Jmenuji se Kirill. Jsem sociolog. Vyvíjím platformu Fastuna a provádím řadu bezplatných webinářů o testování rozhraní. Článek – vytlačování příběhu o testování jednotlivých stránek/obrazovek. Řeknu vám o párovém srovnání, monadickém testu a testu prvního kliknutí.
Test jednotlivých stránek rozhraní je nutný pro ty, kteří dělají krásu a navigaci v digitálních produktech, připravují vstupní stránky. Při vývoji produktu je v jakékoli nepochopitelné situaci obvyklé používat testy AB, ale to vyžaduje tisíce provozu, speciální znalosti, vytvořené procesy a čas.
Testování AB je skvělé. Ale potlačit každý kýchnutí je jako střílet vrabce z děla. Je důležitější, aby byla metoda vhodná pro daný úkol a prostředky.
Dále vám ukážu, jak použít párové srovnání, monadický test a test prvního kliknutí při kontrole jednotlivých stránek nebo obrazovek. Nejprve však stručný úvod: jaké jsou jednotlivé stránky a kdy má smysl se s nimi pohrávat.
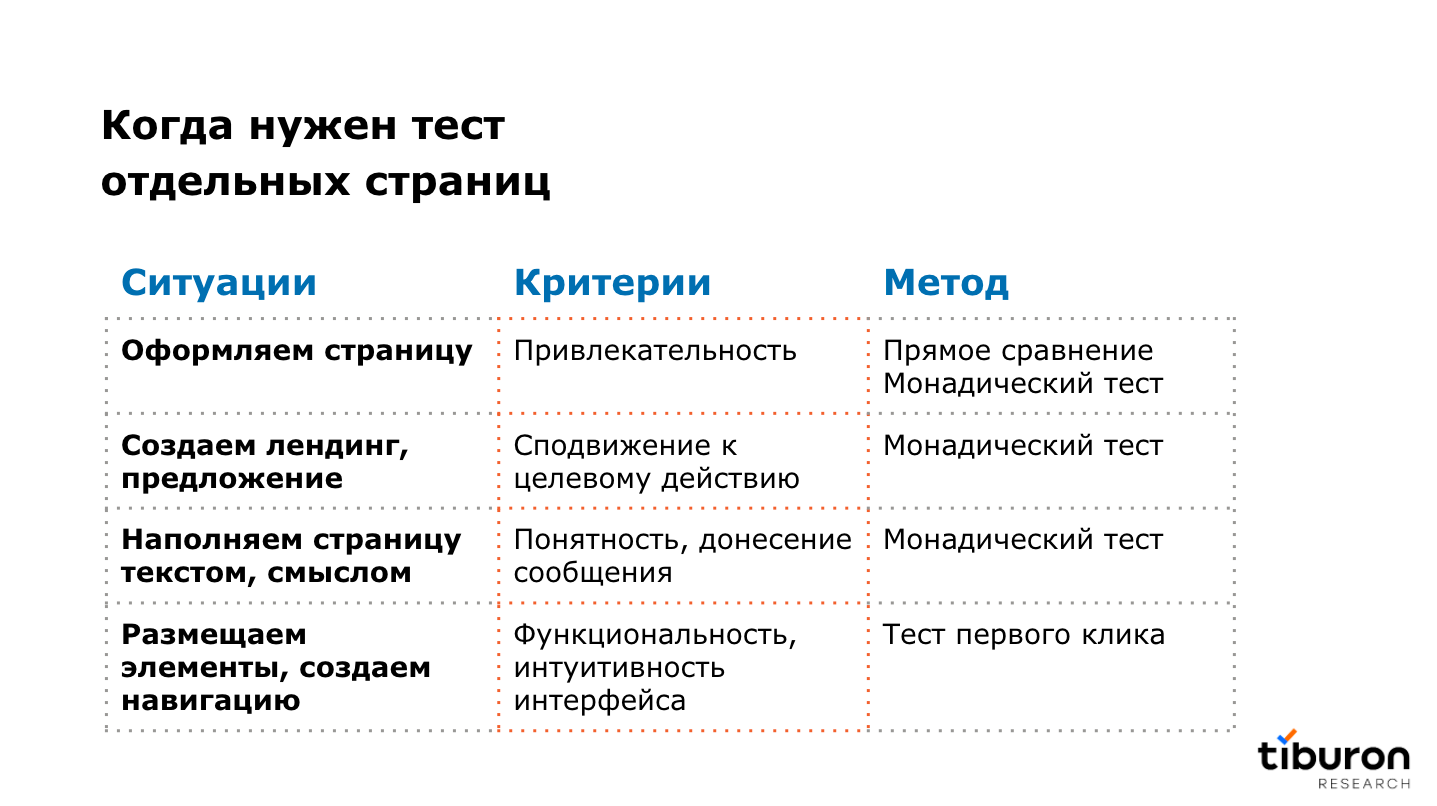
Kdy testovat jednotlivé stránky
Rozhraní je vždy cestou několika kroků, má vlastní skript. Každý krok skriptu je obrazovka nebo stránka. Pokud je tok uživatele kostrou rozhraní, pak jsou stránky/obrazovky jeho tělem. Vždy je lepší začít pracovat na rozhraní se strukturou. O testu skriptu jsem hovořil v minulém článku.
