V JetStyle se zaměřujeme na vytváření digitálních služeb a produktů. Často však existují úkoly, které je třeba dokončit rychle a bez zapojení vývojářů. Například pokud testujeme hypotézu pro MVP nebo vytváříme cílovou stránku. Pak zcela funkčním řešením je použití služby, jako je Webflow, která vám umožní sestavit vše pomocí návrháře.
Co je Webflow?
Webflow je pokročilý nástroj pro tvorbu úrovní, který vám umožňuje sázet firemní weby, online obchody, vstupní stránky s potravinami a další jednostránkové stránky, stejně jako blogy a portfolia. Má mnoho funkcí ve srovnání se skromnou funkčností jiných konstruktorů. V tomto případě návrhář nepotřebuje pomoc vývojáře k vytvoření webu. Ale neobejdete se bez základních znalostí HTML a CSS.

Webflow se skládá ze tří komponent: žádný nástroj pro návrh webového kódu, CMS a hosting. Návrhář místy připomíná Adobe Photoshop: k dispozici je vizuální rozhraní pro rozložení, prvky jsou zobrazeny jako vrstvy, styl je podobný, pouze v pozicích Webflow se ovládá různá nastavení, nikoli kurzor. V rozhraní může návrhář přidávat, umisťovat a stylovat prvky a systém samostatně generuje označení a veškerý další potřebný kód.
Tarifní plány
Službu lze využívat zdarma , ale existují omezení:
- nelze vytvořit více než dva projekty,
- nelze vložit vlastní kód (styly CSS, skripty atd.),
- kód nelze exportovat.
Pokud chcete plnou funkčnost nebo plánujete pravidelně používat stavitele, musíte zaplatit za účet, ze kterého můžete vytvářet projekty. A aby měl určitý projekt vlastní doménu a administrátorský panel, musíte si za hostování připlatit.
Při minimálním tarifu stojí účet a hosting 16 USD, pokud platíte okamžitě po dobu jednoho roku, a 20 USD, pokud platíte měsíčně. Při této rychlosti můžete na webu vytvořit až 100 stránek. Zpravidla pokrývá potřeby většiny projektů, ať už jde o blog, portfolio, firemní web nebo dokonce internetový obchod.
Webflow má funkce, které vám umožní vytvořit plnohodnotný online obchod – Elektronický obchod Webflow. Má samostatné plány od hlavních.
Funkce a omezení

Flexibilní použití kódu
Na rozdíl od jednodušších protějšků – Tilda, Readymag, WordPress, Wix – má Webflow mnoho způsobů, jak použít svůj vlastní kód, který vám umožní vytvářet na stránce všechny nezbytné prvky a jejich chování, včetně jejich integrace do CMS. To umožňuje vývojářům flexibilně pracovat s kódem.
Velký výběr šablon a animací
Ve Webflow jsou placené hotové šablony. A také velký blok animace se schopností importovat klíče z aplikace Adobe After Effects a intuitivním rozhraním. Pomocí bloku animace a vložením vlastního kódu můžete vytvořit téměř jakoukoli trendovou složitou animaci.
Nastavení responzivních prvků
Ve výchozím nastavení má konstruktor výřezy: desktop, tablet, horizontální a vertikální mobilní verzi. Všechna nastavení pro každý prvek jsou rozšířena z plochy na zbývající rozlišení: změnili jsme šířku bloku na ploše – změní se všude. Pokud ale u některého výřezu změníte nastavení, nastavení plochy již nebude mít vliv na nastavení v tomto výřezu. A zde není vždy možné vidět náhled změn: režim zobrazení se zapne a zobrazí pracovní web, ale v mnoha případech nezobrazí funkční vlastní kód.
Omezení počtu uživatelů
Další funkce – účet mohou spravovat tři lidé přidaní ke správcům. Současně nemůžete používat jeden účet současně z různých zařízení. Existuje také limit návštěv – až 100 000 na hostování.
Co dalšího potřebujete vědět
1. Pokud váš hosting není na Webflow a klient požádá o uvolnění kódu z konstruktoru pro sebe, pak nebude existovat žádný vizuální editor, pouze kód zůstane. Práce bude muset zapojit vývojáře a hlavní výhoda konstruktoru bude ztracena.
2. Pokud přesto přesunete web z Webflow na jiný hosting, nebudete již moci používat CMS a upravovat web prostřednictvím administrátorského panelu.
3. Konstruktor nepodporuje certifikáty třetích stran, pouze oficiální z Webflow. Můžete to zkusit nakonfigurovat pomocí serveru proxy, ale bude to vyžadovat zapojení programátora.
Funkčnost
Webflow podporuje velké množství integrací se službami třetích stran. Díky tomu můžete na svůj web přidat funkce online obchodu, systém CRM, nástroje pro SMS a e-mail a další užitečné funkce.
 < h3> Vícejazyčné
< h3> Vícejazyčné
Ve Webflow neexistuje žádný nástroj pro práci s vícejazyčností, změna jazyka se provádí pomocí vlastního kódu. U jednoho z našich projektů jsme našli hotové řešení, které pokrylo naše potřeby – okamžité přepínání jazyků bez vytváření dalších stránek. Pokud potřebujete na webu vytvořit samostatné jazykové stránky, je lepší předem prohledat fóra.
Online obchod
Pokud jde o funkčnost online obchodu, má Webflow oproti jiným stavitelům mnoho výhod. Věci, které by musely být provedeny s velkým úsilím a pomocí vývojářů ve WordPress nebo Wix, lze zde konfigurovat relativně rychle a snadno.

