Dobrý den, jmenuji se Yegor Karpov. Asi před rokem mě začalo zajímat téma designu rozhraní a designu UX. Prostudoval jsem figmu na kurzech YouTube a začal jsem hledat online kurzy, abych se do tématu ponořil. Se šťastnou náhodou jsem vyhrál bezplatné vzdělávání v jedné z online škol, nyní dokončuji diplomku. Souběžně se studiem jsem si začal hledat práci jako junior nebo stáž. Tak jsem se dostal na web stáže Avito.

V tomto článku vám povím, jak jsem dokončil testovací úkol pro stáž v návrhářském týmu Avito na pozici produktového designéra.
Před zahájením malá odbočka.
Neprošel jsem výběrem na stáž, ale chci, aby práce nebyla odvedena nadarmo, takže účelem tohoto článku je podělit se o mé řešení problému a získat komentáře a návrhy.
To mi pomůže se rozvíjet. Děkuji 🙏
Úkol
Mým úkolem bylo vyvinout vlastní verzi oznámení v kategorii „Telefony“. Povinné pro stolní počítače a volitelné pro aplikaci.
Řešení
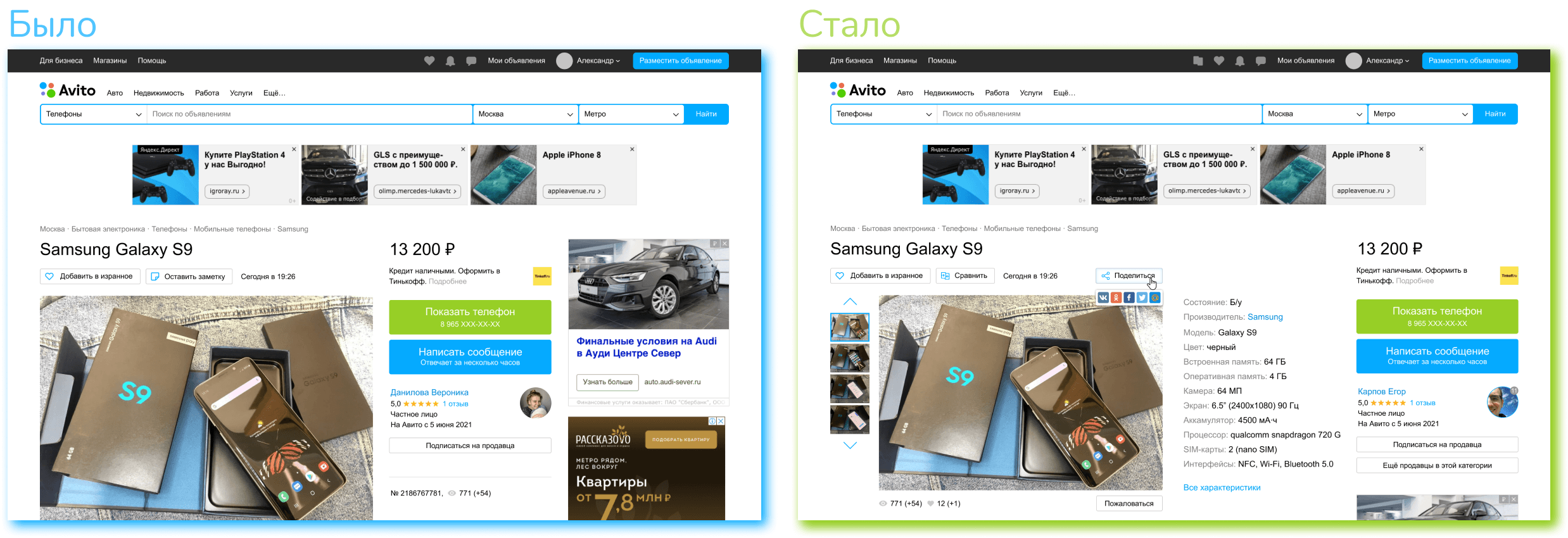
Co je důležité pro osobu, která si kupuje telefon? Fotografie, cena a vlastnosti. Příklad reklamní karty v úkolu měl rozlišení 1440 * 900, proto jsem se rozhodl vytvořit nový design pro stejné rozlišení. Nyní je v tomto rozlišení na hlavní stránce viditelná pouze fotografie a cena.

