Technologické přistání odborníků ze skupiny M.Video-Eldorado nedávno přistálo na místě 10. výročí Product Camp Russia (& EE) 2021. Pro naši postpandemii to byla velmi cool, jasná a neobvyklá událost prezentujte událost.

Desítky produktových manažerů z předních technologických společností se sešli na místě konference, aby se podělili o své zkušenosti s kolegy z různých podniků a koutů planety.
Jednou z nejjasnějších zpráv ze setkání byl projev Andrey Pchelintseva – vedoucího Core Products „M.Video“, který účastníkům fóra řekl o zvláštnostech redesignu webových stránek společnosti, pokud jde o používání produktového přístupu.
Vyprávění dále pochází od první osoby. Dotazy, myšlenky, nápady a návrhy jsou přijímány v komentářích k této publikaci. Vítejte na palubě!
Dobrý den, já …
Zdravím všechny, jmenuji se Andrey Pchelintsev, vedoucí společnosti Core Products M.Video. Jsme součástí skupiny M.Video-Eldorado Group, jednoho z 10 největších prodejců elektroniky na světě.
CORE Products ve společnosti M.Video-Eldorado je devět produktových týmů pracujících na webových stránkách a mobilních aplikacích společnosti.
Uprostřed krize vyvolané pandemií koronavirů se naše skupina rychle transformuje a aktivně rozvíjí online kanály. Již nyní máme více než 50% online, což klade velké nároky na web a mobilní aplikace.
Co je produkt a co s ním souvisí redesign?
Na všech úrovních našeho podnikání se snažíme procvičovat produktový přístup. To, co to je, je teoreticky napsáno v různých zdrojích (tyk, tyk, tyk). Ale jak se říká: „Na papíře to bylo hladké, ale zapomněli na rokle a kráčeli po nich.“ Na základě tohoto článku bych se s vámi chtěl podělit o své zkušenosti a nerovnosti vyplněné v procesu práce na aktuálních projektech.
Domnívám se, že je nemožné vyvinout moderní komplexní online systémy zaměřené na interakce se zákazníkem mimo produktový přístup. Proto je produkt středobodem veškerých provedených změn.
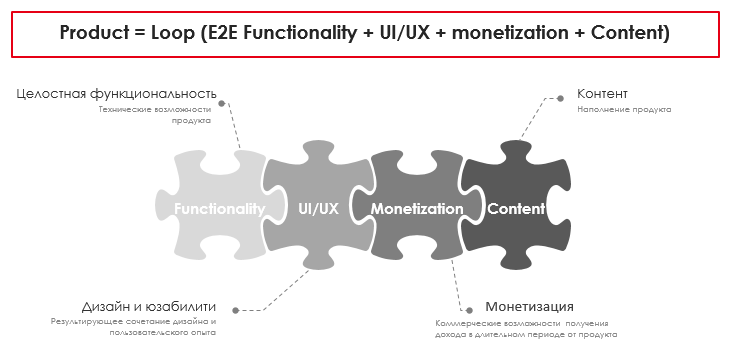
Co je to produkt? V našem chápání je produkt holistický uživatelský zážitek, který se rozkládá na čtyři komponenty:
- Určité technické funkce;
- Výsledná kombinace designu a použitelnosti;
- Obsahový obsah;
- Dlouhodobé zpeněžení.
Redizajn webových stránek ─ strategický krok, to je práce na změně vzhledu a funkčnosti webu. Samotný redesign odpovídá charakteristikám produktu a podle mého názoru by měl být prováděn v rámci produktového přístupu.

Kdy potřebujete redesign?
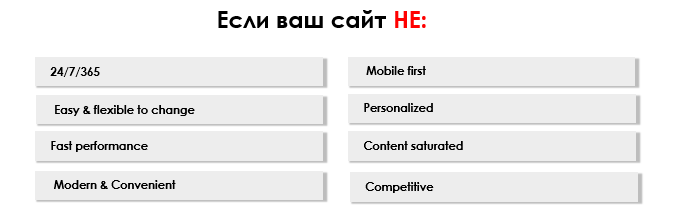
Redesign je samozřejmě velmi vážná činnost a je důležité si uvědomit, proč je nutná, jaký je její důvod. Podle mého názoru může některý z parametrů uvedených na ilustraci níže, i jednotlivě, způsobit redesign.