Testování jednotlivých obrazovek má smysl, když pracovat na samostatné stránce nebo pomocí krátkých vlastních skriptů pro 1–2 kliknutí

Párové srovnání 👯
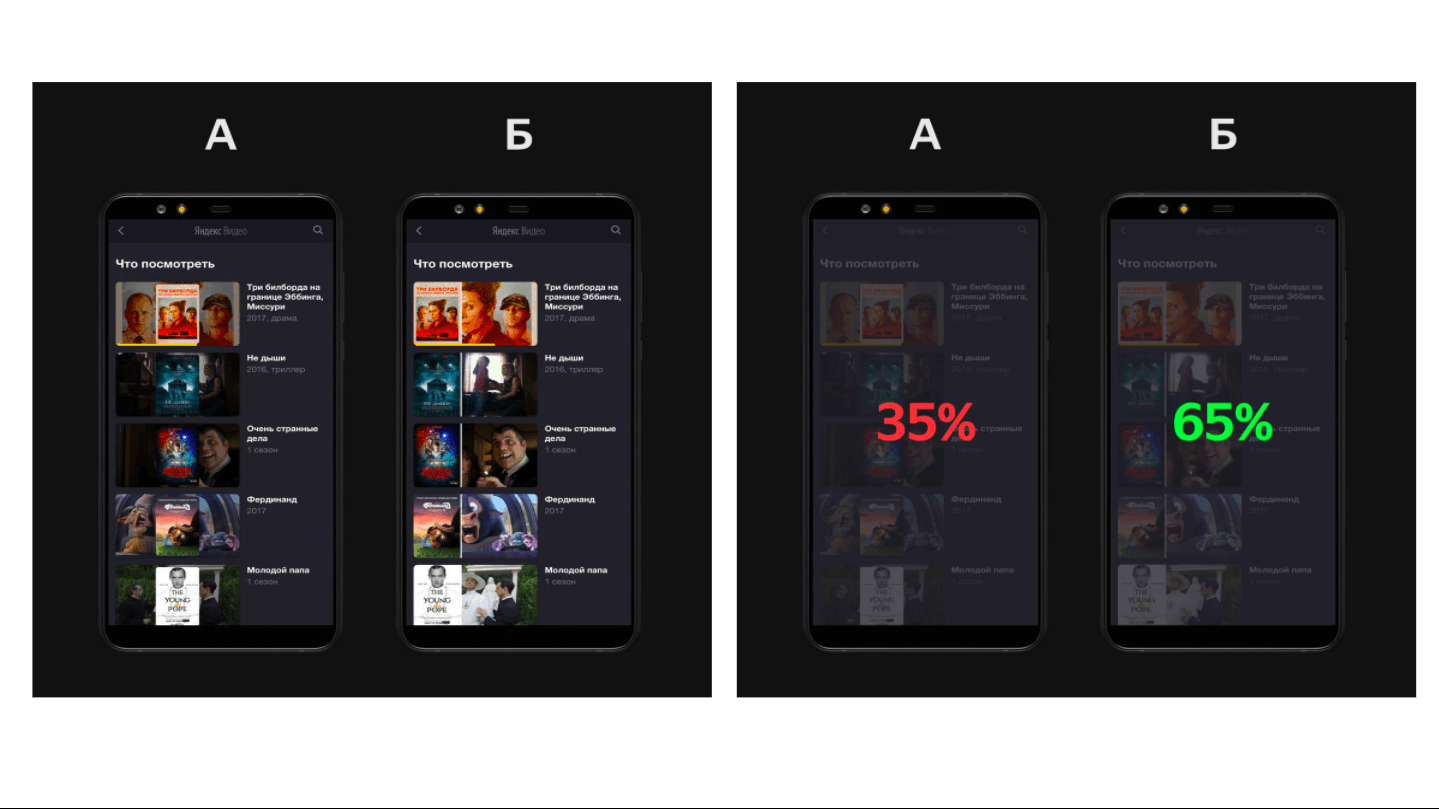
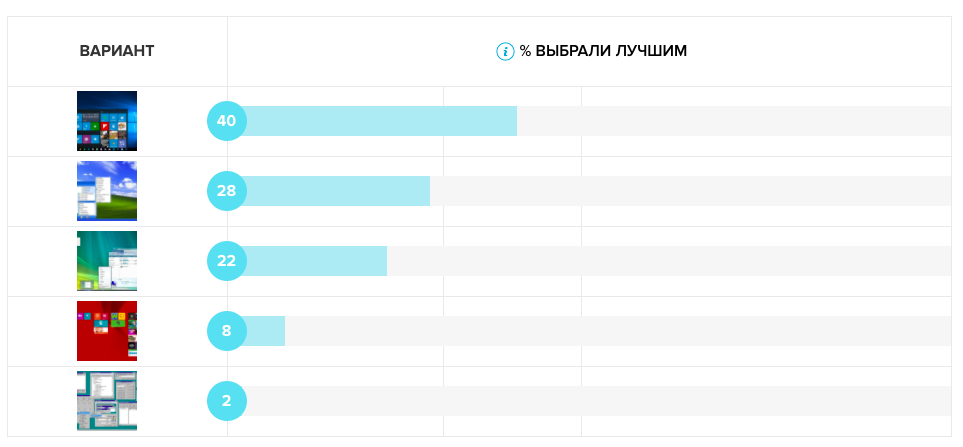
Předpokládejme, že máme několik návrhových možností pro stejnou stránku a hledáme nejatraktivnější variantu k publiku … Přístup párového srovnání: párové porovnání všech možností mezi sebou a výběr toho, který měl rád větší procento lidí. Tento přístup funguje, když není potřeba diagnostiky, a rozdíly mezi možnostmi spočívají v estetické rovině.