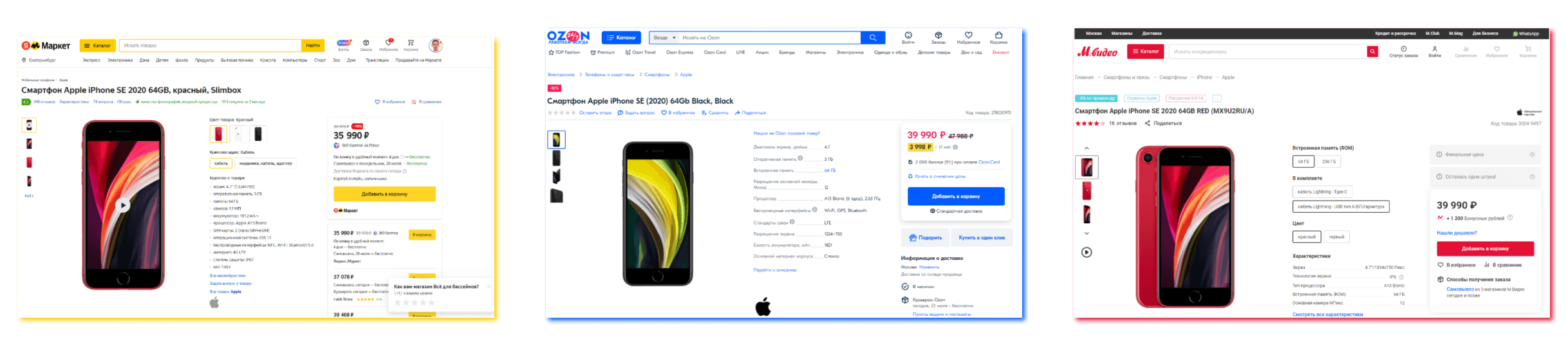
Tento typ umístění bloků s fotografiemi a charakteristikami na obrazovku je určitým vzorem. V tomto rozhraní jsou lidé zvyklí nakupovat vybavení, včetně telefonů.

Blokovat s charakteristikami
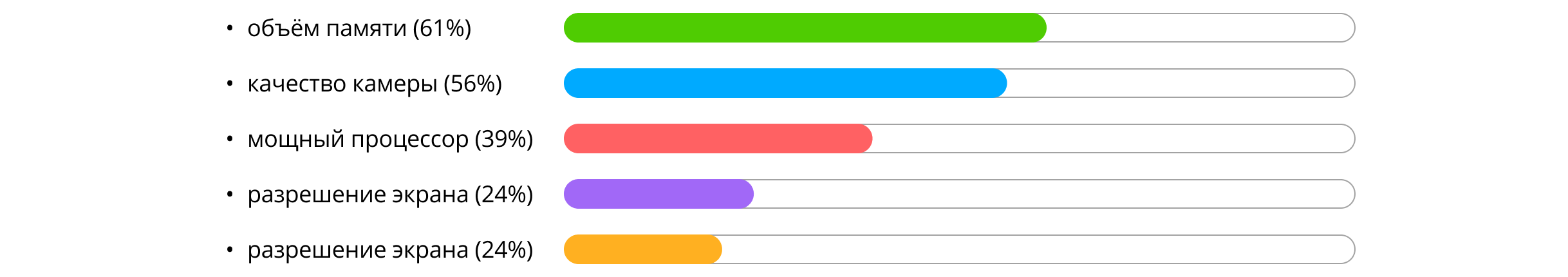
Bylo nutné pochopit, které vlastnosti produktu by měly být zobrazeny na hlavní obrazovce a které by měly být skryté nebo vůbec nezobrazeny. Za tímto účelem jsem se obrátil na Google a po několika minutách jsem našel tuto studii. Studie říká, že při výběru telefonu lidé nejprve sledují následující charakteristiky:

Blokovat pomocí tlačítek nad fotografie
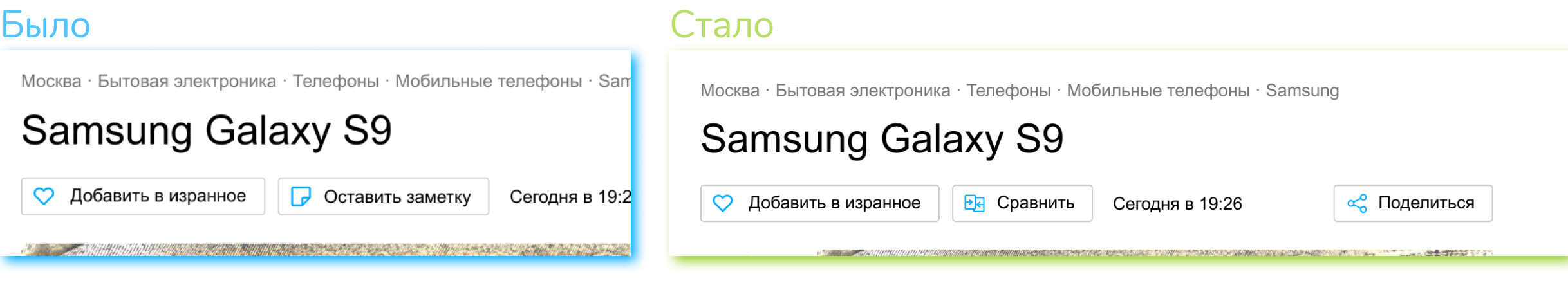
Následující změny ovlivnily blok s tlačítky nad fotografií. Nejprve jsem přidal tlačítko pro porovnání, protože je to praktické 🙂

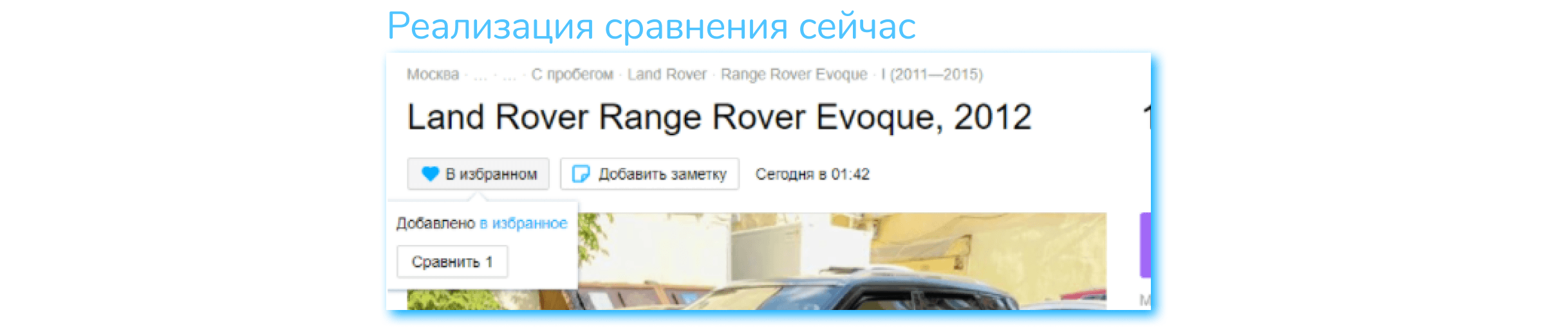
Současně, jak se ukázalo, existuje možnost srovnání v Avitu, ale je k dispozici v jiných kategoriích, například v automobilech nebo bydlení. A tato funkce nyní není vůbec zřejmá, k její aktivaci je třeba, aby se vám reklama líbila.

Aby se příliš ne zvýšit počet tlačítek, opustil jsem tuto funkci, ale místo srovnávacího bloku, když kliknete na like, můžete nyní „přidat poznámku“. Tato funkce byla dříve implementována tlačítkem napravo od tlačítek „přidat do oblíbených“.

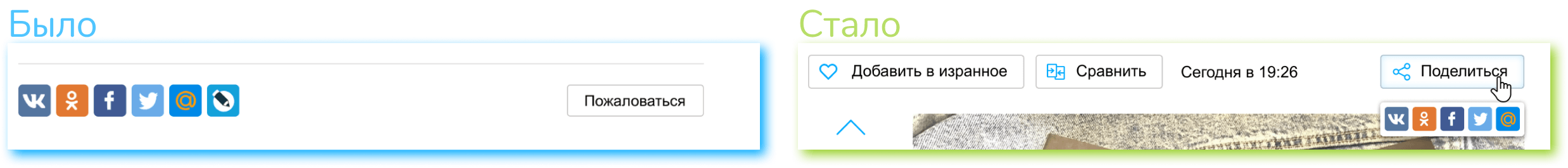
V horním bloku tlačítek se objevilo další tlačítko – „Sdílet“
V aktuální verzi byla tlačítka úplně dole a abyste se k nim dostali nebo před tlačítkem stěžovat, museli jste rolovat.