Kterýkoli z výše uvedených parametrů může opět způsobit redesign.

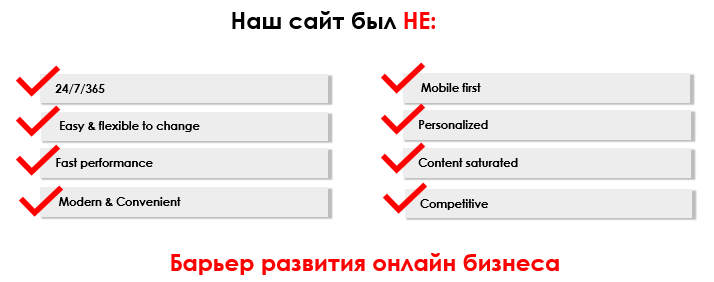
Měli jsme celou sadu. Web nesplňoval žádný z parametrů a byl vážnou překážkou rozvoje online obchodu. V první fázi jsme aktualizovali rozhraní webu.
Operace se nezdařila!
Víte, kolik redesignů má štěstí? Kolik jich selhává? Více než 85% případů redesignu selhalo! Neexistuje jediné vysvětlení, proč k tomu dochází. Za sebe si to vysvětluji enormní složitostí změn, které musí nastat, a nesprávně stanovenou „diagnózou“ redesignu.
Z vnější strany se může zdát, že je extrémně snadné změnit design webu , ale to platí pouze pro malé weby. Přepracování obrovského webu, jako je web M.Video, je vážnou výzvou, protože existují desítky různých typů stránek, nespočet vzájemně propojených prvků a nejzávažnější požadavky na UI/UX.
Z vnějšku se zdá, že je těžké vzít a udělat redesign ─ změnit vizuál, prvky stylu, písma atd. H3>
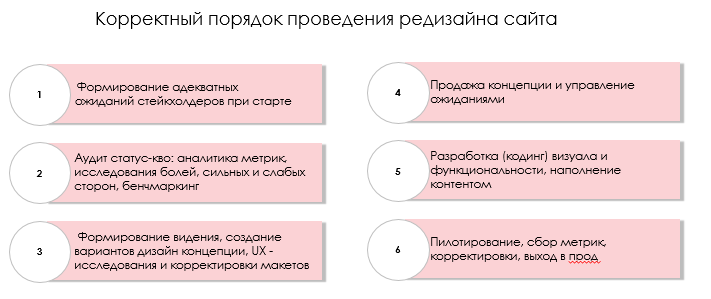
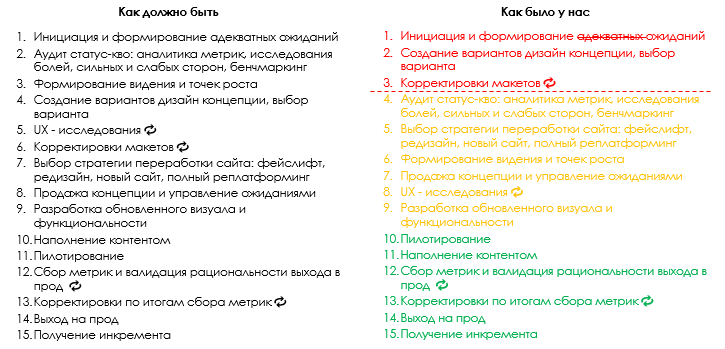
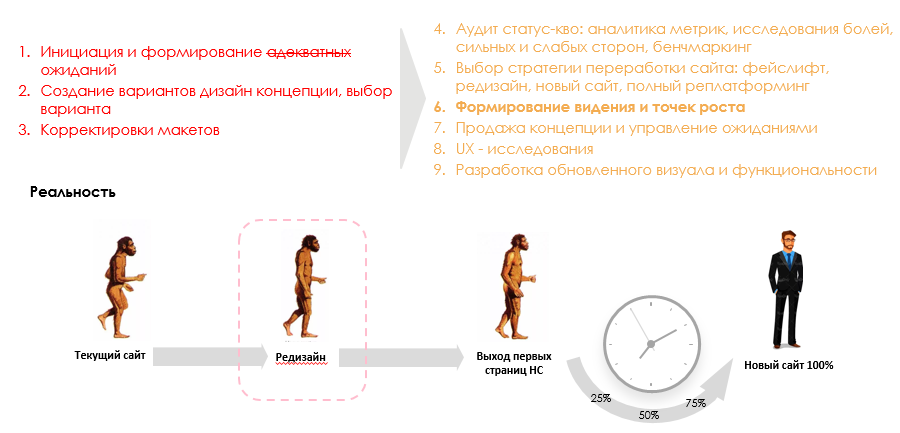
Jak byste měli přistoupit k redesignu? Pojďme se podívat na hlavní kroky a definovat pořadí. Podle mého názoru by vše mělo být stejné, jak je znázorněno na obrázku níže.

