V tomto článku se chci vrátit o několik let zpět, projít naší vývojovou cestou ve vývoji rozhraní pro řídicí a dispečerské systémy a podělit se o své zkušenosti.
Zabýval jsem se automatizací a dispečink více než 10 let inženýrských systémů, mám malý tým specialistů a stalo se, že věnujeme velkou pozornost nejen tomu, jak systémy fungují uvnitř, ale také tomu, jak s nimi bude personál interagovat. >Ten rok jsem již napsal článek o rozhraních dispečerských systémů, ukázalo se, že je velký a vše je popsáno obecně, ale zde chci mluvit konkrétněji o mém vývoji a mých zkušenostech. Nejprve se budu držet ventilačních systémů, protože se nejčastěji nacházejí v zařízeních a je v nich více vývoje. K dispozici budou také příklady z různých zařízení: 7palcové panely a širokoúhlé monitory.
V tomto článku se nebudu zaměřovat na výrobce hardwaru a softwaru, protože to má druhořadý význam. Rozhraní je vyvinuto v grafickém editoru pro požadované rozlišení a velikost obrazovky a poté je integrováno do požadovaného softwaru. Ačkoli mnoho snímků obrazovky odhaluje výrobce, jsme v tomto ohledu docela konzervativní a zvyklí pracovat s tím, co už víme i zvenčí.
Longread!
2014

 „/>
„/>
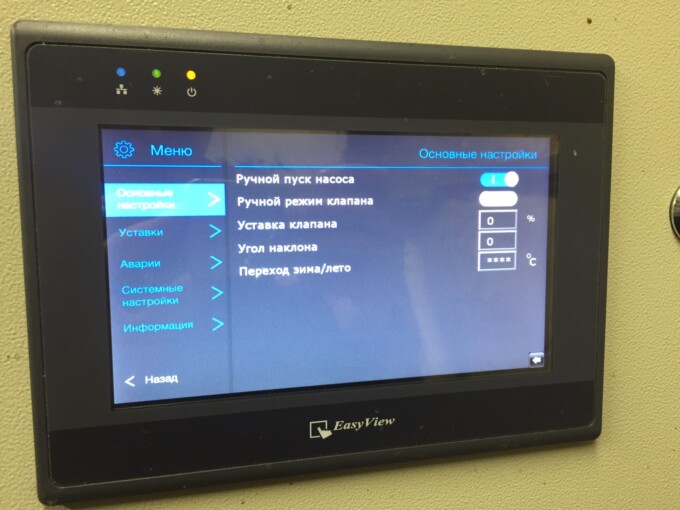
Jedná se o samostatnou teplárnu jednoho z pavilonů VDNKh v Moskvě, prvního samostatného zařízení, kde bylo možné ukázat kreativní přístup. V místnosti ITP je na ovládací skříni nainstalován 7palcový dotykový panel pro místní ovládání a cloudový dispečerský systém. Navzdory skutečnosti, že toto rozhraní je dost křivé a hrubé, stále existuje mnoho prvků a pravidel, které stále dodržujeme.
Od prvního objektu jsem začal používat tmavé rozhraní. Specializované programy (AutoCad, Photoshop) měly tmavě šedé rozhraní, bylo pohodlné pracovat v nich dlouhou dobu a rozhodl jsem se držet jejich ideologie. Místnost ITP byla navíc bez osvětlení a byla velmi tmavá, takže jasné světlé pozadí na panelu bylo jen výsměchem operace. Přestože nyní máme v portfoliu případy se světlým motivem, dnes se dává přednost tmavému.
Ikony a animace byly pro tento objekt vytvořeny od nuly, byly vytvořeny nezávislým designérem, okamžitě jako balíček pro různé systémy. Ikony jsou trojrozměrné, čisté a elegantní, s modrým přízvukem, byly aplikovány na mnoho objektů a přinesly svůj vlastní standard a rozpoznatelnost. Hotové knihovny ikon a animací pro všechny výrobce jsou velmi odlišné a zpravidla nejsou příliš kvalitní a ani tehdy nebylo žádoucí je používat. Nyní tyto ikony nepoužíváme, protože jsme úplně opustili všechny trojrozměrné obrázky.
Nabídka ovládacího panelu prošla nejmenšími změnami za celou dobu. Nyní umístíme položky nabídky do levého sloupce stejným způsobem a obsah karty do pravého sloupce.
Všechny prvky rozhraní: statika a proměnné byly shromážděny uvnitř softwaru výrobce panelu nebo dispečinku . Zarovnávat objekty v nich je extrémně nepohodlné, není to vhodná mřížka, díky čemuž vše chodí kolem a samotná rozhraní se mohou od sebe velmi lišit.
