Jmenuji se Kirill. Jsem sociolog. Vyvíjím platformu Fastuna a provádím řadu bezplatných webinářů o testování rozhraní. Článek – vytlačování příběhu o testování jednotlivých stránek/obrazovek. Řeknu vám o párovém srovnání, monadickém testu a testu prvního kliknutí.
Test jednotlivých stránek rozhraní je nutný pro ty, kteří dělají krásu a navigaci v digitálních produktech, připravují vstupní stránky. Při vývoji produktu je v jakékoli nepochopitelné situaci obvyklé používat testy AB, ale to vyžaduje tisíce provozu, speciální znalosti, vytvořené procesy a čas.
Testování AB je skvělé. Ale potlačit každý kýchnutí je jako střílet vrabce z děla. Je důležitější, aby byla metoda vhodná pro daný úkol a prostředky.
Dále vám ukážu, jak použít párové srovnání, monadický test a test prvního kliknutí při kontrole jednotlivých stránek nebo obrazovek. Nejprve však stručný úvod: jaké jsou jednotlivé stránky a kdy má smysl se s nimi pohrávat.
Kdy testovat jednotlivé stránky
Rozhraní je vždy cestou několika kroků, má vlastní skript. Každý krok skriptu je obrazovka nebo stránka. Pokud je tok uživatele kostrou rozhraní, pak jsou stránky/obrazovky jeho tělem. Vždy je lepší začít pracovat na rozhraní se strukturou. O testu skriptu jsem hovořil v minulém článku.
Testování jednotlivých obrazovek má smysl, když pracovat na samostatné stránce nebo pomocí krátkých vlastních skriptů pro 1–2 kliknutí

Párové srovnání 👯
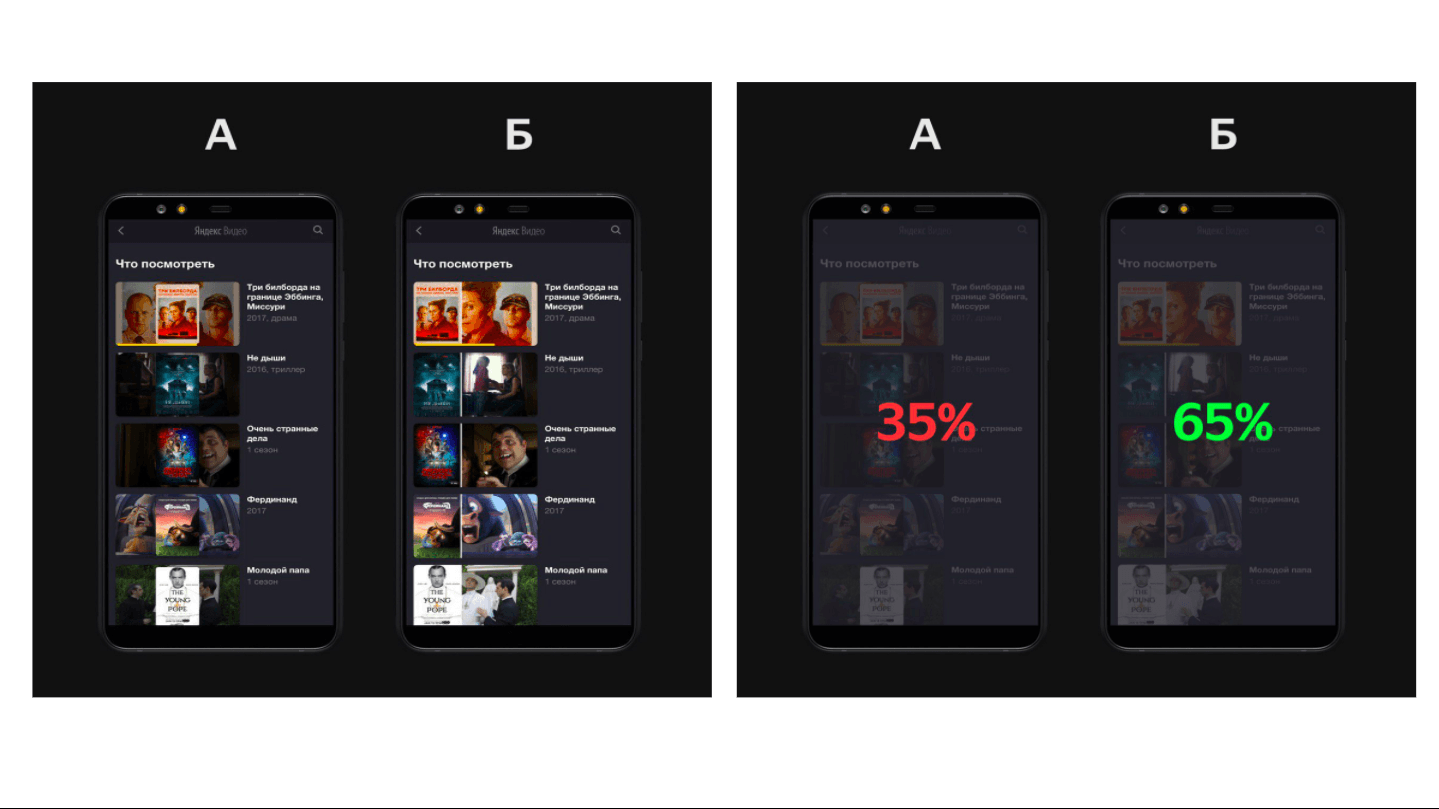
Předpokládejme, že máme několik možností designu pro stejnou stránku, hledáme možnost, která je pro publikum nejatraktivnější. Přístup párového srovnání: párové porovnání všech možností mezi sebou a výběr toho, který se líbil většímu procentu lidí. Tento přístup funguje, když není potřeba diagnostika, a rozdíly mezi možnostmi spočívají v estetické rovině.


Jemnosti párového porovnání
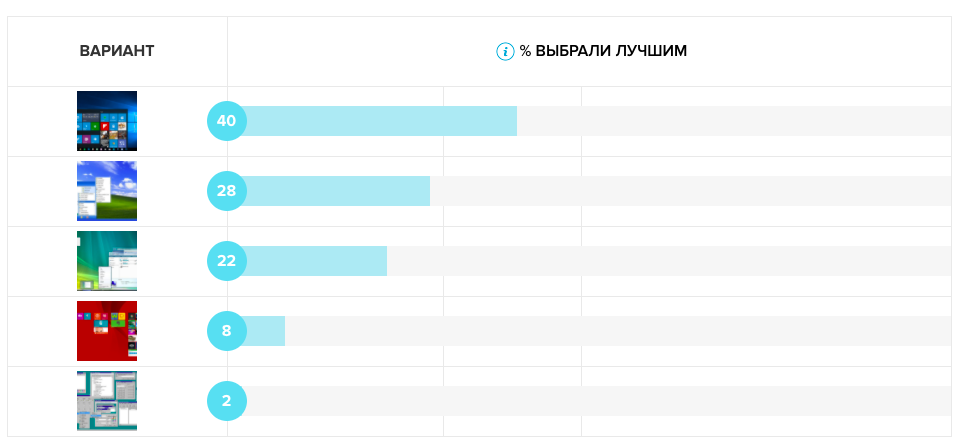
Párové porovnání všech obrazovek je snadné díky malému počtu možností . Při výběru mezi 4 obrazovkami je požadováno 6 srovnání, pro 5 možností – 10, pro 6 – 15 srovnání atd.