Podívejme se trochu podrobněji v řádu. A pojďme porovnat plány se skutečností.

Takže vlevo je podrobné pořadí kroků v pořadí podle redesign. Vše je zde zobrazováno postupně.
Podívejme se na náš případ napravo. Nejsme jedineční a v případě našeho redesignu jsme samozřejmě spustili křivě.
Všechny fáze jsem rozdělil na 3 oblasti – červenou, když jsme udělali všechno špatně, žlutou, když jsme se snažili vše napravit, a zelenou, když jsme to udělali dobře. Právě jsem se připojil ke společnosti na konci červeného bloku.
Nevytvářejte očekávání a koncepty designu bez analýzy a utváření vize
Promluvme si trochu o stanovení cílů pomocí našeho příkladu. Všechno to začalo tím, že jsme vytvořili špatná očekávání, jak z hlediska peněz, tak času. Kromě toho jsme nechápali složitost přechodu z aktuálního webu na nový, a proto jsme neměli strategii pro přesun na nový web. Na klíčové otázky jsme neměli jednoznačné odpovědi:
- Jak to bude?
- Změníme okamžitě nový na starý nebo to uděláme stránkou stránka?
- Dáme možnost přepnout na starou atd.
Zpočátku nebylo možné pochopit samotný redesign. Již však existovala vážná nadhodnocená očekávání, pokud jde o peníze, načasování procesu a potřebné zdroje.
Právě jsem do společnosti vstoupil v této fázi. Stále si pamatuji centrální snímek celé prezentace o prodeji nového webu ve společnosti, červenou výplň pozadí a bílá čísla v přírůstcích několika miliard rublů od vytvoření nového webu.
Samozřejmě , tato čísla byla každému před očima už dlouhou dobu a původně byla vytvořena nesprávná očekávání. Neustále se vytvářely některé koncepty designu, jejich úpravy a diskuse, ačkoliv neexistovala žádná běžná analýza, žádný výzkum, žádné chápání bolesti uživatelů, žádná konkurenční analýza a, což je velmi důležité, vize. >Věřím, že vize je klíčovým prvkem při vytváření online produktu a budování produktu při absenci vize a strategie je jako plavba neznámým směrem.
Nikdy není pozdě začít s opravováním věcí
Po ponoření do situace vyšlo najevo, že:
A. Je třeba ji opravit;
B. Problém přesunu na nový web byl mnohem vážnější a nebylo možné na jedné straně připustit různé zkušenosti zákazníků a na druhé straně nebylo žádoucí opakovat vizuál zastaralého webu.
< p> Jak jsme se ponořili do podrobností, provedli analýzu a výzkum, byl zvolen přístup – přejít na nový web prostřednictvím redesignu. Cílem redesignu byl nejplynulejší CJ pro nově vytvořené stránky webu, tj. Uniformita:
- mřížky;
- písma;
- společné prvky (záhlaví, zápatí atd.);
- barvy atd.
< li> stylové prvky;
Byla zvolena základní pohybová strategie. Dále byla formulována vize a produktová strategie webu, který označil „bod B“. Byl to klíčový prvek, který utvořil obraz jediného výsledku pro všechny účastníky procesu.
Ale přijít s vizí je určitě dobré, ale stále to muselo být začleněno do koncepce designu, lobování všemi možnými způsoby a obranou toho, co se nazývá „prodej“. p>
Globálně je ve velké společnosti fáze prodeje klíčovou fází, protože existují očekávání zúčastněných stran na různých úrovních na jedné straně a velký počet zainteresovaných stran ve funkčnosti, které na druhé straně zobrazují jakékoli prvky. Propojit všechna tato očekávání a „přání“ navzájem a také s vizí/konceptem je naprosto netriviální úkol. Kromě toho je důležité nejen prodat jej jednou, ale také zachovat očekávání do budoucna, synchronizovat očekávání.
Této činnosti jsme věnovali značné množství času a současně prováděli výzkum, vývoj, úpravy práce podle potřeby, protože mnoho prací šlo paralelně kvůli nesprávnému začátku.