Webflow Ecommerce má vše, co potřebujete pro online prodej: správu produktů a inventáře, vlastní vozíky, korespondenci se zákazníky a samoobslužnou kontrolu. Můžete přizpůsobit každý detail svého online obchodu: vitrínu, nákupní košík, objednávkový formulář, produktovou mřížku a stránky pokladny, oznámení o nákupu. Produkty můžete také hromadně exportovat a importovat ve formátu CSV – nemusíte je přidávat po jednom.
Vytvořit CMS

Webflow je konstruktor, s kterým musíte často něco udělat. Například existuje něco jako kolekce – ve skutečnosti je to stránka šablony. Prostřednictvím něj jsme nastavili všechna pole, která lze upravovat v administrátorském panelu. Protože v CMS Webflow je příliš mnoho jemností, pojďme stručně popsat ty hlavní.
Kde začít s tvorbou CMS?
Nejprve vytvoříme kolekci – prázdnou stránku. Do kolekce můžete přidat až 30 polí: změna textu, nadpisů, načítání obrázků, galerií atd.
Po nastavení kolekce v CMS přejděte k rozložení stránky. V rozhraní Webflow je to implementováno v podstatě stejným způsobem jako ve Figmě a Photoshopu – pouze vezmeme a zkopírujeme všechny prvky na stránce a vložíme je do kolekce.
Struktura webu
Když už mluvíme o struktuře, web vypadá takto:
- existuje pracovní oblast, toto je pole editoru,
- vpravo pole pro nastavení konkrétního prvku,
- vlevo jsou:
– panel pro přidávání prvků (seznam všeho, z čeho je web sestaven ve Webflow),
– panel symbolů (symbol – analogie „komponenty“ na Figmě),
– „navigátor“ (seznam vrstev) ),
– stránky webu,
– panel CMS (seznam vytvořených „sbírek“),
– panel elektronického obchodu (pro práci s obchodem),
– Aktiva – všechna přidaná multimédia (obrázky, videa, dokumenty, soubory animace Lottie),
– nastavení (sekce zálohování).