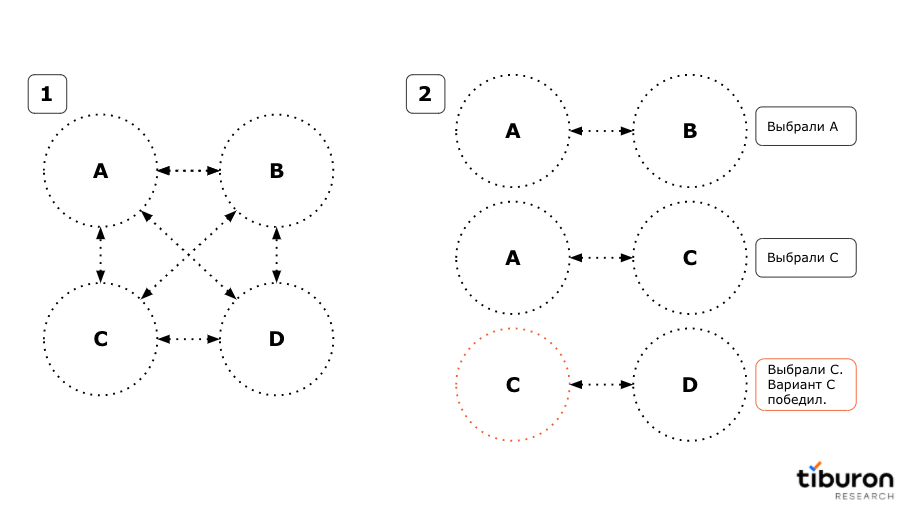
Ze zkušenosti lidé ztrácejí zájem po několika monotónních otázkách. Proto jsme při vytváření řešení Side by Side zvolili přístup výčtu a odříznutí nevybraných možností.
Jak to funguje: náhodně vybrat první pár pro srovnání, porovnat. Dalším krokem je porovnání vybrané možnosti a náhodné obrazovky se zbývajícími. Nevyberaný materiál již nezobrazujeme. Možnost, která jde až na samý konec, vyhrává. Porovnání hrubou silou je rychlejší, vhodné pro shodu mnoha podobných obrazovek.

Monadický test 🧪
Přímé srovnání pomáhá při výběru nejatraktivnější obrazovky nebo stránky. Není však skutečností, že možnost vítězství bude nejsrozumitelnější a povede k cílové akci. Důvody pro výběr pro nás také zůstávají neznámé. Pokud potřebujete podrobnou diagnostiku, přijde na pomoc monadický test.