Na řešení situace nikdy není pozdě
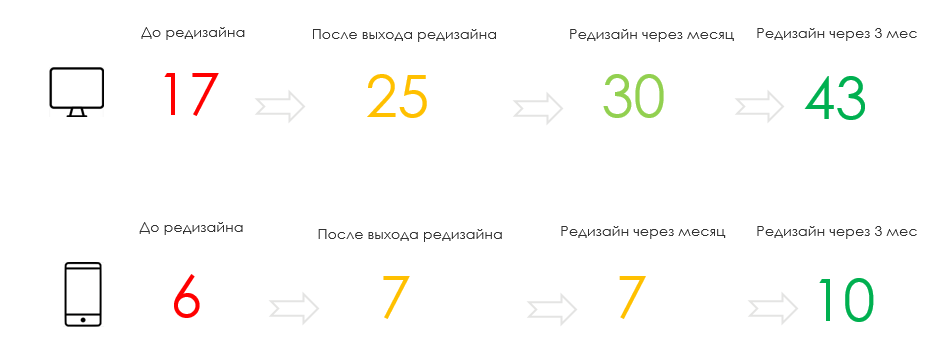
Redesign se zaměřil na zlepšení procesu výběru. Nedotkli jsme se koše a check-outu. Naší základní metrikou, kterou jsme původně vylepšili, byl online prodej.
Další metrikou, na kterou jsme se původně dívali, byla samozřejmě celková konverze z „výběrového“ procesu do koše a mikro konverze podle fází CJ. A samozřejmě jsme se podívali na průměrnou kontrolu. Jedná se o velmi základní metriky prvního řádu, obecně počet sledovaných metrik přesáhl několik desítek.
Hodnocení uživatelů
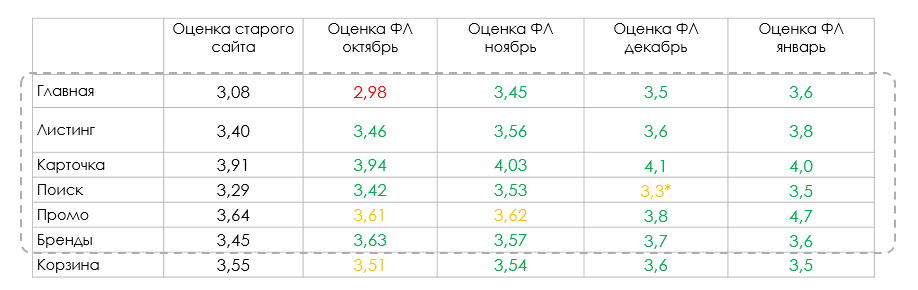
Kromě obchodních metrik byly pro nás důležité věrnostní metriky – NPS, CSI, které jsme měřili pomocí widgetu zpětné vazby UX. Widget nám poskytuje kvantitativní i kvalitativní data, což nám umožňuje přijímat informace dynamicky.
Jelikož dostáváme stovky tisíc odpovědí, všechny statistické „odlehlé hodnoty“ jsou vyhlazeny, což činí data poměrně reprezentativními. Nyní měříme CSI v každé fázi Zákaznické cesty, což také dává skvělé podněty k zamyšlení.