Pole v rozhraní konstruktoru
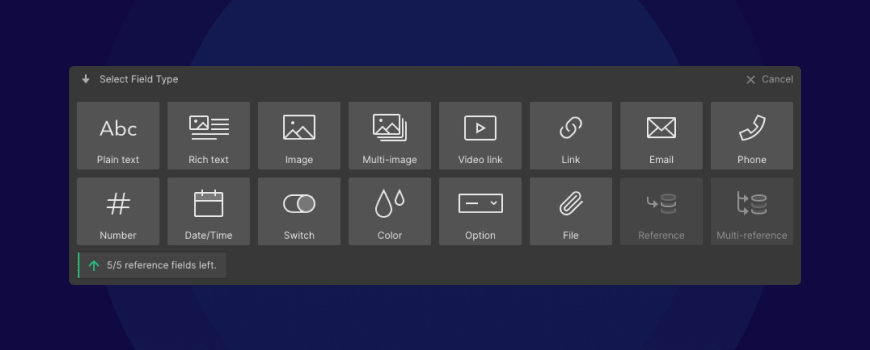
V rozhraní můžeme nakonfigurovat vše potřebné pro fungování správce obsahu. Limit webového toku – až 30 polí:
- Prostý text – pouze text,
- formátovaný text – seznamy, tučné, kurzíva atd.,
- Nadpisy H1 – H6, vkládání multimédií a titulků,
- Obrázek – obrázky,
- Více obrázků – nastavení galerie (nejde o galerii snímků – pro zvětšení je třeba kliknout na obrázek a zavřít pro otevření jiného),
- video,
- odkaz,
- E-mail,
- telefony,
- číslo,
- datum a čas,
- různé přepínače: Swift, Barva, Možnosti, formulář pro přidání souboru.

Případy použití konstruktoru
Webflow lze použít k provádění malých operací uvnitř konstrukčních úkolů.
Předání animace vývojáři
Když návrhář přišel s úžasnou animací pro vstupní stránku (jak se ten či onen prvek pohybuje nebo posouvá, co se stane, když uživatel někde klikne atd.), A vy musíte sdělit nápad vývojáři – přejděte k návrháři , rychle sázet pomocí nástrojů Webflow vynalezl animaci a dát vývojáři odkaz na stránku s touto animací. Developer uvidí naživo, co má v projektu udělat. Dokonce mu můžete přenést hotový kód, pokud je účet zaplacen a kód lze stáhnout. K tomuto účelu samozřejmě můžete použít interaktivní interaktivní prototypový editor Principle – vykresluje video animace. Ale Webflow vykresluje „živou“ animaci v kódu a stojí méně.
Živé ukázky pro klienta
Existuje projekt a musíte klientovi ukázat výsledek (střední nebo final – demo). Projekt má několik obrazovek, stavů a přechodů mezi nimi, nebo existuje pouze animace.
U ukázky, která je klientovi srozumitelná, můžeme ve Webflow sestavit napodobeninu skutečné stránky – vytvářet animace a propojovat prvky a obrazovky. To znamená nepopisovat slovy a neukazovat přibližné možnosti, ale poskytnout výsledek, který se co nejvíce blíží realitě. To samozřejmě znamená hrubou sestavu bez vypracování všech podrobností, ve kterých:
- statické části stránky lze vložit jako obrázky na pozadí,
- klikatelné prvky lze také vložit jako obrázky,
- můžete ignorovat taková pravidla rozložení, jako jsou názvy tříd, prvků, správné nastavení stylu, protože jsou potřebná pouze v pracovním projektu.
Takovou imitaci lze provést relativně rychle a klient získejte známý odkaz na web, který chcete zobrazit.
Pro tyto účely můžete použít Figmu, kde můžete také propojit všechny obrazovky a stavy, ale v některých případech v ní nelze provést animaci – pro zobrazení jednoduchých stavů (jako je najetí myší na tlačítko a stisknutí) je třeba duplikovat mnoho obrazovek a v samotném odkazu (pokud existuje mnoho obrazovek) se můžete zmást.
Závěry a doporučení
Má tedy smysl, aby se designér naučil vytvářet webové stránky na Webflow?
Tvůrce nabízí mnoho možností, takže alespoň jeho nástroje stojí za vyzkoušení. Zvláště pokud existují projekty, kde je potřeba administrátorský panel.
Čím složitější je web potřebný a čím méně dovedností a znalostí o uspořádání má designér, tím méně hodnotný je webový tok.
Na druhou stranu, práce s webovým tokem umožní návrhář, aby lépe porozuměl vývojářům.
U některých projektů volíme Webflow, protože v tomto konstruktoru můžete přizpůsobit design a snížit náklady na výrobu – vytvořit web bez pomoci vývojářů a spravovat obsah z administrátorského panelu. To znamená, rychle a za relativně málo peněz na vytvoření funkčního projektu. To je výhodné, například když má klient MVP a potřebuje vstupní stránku pro rychlé otestování hypotéz.
Budeme rádi, když se s námi podělíte o svá zjištění a zkušenosti s používáním Webflow.









