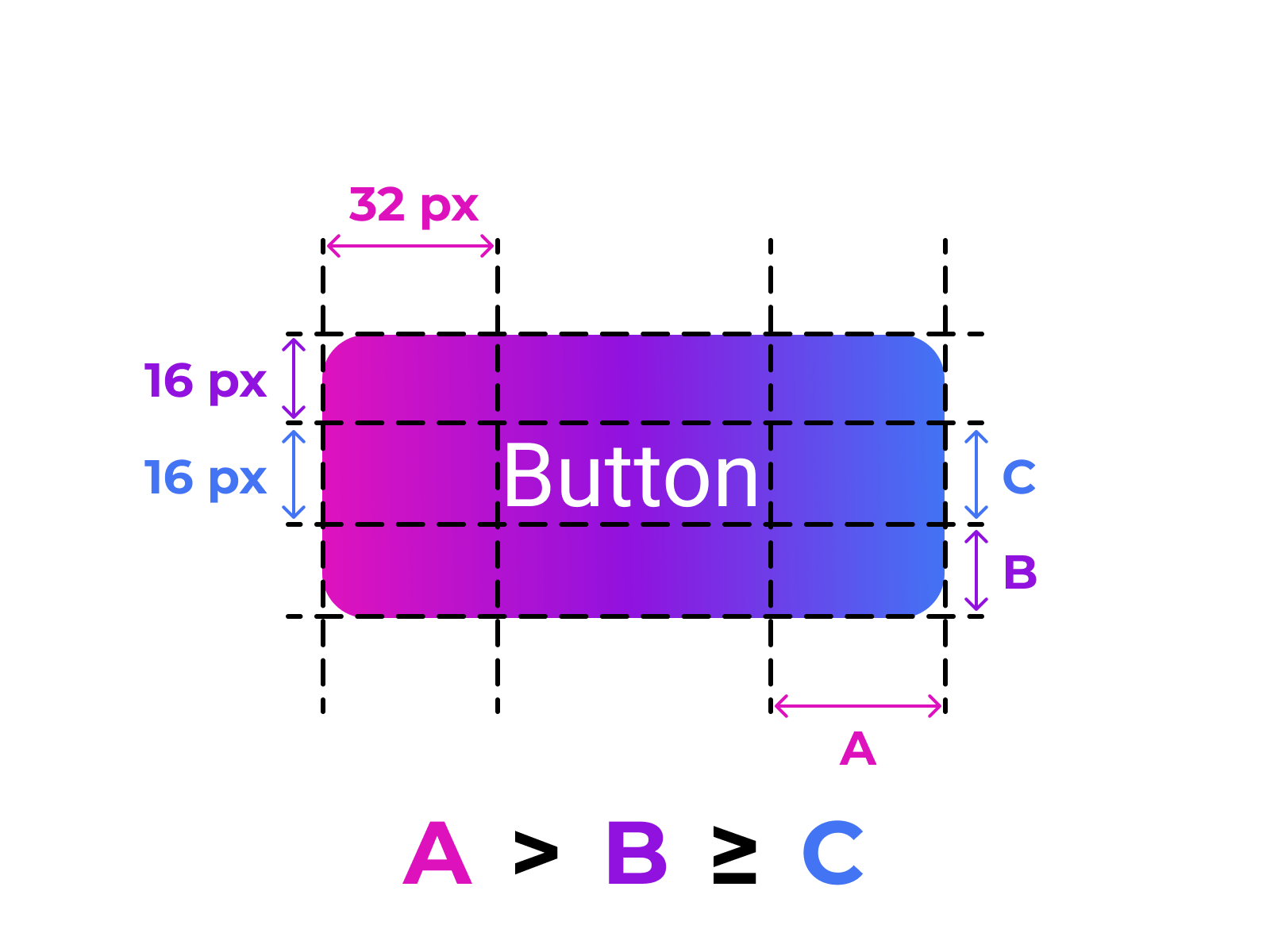
Pokud jste jej ještě neviděli, vypadá ta nejbezpečnější dimenze tlačítek na webu takto:
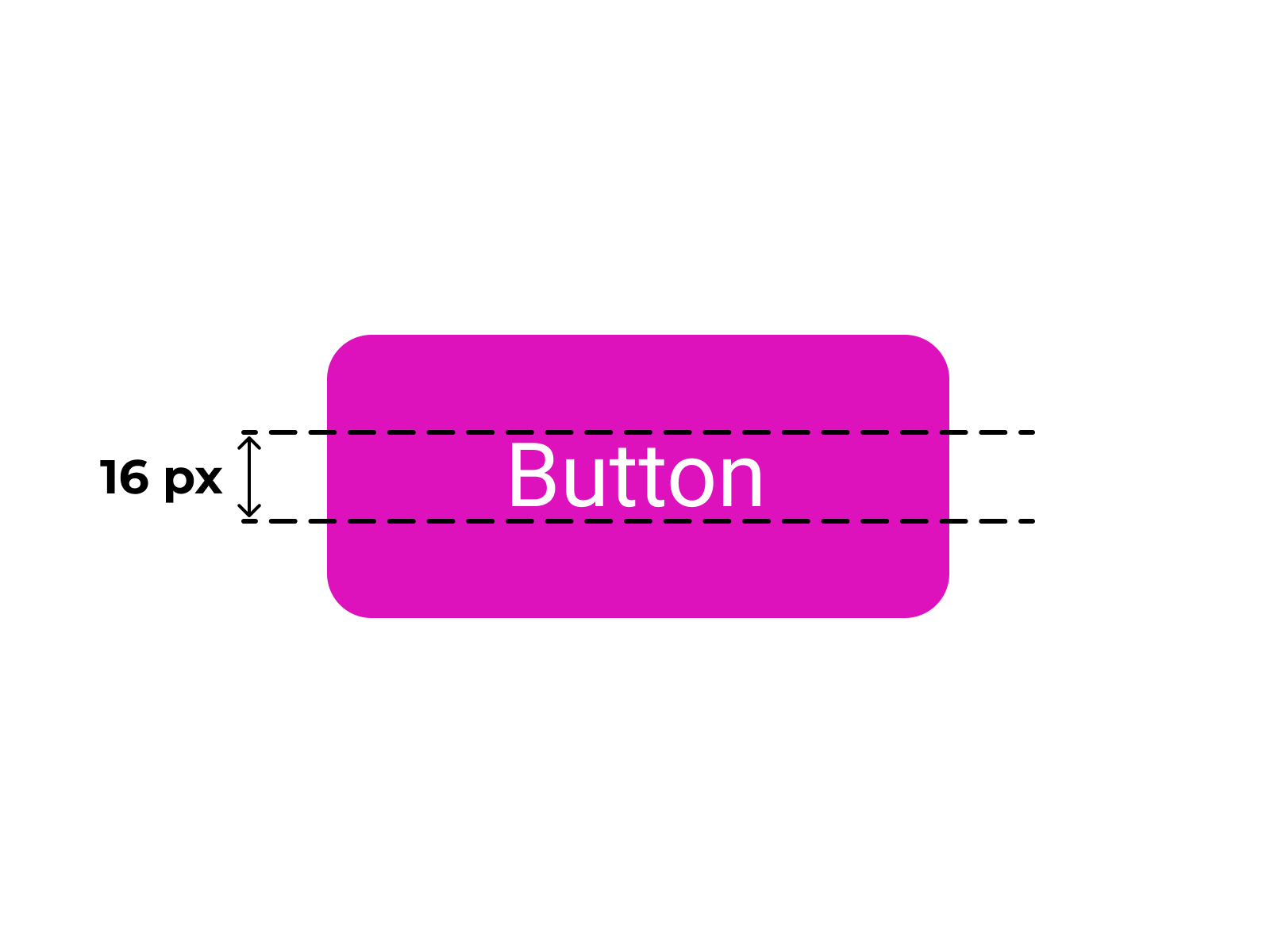
1. Optimální velikost textu tlačítka 16 px , zatímco výška řádku je nastavena