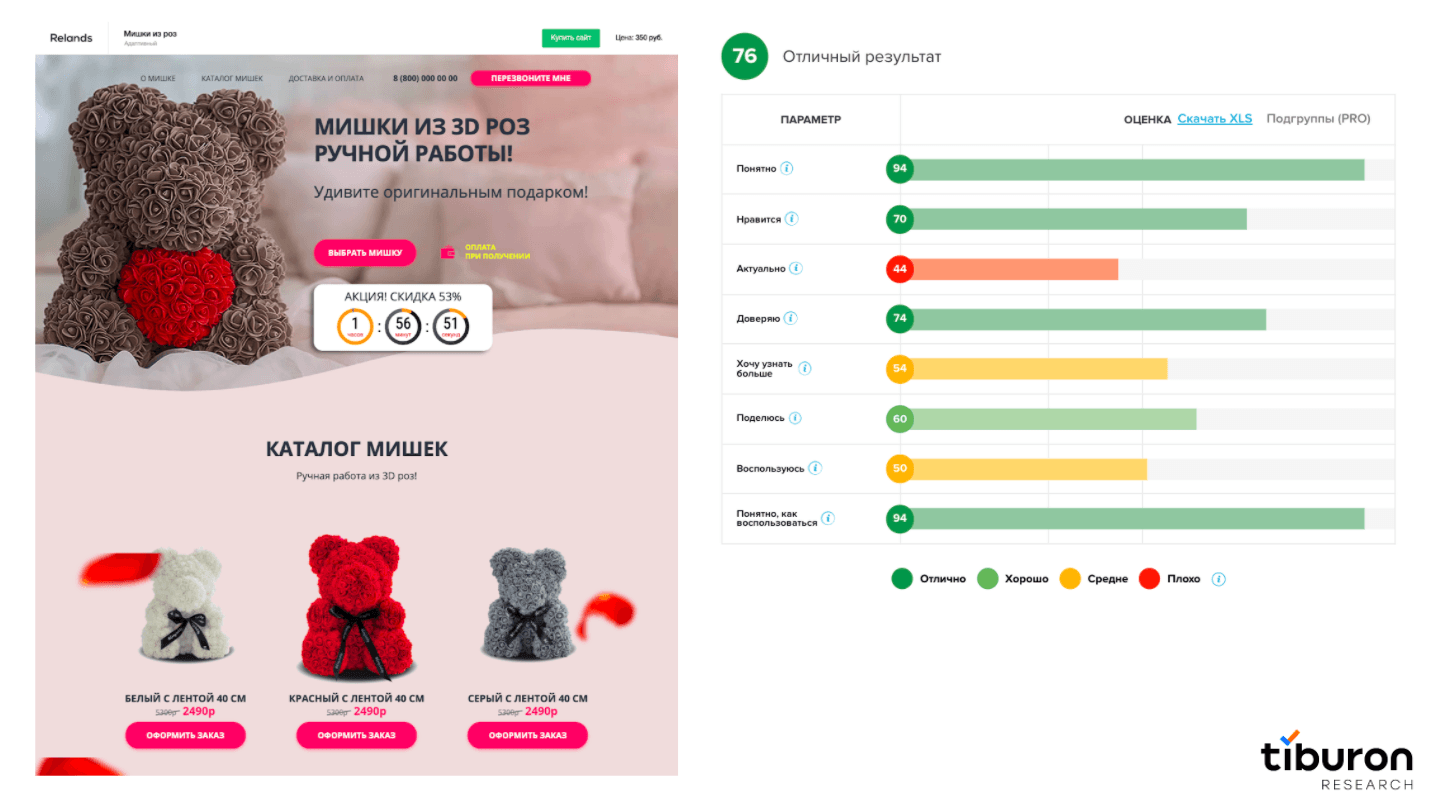
Podstata monadický test: jedna osoba vyhodnotí jednu stránku. Ve výsledku porovnáváme odhady získané na nezávislých vzorcích, nikoli možnosti mezi sebou.
V monadickém testu nepostavíme lidi do neobvyklé situace volby, nezměníme je v odborníka, ale pouze zaznamenáme vnímání 100-400 lidí a porovnáme je s hodnocením skupiny shodné z hlediska pohlaví/věkový poměr.

 kdy existuje
kdy existuje
pouze
Vytvořili jsme univerzální dotazníky a nashromáždili jsme značné množství pozorování na stovkách projektů. Veřejně dostupná data. Pokud máte jednu stránku, použijte hotové dotazníky a porovnejte skóre s nahromaděnými normami. Je hřích nepoužívat hotové nástroje. Projekty jsou navíc ve své základně zdarma.