Pak již došlo k pochopení, že proměnné by měly být větší a kontrastnější na mnemotechnickém diagramu a měly by se vizuálně lišit od ostatních objektů. Porozumění bylo, ale implementace byla chromá. V té době mě nenapadlo nic lepšího než modrý obrys proměnné hodnoty. Modrá barva zvýraznění přišla k rozhraní z webu, nejprve v ikonách a poté v tahu a některých dalších prvcích. V té době neměla modrá barva v rozhraní žádný konkrétní úkol a byla přidána podle principu „proč ne modrá“. Přesto je v našich rozhraních přítomen dodnes.
2015

Letos se z hlediska designu nic moc nezměnilo, stejné barvy, je zde také spousta trojrozměrných obrázků a také všechny prvky kráčejí různými směry. V této fázi vývoje nebyla věnována pozornost zkratkám a podpisům. Všechny titulky byly oříznuty, aby se vešly do rozhraní. V těchto příkladech neexistuje ani banální označení stupňů a teploty proměnných. Z pohledu vývojářů je kontrolní systém vážnou chybou a je třeba připustit, že tomu byla věnována náležitá pozornost poměrně pozdě.
Modrá barva zde byla stále používána bez účelu, takže není jasné, s čím je možné komunikovat, ale co je to jen statický prvek.
Obecně rozhraní dělá svou práci a je né tak špatné. Jeho největším problémem je polstrování a zarovnání. To je patrné zejména ze zelených indikátorů, které jsou rozptýleny do všech směrů. Pokud ve Photoshopu nakreslíte stejné rozhraní a zarovnáte všechny objekty úhledně na mřížku a vůči sobě navzájem, budete mít úplně jiný obrázek.
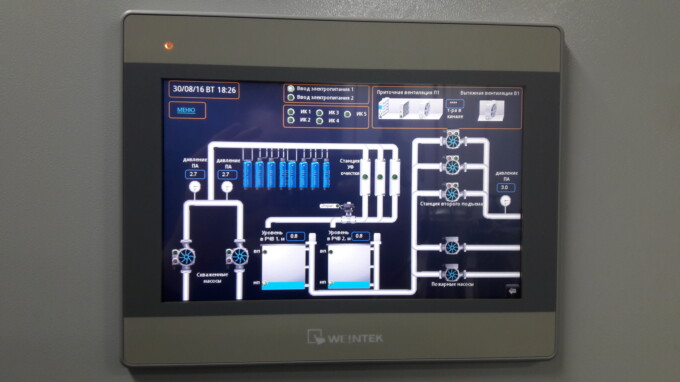
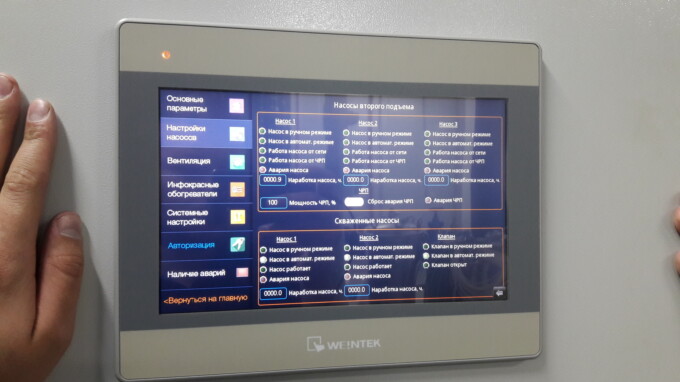
2016

 V roce 2016 jsem nadále používal ještě modré
V roce 2016 jsem nadále používal ještě modré
tahy. Obecně se ukázalo, že rozhraní byla pro personál dostatečně příjemná a pohodlná. A už vypadá mnohem lépe než ten předchozí.
U objektů s technologií dochází k problémům s vykreslením v důsledku použití 3D grafiky. Jedna věc je ukázat čerpadla, ventily, filtry a tlumiče; druhá věc je ukázat technologické vybavení. Najít vhodné obrázky ultrafialových lamp a čisticích filtrů na internetu je nesmírně obtížné, nemluvě o složitějším vybavení: flotační zařízení, lapače tuků, dehydratátory atd. To je jeden z důvodů, proč jsme v budoucnu 3D opustili.