na 20 px, nebo auto (je velmi důležité sledovat výšku řádku, protože počítají se od něj vodorovné odrážky)

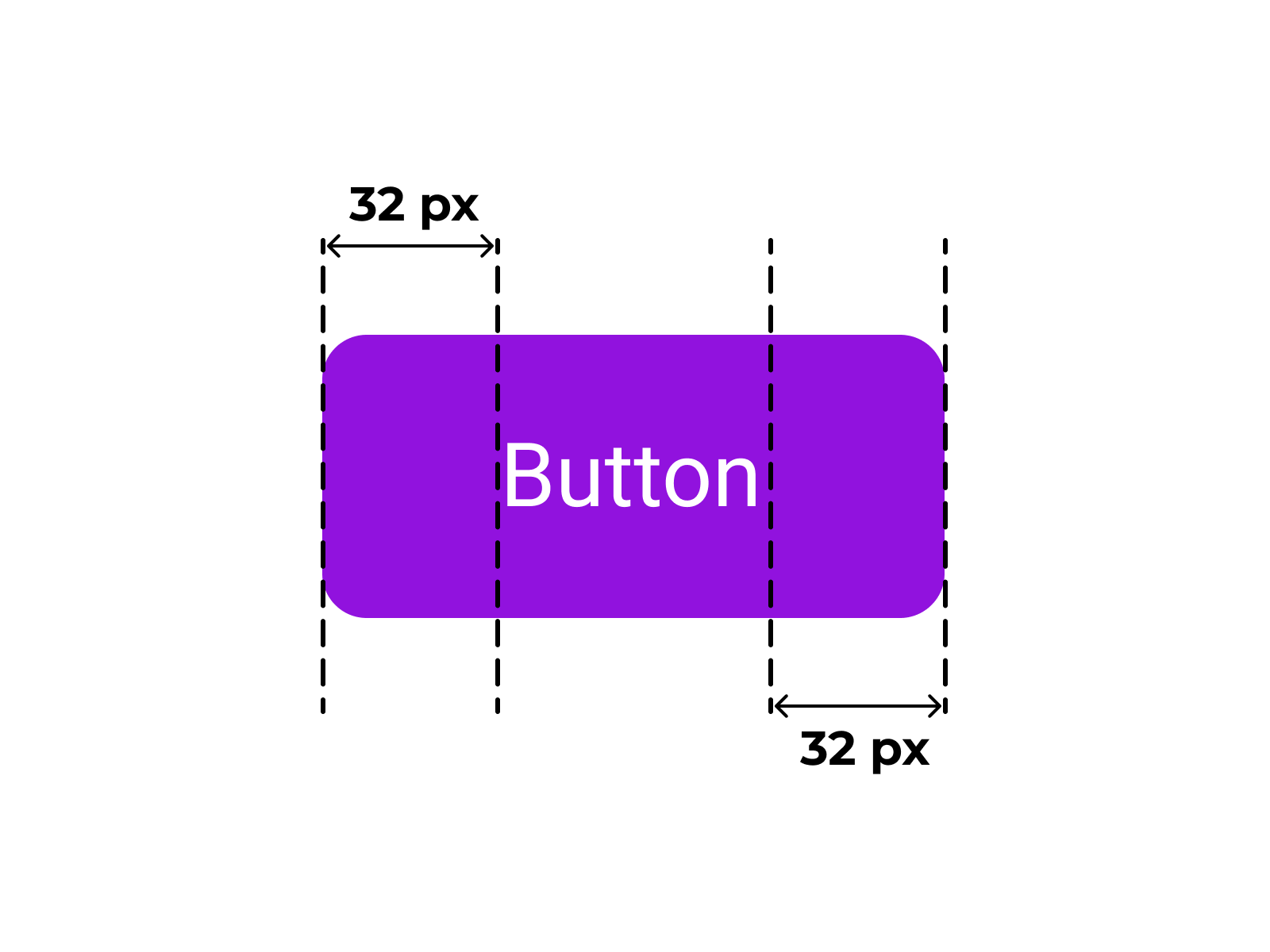
2. Vodorovné odsazení textu jsou 16 pixelů , tj. odsazení se rovná velikosti písma nebo je o něco