 Subtleties každého porovnání párů
Subtleties každého porovnání párů
jiný je snadno implementovatelný s malým počtem možností. Při výběru mezi 4 obrazovkami je potřeba 6 srovnání, pro 5 možností – 10, pro 6 – 15 srovnání atd.
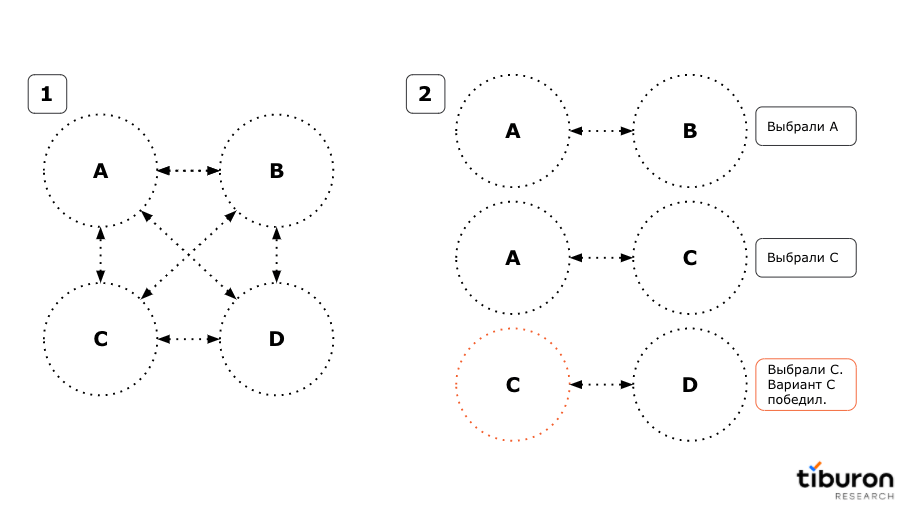
Ze zkušenosti lidé ztrácejí zájem po několika monotónních otázkách. Při vytváření řešení Side by side jsme proto zvolili přístup k výčtu a odříznutí nevybraných možností.