Struktura nabídky se nezměnila, trochu se změnil design. Přidány ikony do položek nabídky. Ikony jsou dekorativní, nejsou k ničemu, spíše jsou to jen ikony kvůli ikonám. Zde jsou velké, vyrobené ve stylu Flat a zabírají slušný prostor na obrazovce. V budoucnu jsme ikony neodmítli, byly menší a přesnější a lépe zapadaly do celkového stylu. Určitě je těžké odpovědět, zda mají být v položkách nabídky použity ikony. Myslím si, že stejně jako u 3D obrázků nelze všechny položky nabídky spojit s ikonami, které jsou vhodné ve stylu a smyslu. Pokud je možné přidat čisté ikony bez zmenšení použitelné oblasti titulků, je lepší je přidat, zředí strukturu tabulky nabídky.
Další poměrně důležitý bod. Tato rozhraní vizuálně nerozlišovala čtení proměnných od proměnných pro zápis. Abyste pochopili, zda se jedná o nastavení nebo údaj o hodnotě, museli jste na něj kliknout a zkontrolovat, zda se zobrazí klávesnice na obrazovce.
2017


Na začátku roku zde byla poměrně velká provozovna, komplexní dispečink výrobního a skladového komplexu. Tento klient dal spoustu zkušeností z hlediska inženýrských systémů a řídicích algoritmů, ale ten rok se nepodařilo udělat něco zásadně nového v rozhraní. V tomto rozhraní byl použit veškerý předchozí vývoj, který se mírně upravil a vylepšil. Zde již existuje určité zarovnání. Odsazení stále kráčí, ale obecně je sledována síť objektů, díky čemuž rozhraní vypadá čistěji a přísněji. Proměnné displeje se vizuálně liší od nastavení. Tlačítka a přepínací přepínače nejsou naše, jsou standardní od Scady a nebylo možné je změnit.
2018
Jedná se o velké logistické centrum v Moskevské oblasti vybavené různými systémy, které je třeba sledovat, spravovat a analyzovat. Tento klient dal vývoji silný impuls, mimo jiné z hlediska uživatelského rozhraní zde stále provádíme spoustu práce a uplatňujeme nové algoritmy pro správu a analýzu. K tomuto objektu se vrátím později v tomto článku, ale prozatím si promluvme o tom, jak to ovlivnilo vývoj rozhraní.
Hlavní rozdíl mezi přístupem k vývoji tohoto rozhraní od předchozích je v tom, jak je nakreslena veškerá statika. Předtím bylo rozhraní sestaveno do částí ve vývojovém prostředí pro panely a v systému Scada, což značně komplikuje proces, zejména zarovnávání objektů. Zde se veškerá statika provádí v grafickém editoru a načte se s jedním obrázkem PNG na obrazovce. Nahoře jsou překryty pouze proměnné a animace. To okamžitě zabije několik ptáků jedním kamenem: zarovnání a odsazení lze provést s velkou přesností, rychlost načítání stránky se zvyšuje, protože je třeba načíst méně informací z paměti, snižuje se zatížení procesoru.
Z konstrukčního hlediska se zde objevilo mnoho nových věcí. Objevilo se nestandardní písmo GothamPro, barvy nyní nejsou náhodné, ale jsou vybírány z palet Material Design, objevilo se více odsazení a mřížka. Objekty jsou nyní všechny vzájemně srovnány. Pole pro zobrazení a zadávání hodnot se již začala významně lišit, rychle si na to zvyknete a je pohodlné je používat.
Co zbylo z předchozích rozhraní? Struktura nabídky se nezměnila, ikony se zmenšily a zpřesnily, nyní harmonicky zapadají do celkového stylu. Ikony v hlavním okně s mnemotechnickým diagramem zůstávají stejné, ale samotný mnemotechnický diagram se mírně zjednodušil a stal se trochu plošším. Jednalo se o poslední rok používání těchto ikon a 3D prvků obecně.
Celkově trvalo přípravu tohoto rozhraní dlouho a výsledek byl docela dobrý. Štítky proměnných stále nejsou finalizovány, například v označeních není dostatek stupňů a hertzů.
První video pocházelo ze 7palcového ovládacího panelu, který je nainstalován na ovládací skříni dveře, s tím začal vývoj designu rozhraní, pak se objeví obrazovky z monitorů dispečerského systému.