Pokud se podíváte na tyto metriky na konci redesignu, pak jsme vzrostli o 15-25% v závislosti na části webu. To je hodně vzhledem k tomu, že od uživatelů dostáváme statisíce komentářů a hodnocení. Je velmi obtížné zvýšit tento ukazatel dokonce o 5%.
Nezapomeňte na technické metriky

Pozorně jsme zkoumali rychlost načítání webu. Jeho zvýšení bylo jedním z cílů redesignu. Udělali jsme redesign na „kostech“ starého webu a postupně jsme do infrastruktury vpletli nový. V rámci aktualizace designu se rychlost načítání zlepšila.
V elektronickém obchodování rychlost načítání přímo ovlivňuje klíčové metriky. Existuje studie společnosti Amazon, podle které každých 100 ms stahování snižuje prodej o 1%. Google má podobná data – každých 500 ms snižuje objem provozu o 20%. Máme také interní studie, kde je tato závislost vyjádřena.
Durove, vrať zeď!
Můžete hádat, jaká je nejoblíbenější reakce na aktualizace? „Dej všechno zpět, jak to bylo, tvé nové strašně trapné.“ To obvykle říká 99,9% ortodoxních uživatelů. Ať uděláte cokoli, stále se najdou lidé, kteří chtějí „starý design“, to je v pořádku. Je důležité správně sledovat zpětnou vazbu a reagovat na ni.

Při redesignu mají uživatelé obvykle příležitost vrátit se ke staré verzi webu. Neudělali jsme to záměrně. Nejprve jsme si byli jisti, že navrhovaná řešení jsou pro zákazníky mnohem lepší než to, co bylo. Je jasné, že se jedná o „halucinace“ v plném rozsahu, a je velmi obtížné to dokázat. Výzkum, metriky, které jsme shromáždili, však krok za krokem potvrzoval, že jsme měli pravdu.
Zadruhé jsme implementovali řadu technických změn, které zákazníkovi poskytly lepší uživatelský komfort. Zatřetí, když se pilot rozvinul, podívali jsme se na zpětnou vazbu uživatelů. Jakýkoli redesign je pro klienta utrpením. Mnoho uživatelů se obvykle začne rozčílovat a žádá o vrácení všeho tak, jak to bylo. Viděli jsme, že takových zpráv bylo velmi málo. Čím dále jsme se vyvíjeli, tím odvážnější jsme se stali v našich záměrech.
Naše očekávání pro metriky založené na výsledcích pilota byla plochá, to znamená, že jsme, podmíněně, chtěli jít „na nulu“, pokud jde o metriky. Metriky produktu na konci pilotního projektu však byly podstatně vyšší než na starém webu, což dodávalo důvěru ve správnou cestu.
Rovněž bylo pochopeno, že existující formát, design, který byl nevhodný, byl nevhodný . A určitě to změníme. Proto jsme se rozhodli, že nebudeme nabízet návrat na staré stránky. V takovém případě bychom opustili starý web a dokončili rozhraní. Byl to riskantní krok. Díky bohu jsme nemuseli použít záložní padák.
Lehká müsli
Poté, co jsem prošel trnitou cestou ze starého webu do nového, rád bych se s vámi krátce podělil o krátké teze, které jsem zažil v plném růstu.
1. Rychlost a design stránek jsou vzájemně propojeny.
2. Klíčem k úspěchu jsou vlastní testy a nástroje ke sledování okamžitého operačního systému od uživatelů.
3. Ať uděláte cokoli, stále se najdou lidé, kteří chtějí „starý design“, to je v pořádku, musíte být schopni získat zpětnou vazbu a reagovat.
4. Není třeba čekat na „dokonalý“ stav, rozbalte jej! Alespoň pro pilota, provádějte experimenty, shromažďujte tam metriky, ideální stav v testovacím prostředí není zárukou výsledku.
5. Po „dokončení redesignu“ se práce na redesignu nezastaví.
6. Metriky jsou nejlepšími přáteli produktu a týmu.
Děkujeme za pozornost!
ZY Stále potřebujeme skvělé programátory! Jděte se seznámit!