Jak to funguje: náhodně vyberte první pár pro srovnání, porovnejte. Dalším krokem je porovnání vybrané možnosti a náhodné obrazovky se zbývajícími. Nevyberaný materiál již nezobrazujeme. Možnost, která jde až na samý konec, vyhrává. Porovnání hrubou silou je rychlejší a je vhodné pro shodu mnoha podobných obrazovek.

Monadický test 🧪
Přímé srovnání pomáhá při výběru nejatraktivnější obrazovky nebo stránky. Není však skutečností, že možnost vítězství bude nejsrozumitelnější a bude vás motivovat k cílové akci. Důvody pro výběr pro nás také zůstávají neznámé. Pokud potřebujete podrobnou diagnostiku, přijde na pomoc monadický test.
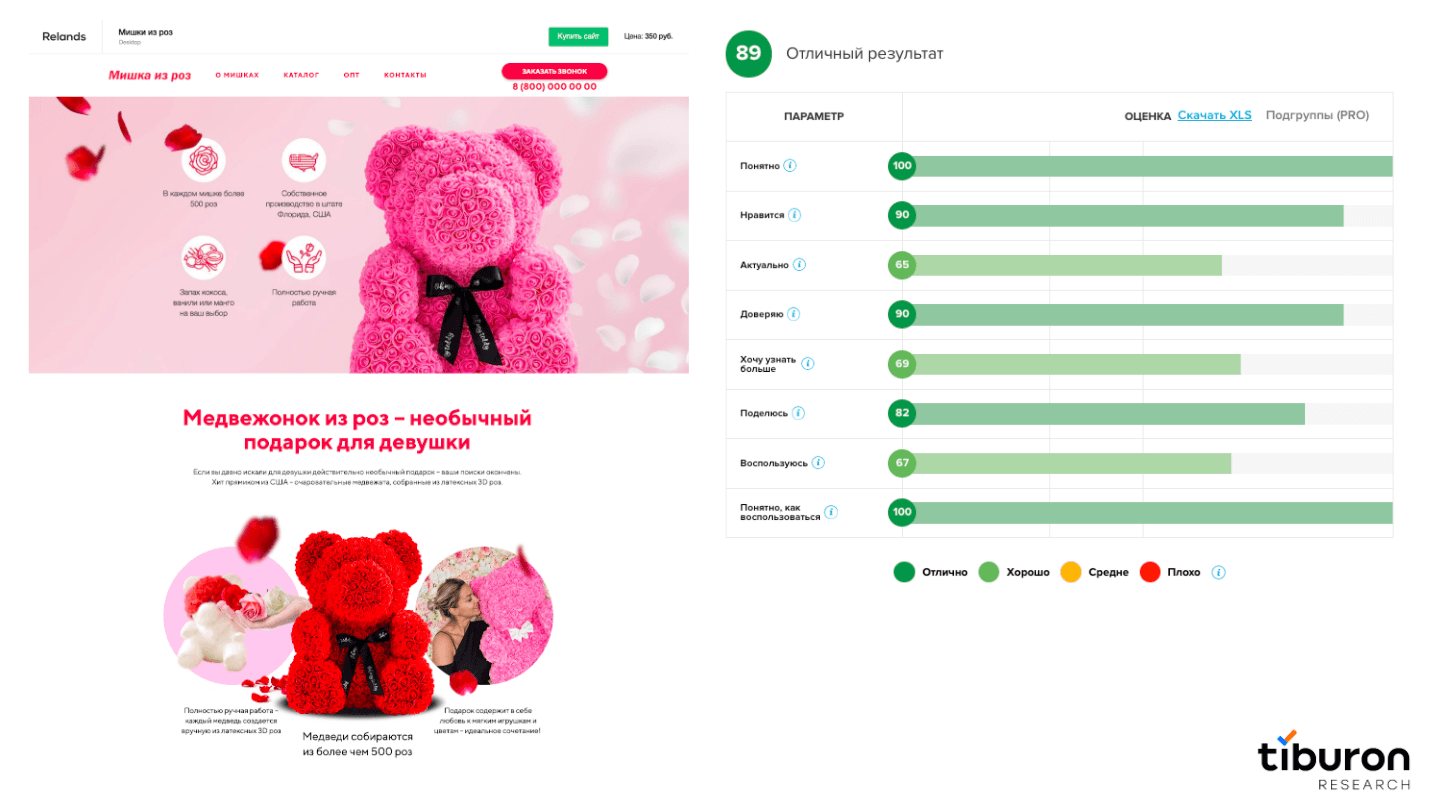
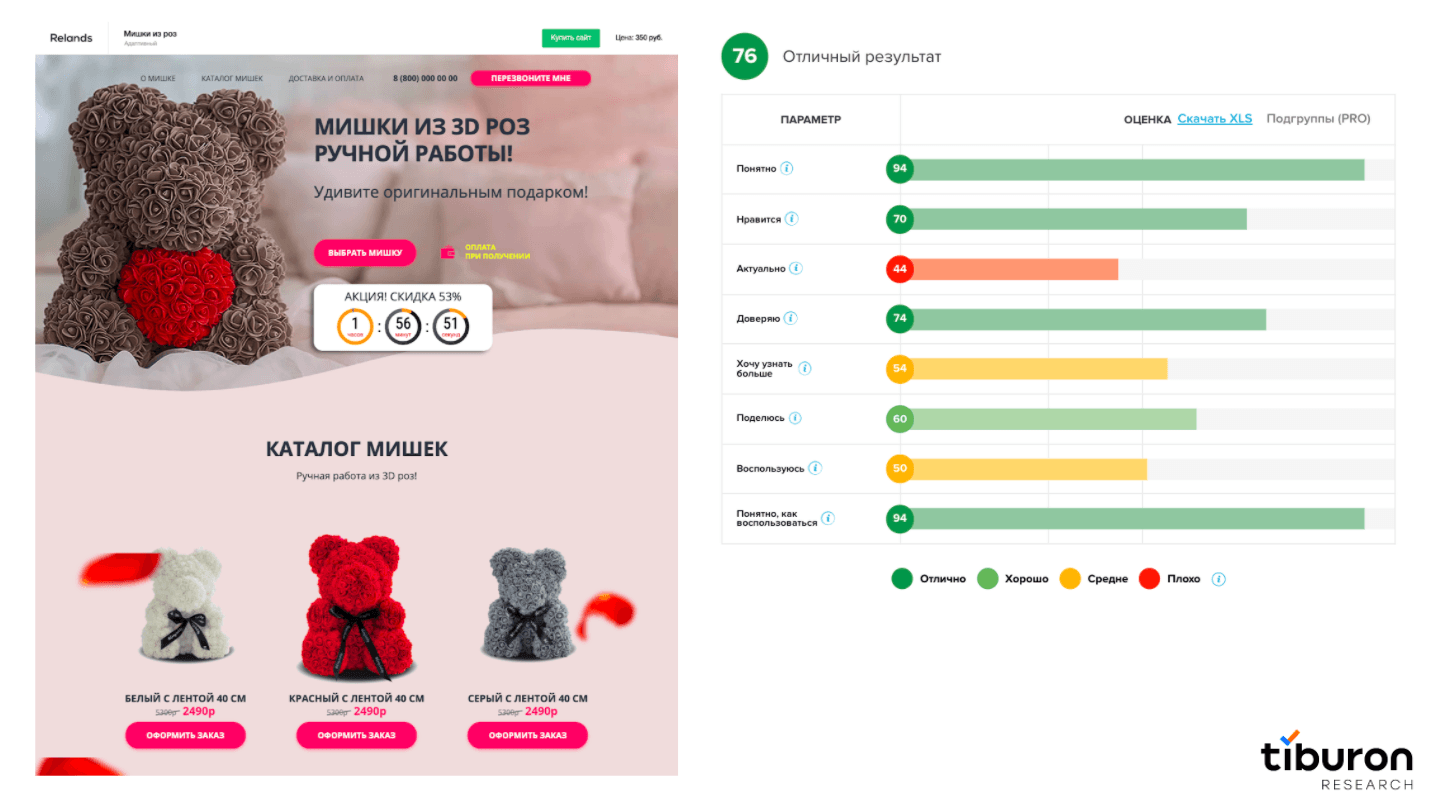
Podstata monadický test: jedna osoba vyhodnotí jednu stránku. Ve výsledku porovnáváme odhady získané na nezávislých vzorcích, nikoli možnosti mezi sebou.