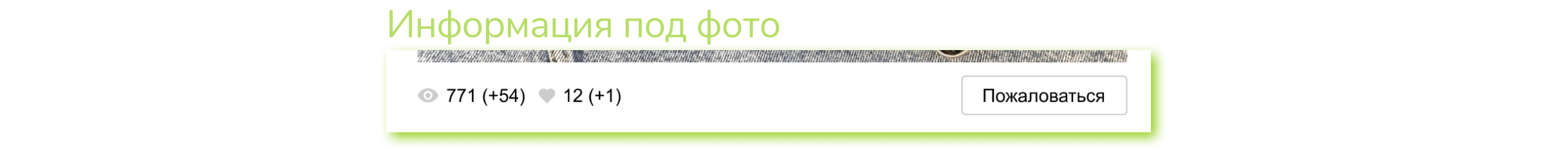
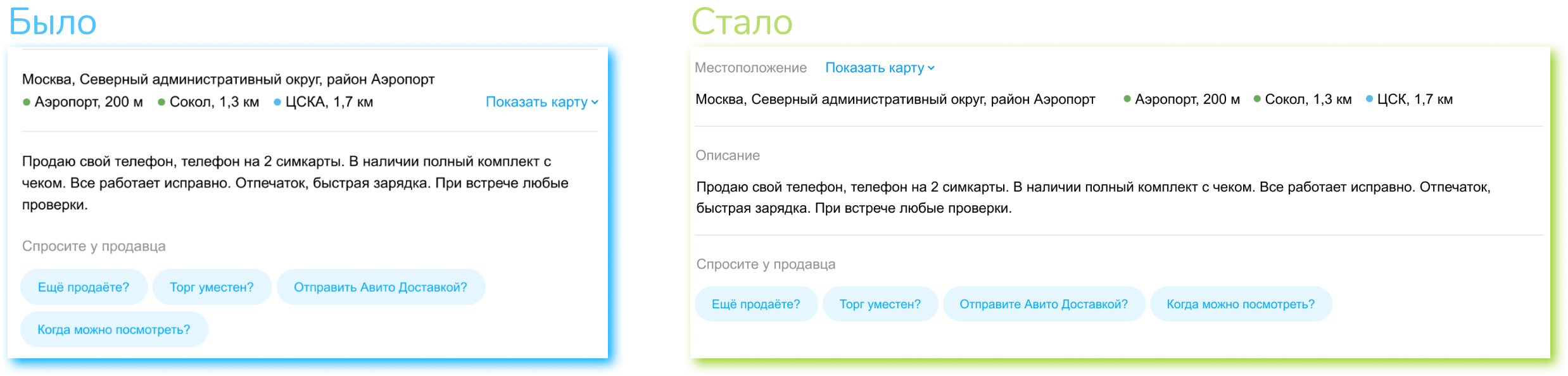
Blokovat pod fotkou
Pod blok s fotografií jsem zveřejnil informace o samotné reklamě, odstranil z ní číslo reklamy a přidal počet lajků. Okamžitě se objevilo tlačítko stížnosti.