65 src5b8b8bbd. jpg „/>
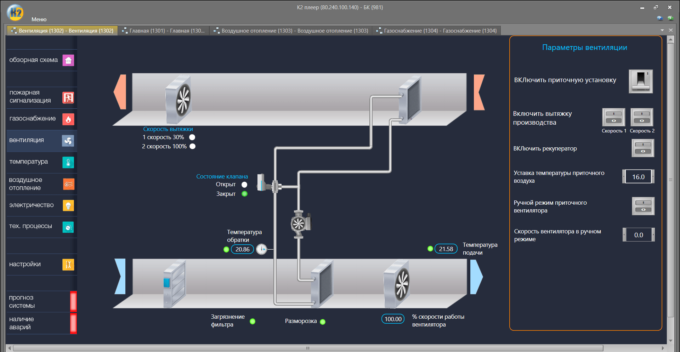
Mnemotechnické diagramy z panelu, téměř beze změny, se přesunuly na širokou obrazovku monitoru. Jelikož je pozadí vykresleno v grafickém editoru, je docela snadné jej přepsat z jednoho rozlišení do druhého bez větších změn. Některé prvky byly použity z hotových knihoven. Mimochodem, zde je vše se zápisem mnohem lepší a jasnější.
Pokud jde o hlavní obrazovku, je zde implementováno rozhraní „karty“. Jeho významem je strukturovat informace podle systémů, aby si každý vytvořil svou vlastní kartu a umístil ji na stavební diagram. Pokud existuje mnoho systémů, můžete je rozdělit na několik obrazovek, pokud ne mnoho, můžete zobrazit vše na jedné obrazovce a oddělit různá schémata barvami. Karta by měla zobrazovat pouze ty nejzákladnější parametry, které ovlivňují výkon instalace a které lze navzájem porovnávat. Pro větrání jsou nejdůležitější parametry: provozní stav, přítomnost alarmů, zimní/letní režim, potrubí, teplota místnosti a teplota vratné vody. Dále se snažíme zobrazit otáčky ventilátoru, procento otevření ventilu a nastavení žádané teploty. Tyto hodnoty vám umožňují rychle posoudit stabilitu ventilačních systémů a systémů zásobování teplem, aniž byste museli přecházet do diagramů každého systému zvlášť. Je velmi výhodné porovnávat provozní parametry různých systémů na stejné obrazovce. Pokud je například v mnoha systémech pozorováno přehřátí, pak nastanou problémy s dodávkou tepla z kotelny.
Máme objekty, které mají jedno patro a je vhodné umístit tam všechny systémové karty na půdorys budovy a spojit je s jejich skutečným umístěním v plánu. Existují objekty se 4 až 5 podlažími a zde je obtížnější strukturovat karty. Obrazovku můžete rozdělit na 4 stejné části a zobrazit vlastní podlaží se systémy na každé z nich. Můžete vytvořit 4 obrazovky, z nichž každá má své vlastní podlaží se systémy, které jsou na něm aplikovány, ale mohou zde být nuance, zpravidla je většina systémů umístěna na -1 patře a na posledním nebo střeše, což vede k silná nerovnováha. Vyzkoušeli jsme různé možnosti, o tom budu v článku hovořit trochu dále.
2019


Na začátku letošního roku zde byl důležitý klient, kterému jsme dodali klimatizační skříně a odešel pracovat do Rumunska.
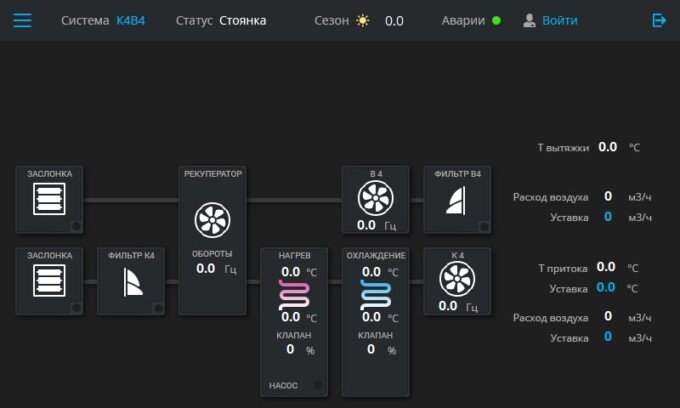
Zde jsme se znovu rozhodli revidovat design rozhraní a představit něco nového. Konečně jsme úplně přešli od 3D, nyní je vše ploché. Myšlenkou bylo dostat se pryč od 3D, čímž odstraníme zbytečné neinformativní prvky ze schématu, uvolníme cenný prostor a strukturujeme informace ne grafickými prvky, ale kartami. Dříve, aby se zobrazily informace o dodávce tepla do instalace (provoz čerpadla, ventilu, teplota vratné vody), bylo nutné nakreslit celou sestavu s trubkami, čerpadlem, propojkami atd., Zabere to hodně vesmíru a nese málo informací. Nyní jsou všechny tyto informace na kartě „topení“ a další systémové karty jsou strukturovány stejným způsobem. Taková struktura poskytuje unifikaci rozhraní, pokud se objeví systém, například s dalším zvlhčováním nebo topným stupněm, jednoduše přidáme novou kartu s potřebnými informacemi, zatímco rozhraní bude vypadat stejně konzistentně na různých zařízeních a rozlišeních. Stejným způsobem lze snadno sjednotit různé systémy, ventilaci, vytápění, osvětlení, energii, zásobování vodou atd., To vše lze snadno uvést do jednoho standardu a zjednodušuje interakci uživatele.