V monadickém testu nepostavíme lidi do neobvyklé situace výběru, nezměníme je v odborníka, ale zaznamenáme pouze vnímání 100–400 lidí a porovnáme je s odhady skupina identická z hlediska poměru pohlaví/věku.


Existuje pouze jeden./b>Vytvořili jsme univerzální dotazníky a nashromáždili jsme značné množství pozorování na stovkách projektů. Veřejně dostupná data. Pokud máte jednu stránku, použijte hotové dotazníky a porovnejte skóre s nahromaděnými normami. Je hřích nepoužívat hotové nástroje. Projekty jsou navíc ve své základně zdarma.
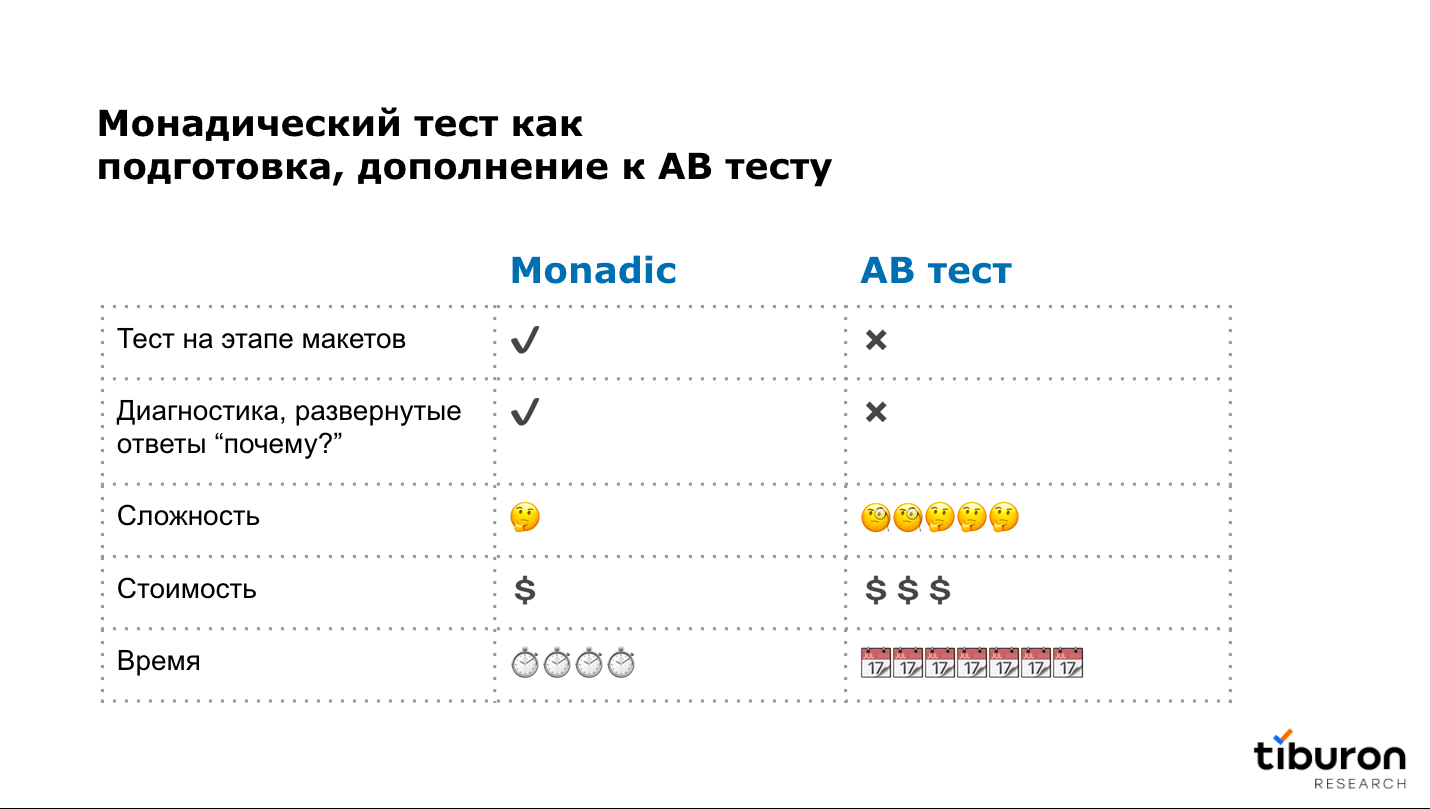
Monadický test jako doplněk k testu AB. Monadický test je již k dispozici ve fázi maket a nevyžaduje speciální dovednosti. Pomáhá při diagnostice, stanovení priorit, hledání odpovědí na otázku „Proč?“. V časném testování je čas provést změny na stránkách, než začne velké živé testování AB.