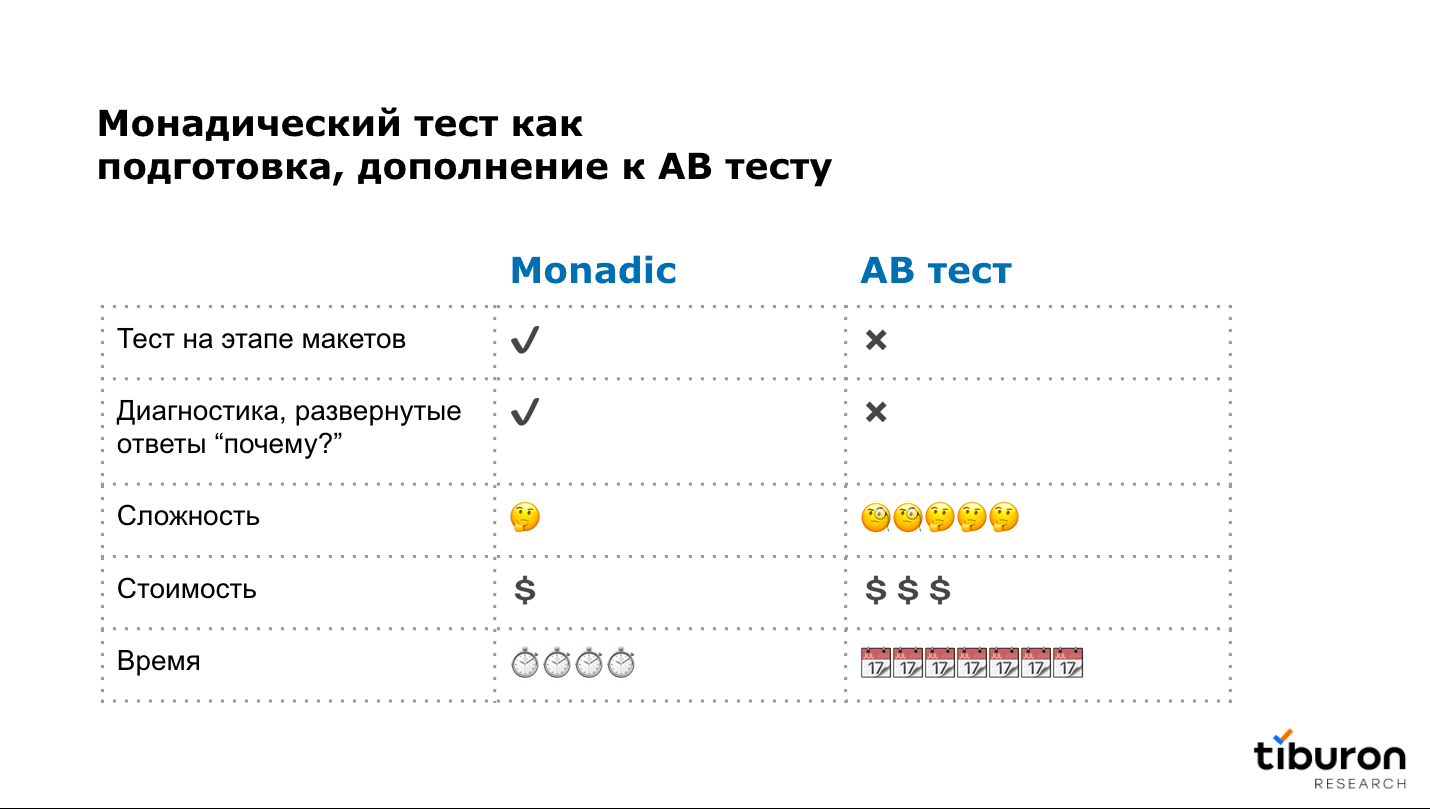
Monadický test jako doplněk k testu AB
Monadický test je již k dispozici ve fázi maket a nevyžaduje speciální dovednosti. Pomáhá při diagnostice, stanovení priorit, hledání odpovědí na otázku „Proč?“. V časném testování je čas provést změny na stránkách, než začne velké živé testování AB.