větší, ale zkuste se držet multiplicity 4

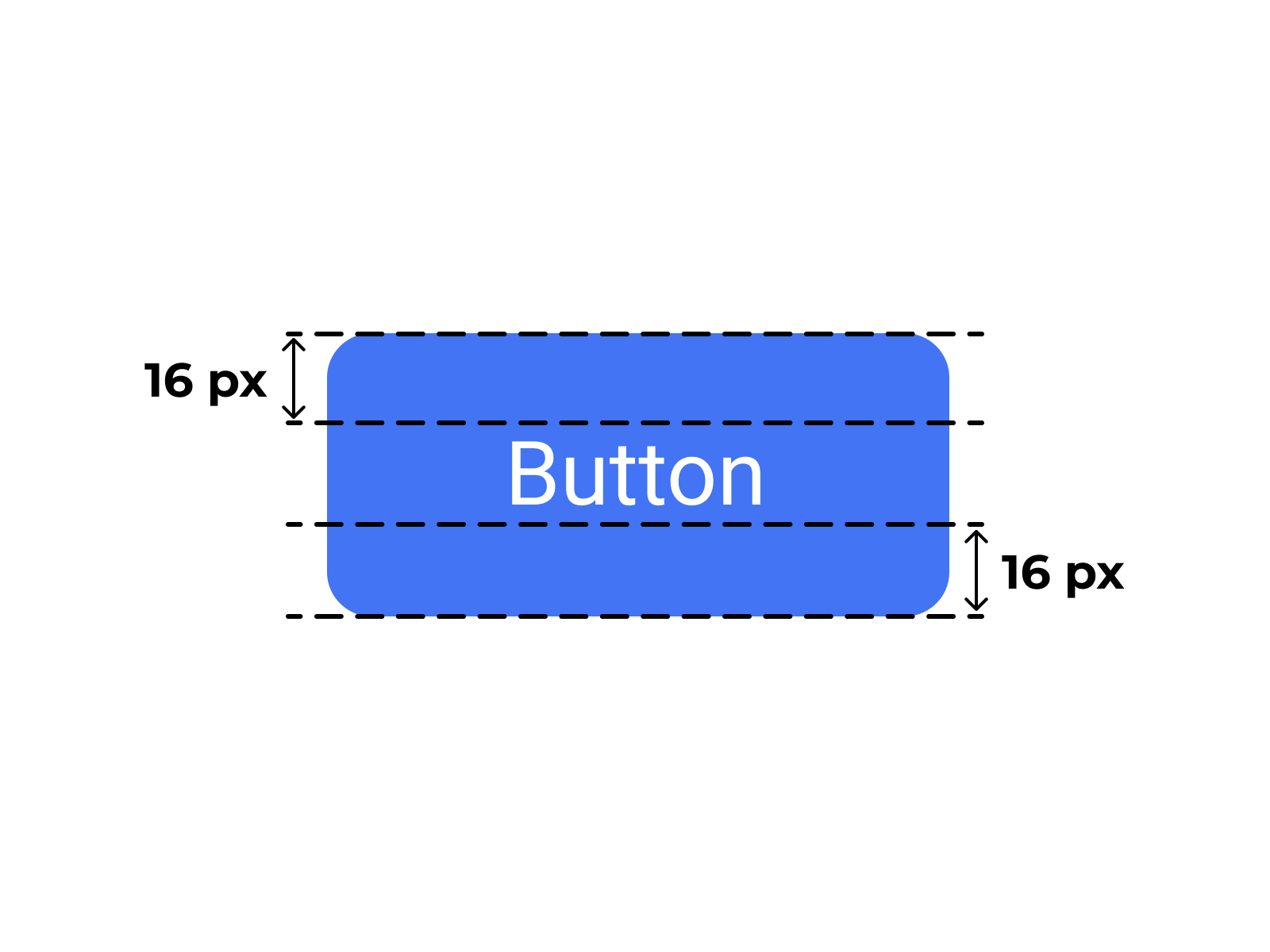
3. Svislé odsazení jsou vodorovná odsazení vynásobená 2 a zaokrouhlená na násobky 4. V našem příkladu 32px vertikální *

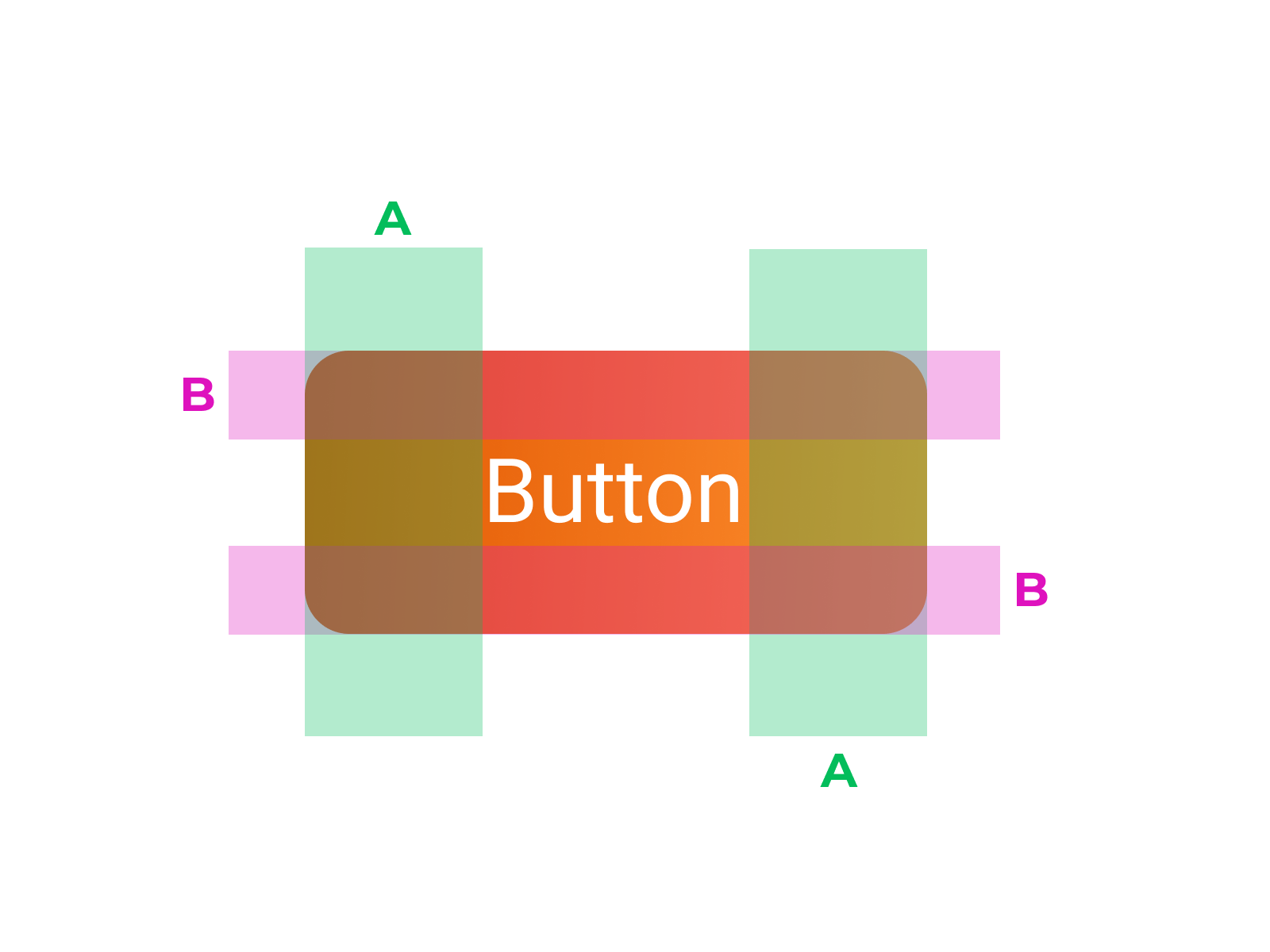
Výsledný vzorec velikosti tlačítka pro webové rozhraní vypadá takto:
Svislé odrážky (A) jsou vždy větší než vodorovné (B) , které mohou mít větší nebo stejnou velikost jako text (C)

Všechno, gratuluji, nyní máte 5. ročník vytváření tlačítek pro webová rozhraní a pravděpodobně už jste Zajímá vás, jak to udělat správně, vytvářet tlačítka pro služby a aplikace, a už si prohlížíte, co je výška x a čtete o mřížkách pixelů))
Děkujeme za pozornost, dokud Schůzky
CPO Productium,
Alex Gour