Nyní jsou na první obrazovce k dispozici všechny akce související s reklamou.
< p> Kontaktní blok
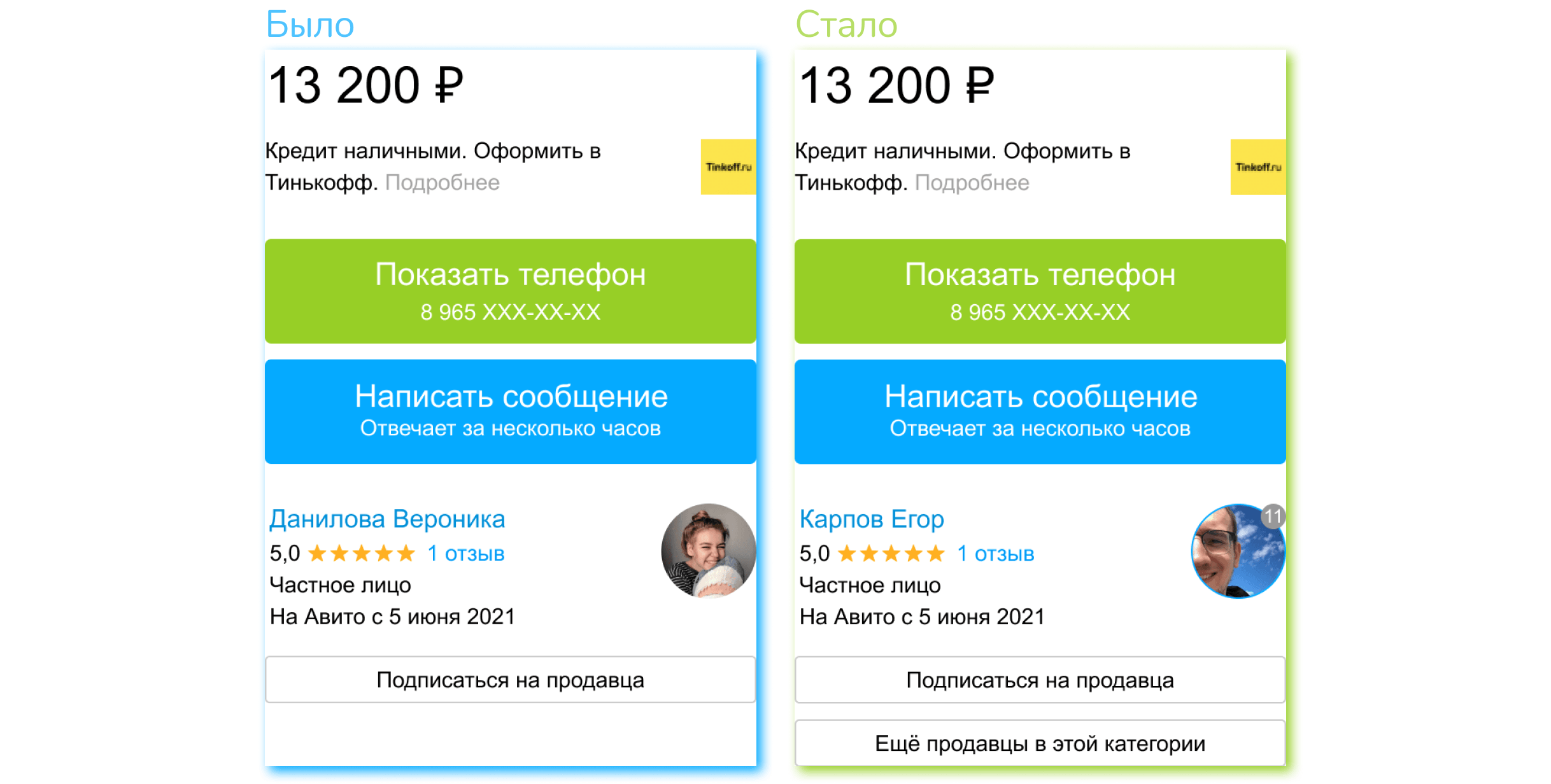
V informačním bloku prodejce byly provedeny následující změny.

Na rozložení pro tento úkol to není, ale ve skutečné verzi Avita je nad tlačítkem pro přihlášení k odběru tlačítko s počtem uživatelských reklam, vede na profilovou kartu prodejce. Tím jsme se zbavili tlačítka duplikátu a zvýraznili jsme možnost přejít na reklamy uživatele kliknutím na avatara. Místo tlačítka s reklamami zaujalo tlačítko s prodejci z této kategorie. (Opět to není na rozložení, ale při studiu webu v prohlížeči jsem si všiml takového bloku a přidal tlačítko pro přechod k prodejcům .)
Blokovat s informacemi
Bloky informací se natáhly a získaly názvy

Podobné reklamy
Díky roztažení bloků bylo možné ze seznamu podobných reklam vytvořit kolotoč.