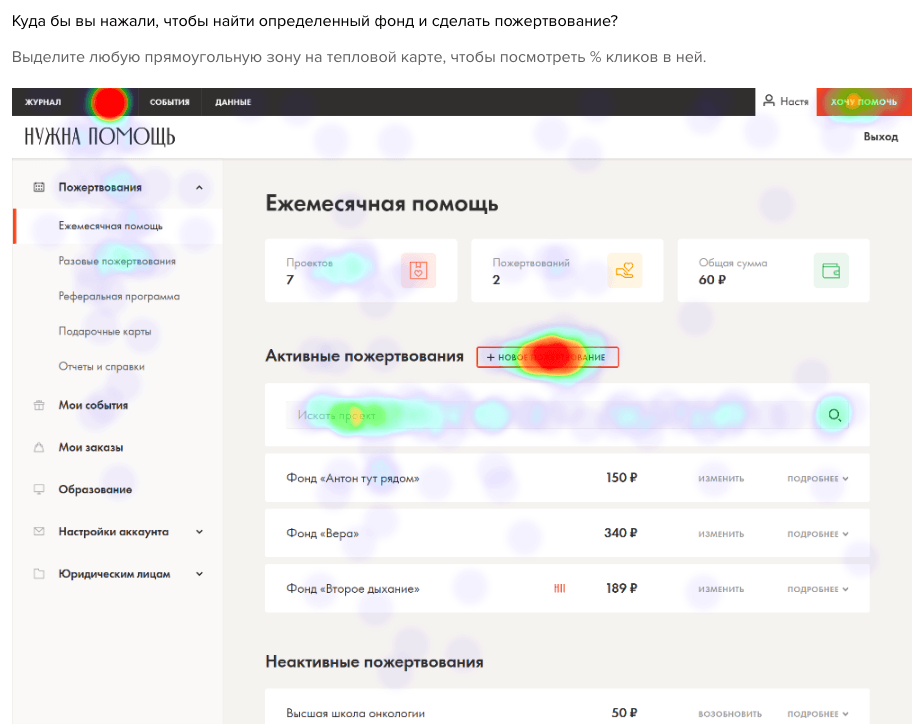
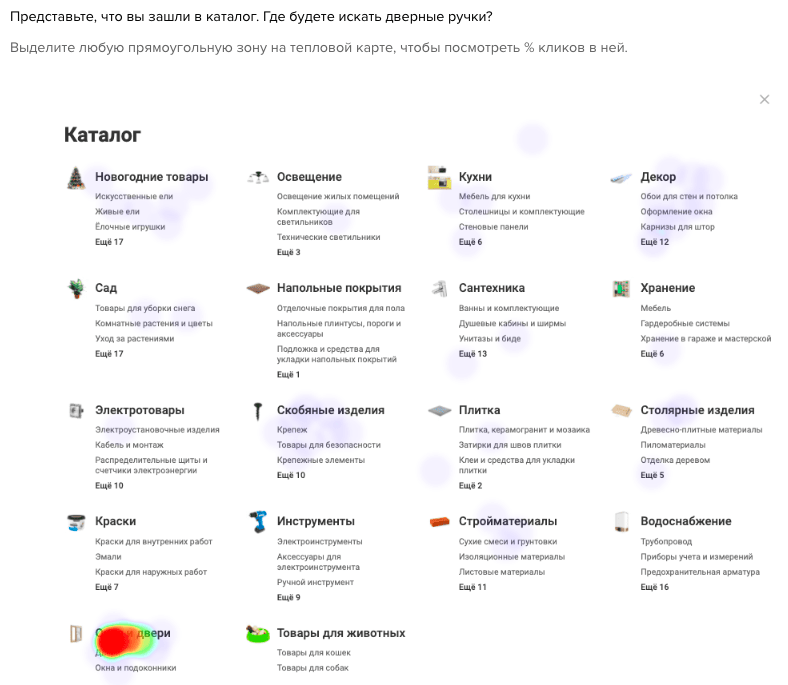
Test prvního kliknutí 🐁
Obrazovka digitálního produktu má funkční význam. Často nezáleží na tom, jak se vám to líbí. Je důležité, aby obrazovka byla snadno srozumitelná. Nejlevnějším a nejzlobivějším způsobem, jak otestovat obrazovku, je test prvního kliknutí. Další podrobnosti o testu prvního kliknutí naleznete v článku „Kde kliknete? Jaké úlohy návrhu rozhraní řeší metoda prvního kliknutí “
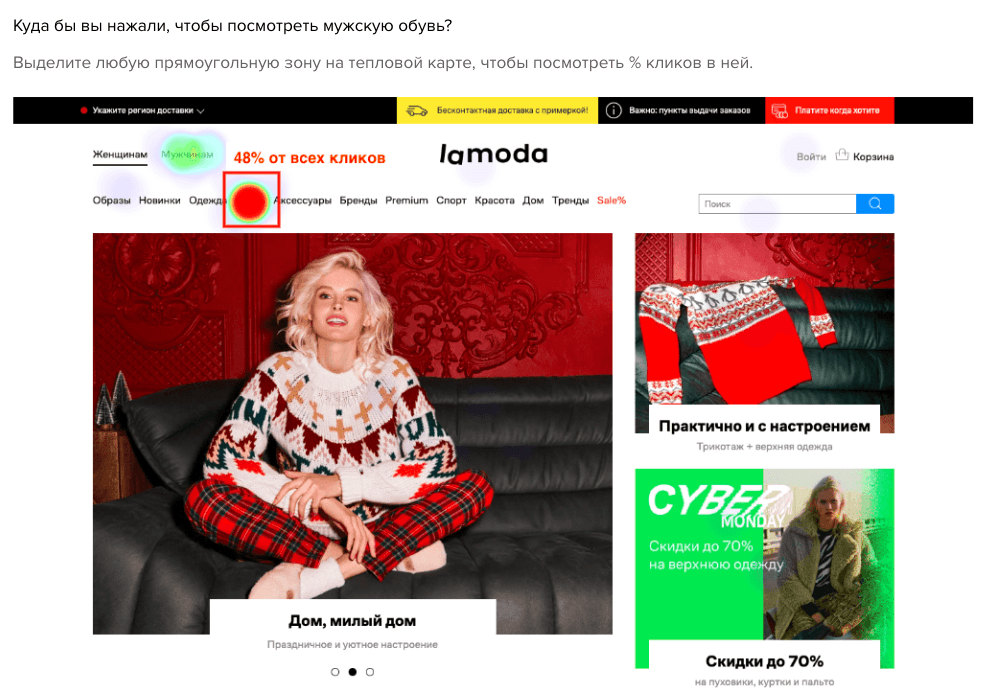
Dáme lidem úkol, ukázat rozhraní a opravte první kliknutí na obrazovce teplotní mapy
Tepelná mapa ukazuje, jak snadné je procházet rozhraním. Rychle. Jasně. Krása.


Test prvního kliknutí pomáhá při vytváření a kontrole navigace. I když sekce ještě není k dispozici, lidé řeknu vám, kam to umístit, by dávalo větší smysl.

Závěr
Existují jednoduché metody testování jednotlivé stránky. Jsou k dispozici neodborníkům. Popsané přístupy jsou samy o sobě cenné, ale také doplňují nákladnější a složitější metodu testování AB.
Přímé srovnání používáme při výběru nejatraktivnější možnosti, když nepotřebujeme podrobné posouzení a rozdíly jsou minimální. Monadický test používáme, když je potřeba diagnostika, podrobná analýza parametrů. K posouzení funkčnosti obrazovky při vytváření navigace používáme test prvního kliknutí.
Vytvořili jsme více než dvě desítky hotových výzkumných řešení pro marketingové a produktové úkoly: od kontroly bannerů po testování rozhraní . Plaťte, pouze když navštívíte náš online panel s 500 000 lidmi. Pokud děláte projekt na základě své vlastní databáze, pak je 500 rozhovorů měsíčně zdarma.
 Kirill Sherstobitov Kirill Sherstobitov je na Facebooku. Připojte se k Facebooku a spojte se s Kirill … www.facebook.com
Kirill Sherstobitov Kirill Sherstobitov je na Facebooku. Připojte se k Facebooku a spojte se s Kirill … www.facebook.com