Test prvního kliknutí 🐁
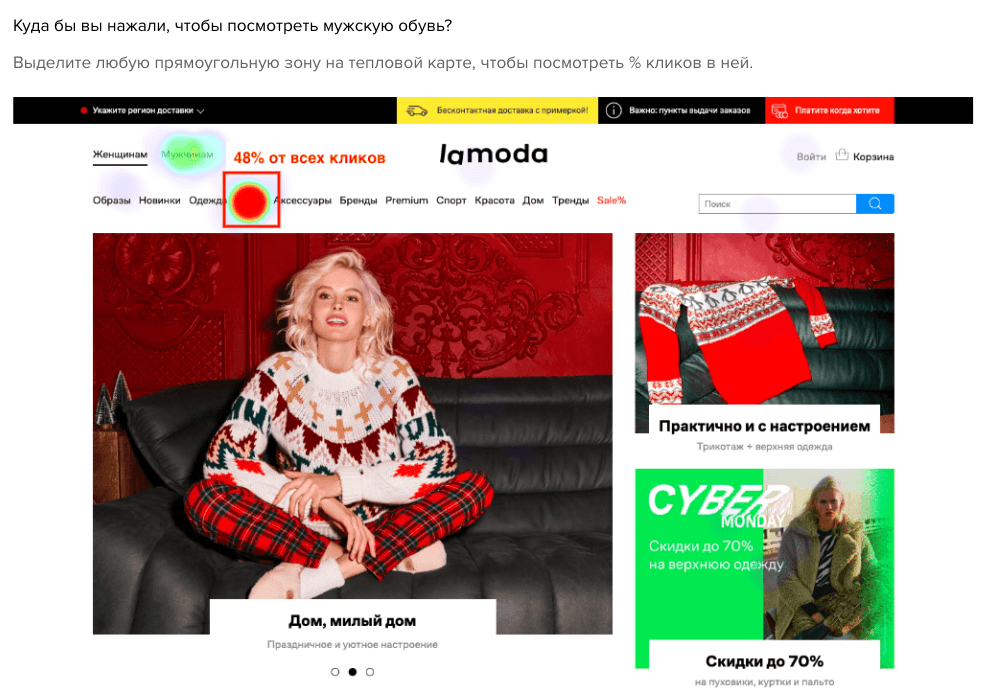
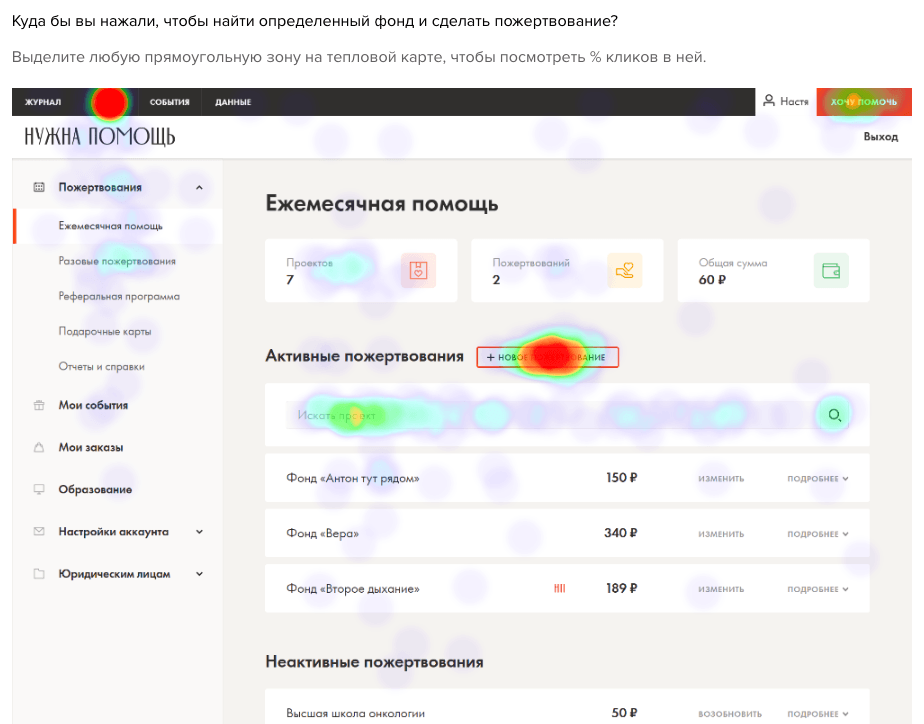
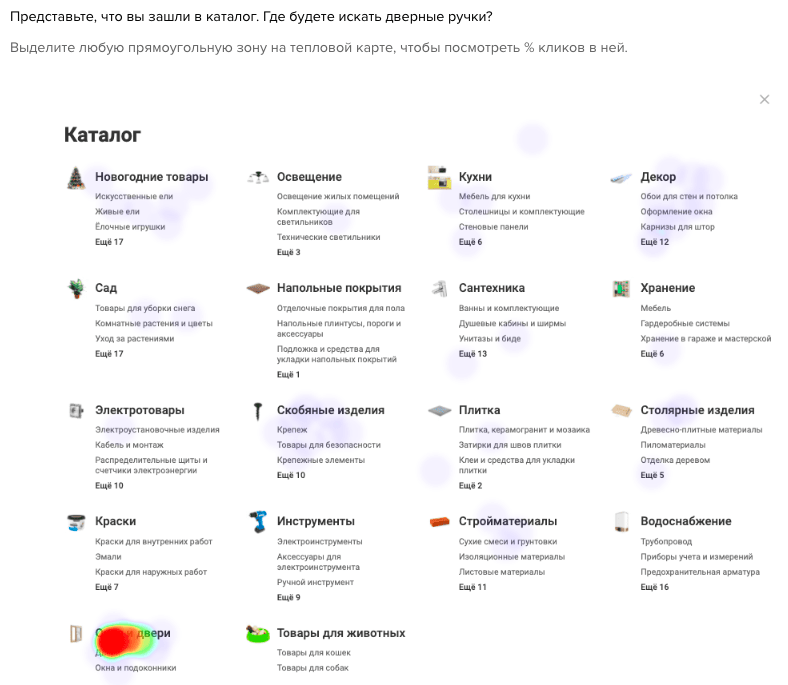
Obrazovka digitálního produktu má funkční význam. Často nezáleží na tom, jak se vám to líbí. Je důležité, aby obrazovka byla snadno srozumitelná. Nejlevnějším a nejzlobivějším způsobem, jak otestovat obrazovku, je test prvního kliknutí. Další podrobnosti o testu prvního kliknutí naleznete v článku „Kde kliknete? Jaké úkoly návrhu rozhraní řeší metoda First Click?
Dáme lidem úkol, zobrazit rozhraní a opravit první kliknutí na obrazovce v teplotní mapě
Tepelná mapa ukazuje, jak snadné je procházet rozhraním. Rychle. Jasně. Krása.

Testování krátkých skriptů ve vašem účtu

Vytvoření nebo kontrola navigace
I když ještě není žádná sekce, lidé vám řeknou, kam ji umístit buďte logičtější.

Závěr
Existují jednoduché metody testování jednotlivých stránek. Jsou k dispozici neodborníkům. Popsané přístupy jsou samy o sobě cenné, ale také doplňují nákladnější a složitější metodu testování AB.
Přímé srovnání používáme při výběru nejatraktivnější možnosti, když nepotřebujeme podrobné posouzení a rozdíly jsou minimální. Monadický test používáme, když je potřeba diagnostika, podrobná analýza parametrů. K posouzení funkčnosti obrazovky při vytváření navigace používáme test prvního kliknutí.
Vytvořili jsme více než dvě desítky hotových výzkumných řešení pro marketingové a produktové úkoly: od kontroly bannerů po testování rozhraní . Plaťte, pouze pokud se odvoláváte na náš online panel s 500 000 lidmi. Pokud děláte projekt na základě své vlastní databáze, pak je 500 rozhovorů měsíčně zdarma.
 Kirill Sherstobitov Kirill Sherstobitov je na Facebooku. Připojte se k Facebooku a spojte se s Kirill… www.facebook.com
Kirill Sherstobitov Kirill Sherstobitov je na Facebooku. Připojte se k Facebooku a spojte se s Kirill… www.facebook.com