Zaškrtávací políčko zahrnující zboží s doručením opět odkazuje na skutečnou verzi Avita, kde takový blok je. Zboží s doručením je označeno ikonou kamionu, jako v mobilní aplikaci.
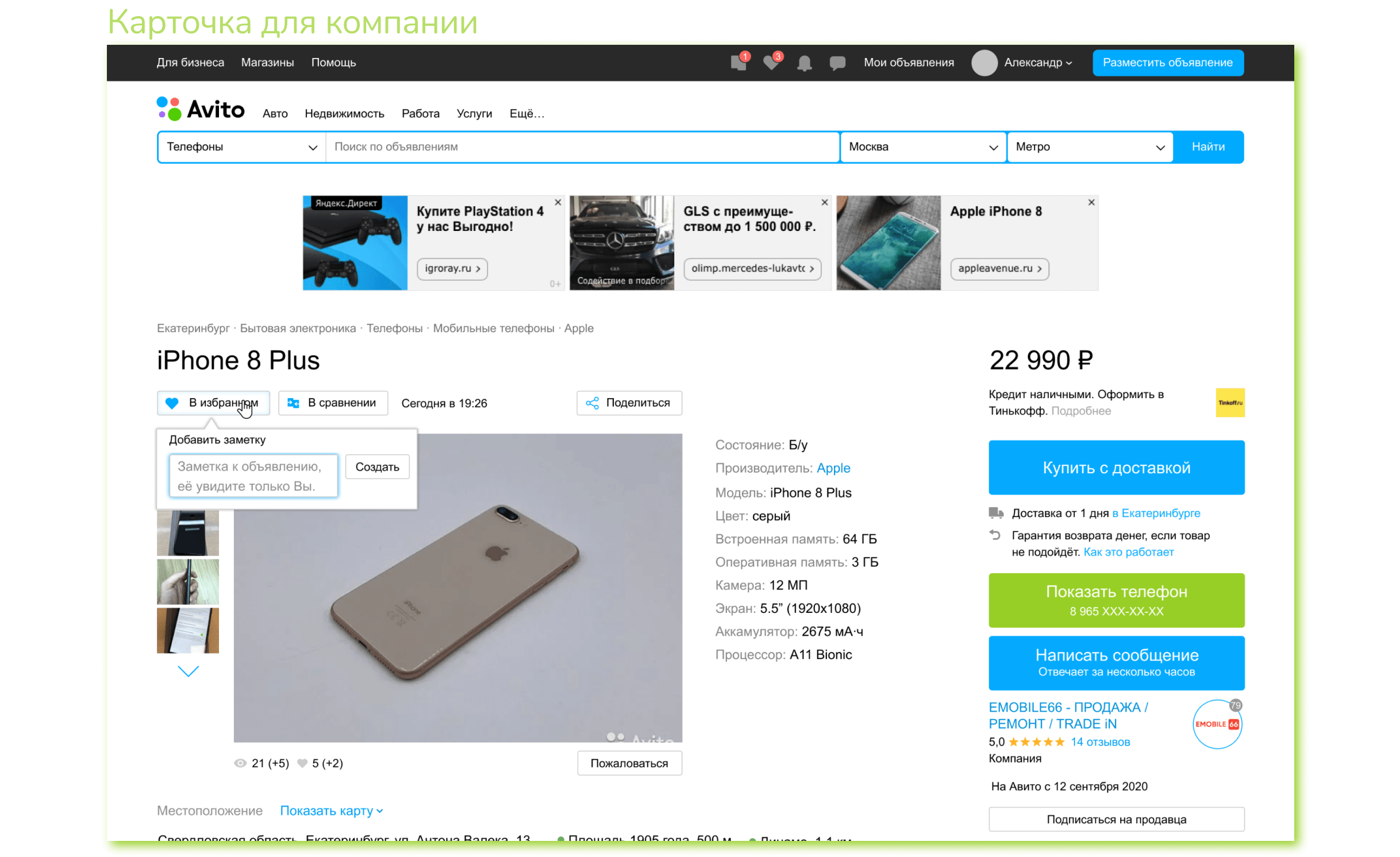
Oznámení pro společnost

Tím je dokončena hlavní část testovacího úkolu.
Do mobilní aplikace byly přeneseny další změny ve webové verzi Kartu. Tuto kartu, stejně jako obrazovky pro webovou verzi, lze zobrazit na obr. Pomocí odkazu.
Omezení a implementační funkce
Nakonec Chci říci o některých problémech, které podle mého názoru mohou nastat při implementaci této možnosti návrhu.
Nelze jen vzít a změnit design karty v kategorii mobilních telefonů. Dotknutím se této karty zásadně měníme design všech karet v sekci spotřební elektroniky. Jinak budou reklamy v této sekci vypadat nekonzistentně a matoucí. Rovněž je třeba vypracovat možnosti implementace zbývajících kategorií z této části. Konkrétně se podívejte, jaké charakteristiky pro každou kategorii produktů je třeba zadat.
Při zadávání reklamy navíc prodejci budou muset vyplnit trochu více informací, aby se objevily v bloku s charakteristikami. Tento problém lze vyřešit automatickým zadáním požadovaných parametrů. Například u telefonu stačí uvést stav, výrobce, model, barvu a množství paměti. Tyto parametry je nutné (doporučeno) specifikovat i nyní při zadávání reklamy. Zbývající parametry lze získat z databáze pro model smartphonu.
Děkujeme za přečtení. Budu rád, když mi pošlete komentáře a zpětnou vazbu 🙂
Kontakty pro komunikaci:
Telegram
Facebook
Zlepšení