Nabídka se nezměnil, mění se rok od roku beze změn. Barvy ztmavly, tahy některých prvků se vrátily, barva zvýraznění zůstala modrá a mírně změnila odstín. Proměnné již nejsou obklopeny obdélníky nebo tahy, jsou prostornější bez hranic.
Obecně se ukázalo, že toto rozhraní není příliš úspěšné a harmonické, ale stanovilo několik důležitých pravidel najednou.
- Uvolňujeme rozhraní od všech zbytečných věcí, snižujeme počet statických prvků , odstranit všechny 3D. Obsah strukturujeme podle karet nebo karet a ponecháváme více prostoru pro dynamické hodnoty.
- Dali jsme věci do pořádku v barvách pro pohodlí uživatelské interakce s rozhraním. Odstíny tmavé se používají pro pozadí, okraje a nadpisy, zatímco titulky a veškerý text jsou šedé. Bílá je pro proměnné a všechny dynamické hodnoty. Živá modrá je barva zvýraznění a představuje všechny prvky, se kterými může uživatel pracovat, tlačítka a nastavení. A standardní barvy: zelená, žlutá a červená, jsou odpovědné za stav a indikaci.



Ve stejném roce jsme realizovali jeden z nejambicióznějších úkolů z hlediska množství přenášených informací. Jedná se o nákupní a zábavní centrum v Moskevské oblasti vybavené velkým množstvím inženýrských systémů. Budu se zabývat pouze rozhraním ventilačních systémů.
Téměř veškerý vývoj z předchozího příkladu plynul do tohoto rozhraní, ale zároveň považuji toto rozhraní za jedno z nej harmoničtějších a nejúspěšnějších. Zde jsem podle zkušeností našel paletu odstínů tmavě modré, která je pro oči nejpohodlnější, používáme tuto paletu dodnes, nemění se. Barvy jsou lepší, stíny jsou úplně pryč, tahy jsou přesnější, díky tomu vypadá rozhraní lépe.
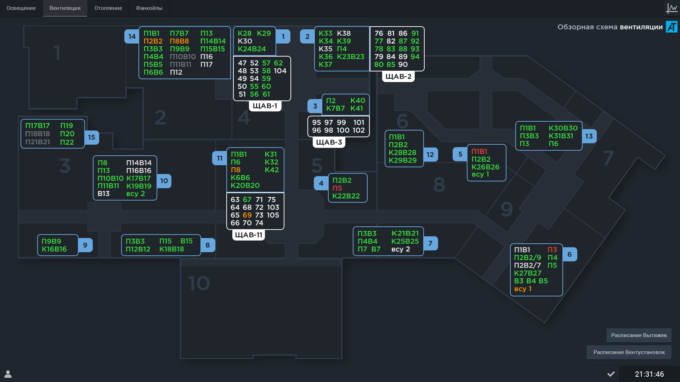
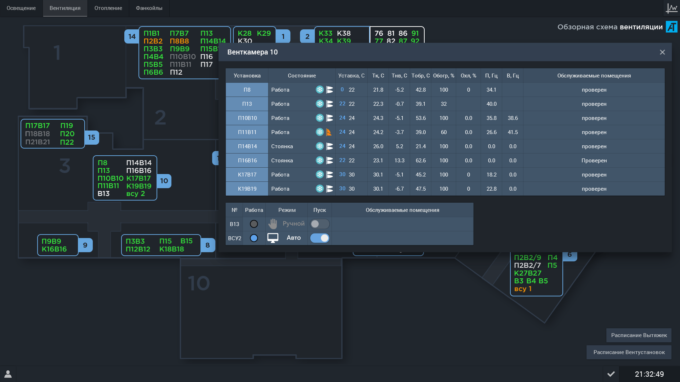
Zde rozložení nákupního centra velmi dobře zapadalo do rozlišení systému Scada přibližně 1920 x 980 px. To umožnilo uspořádat maximum užitečných informací s odkazem na fyzické umístění. Protože existuje mnoho systémů (asi 150 kusů), nejlepší možností je rozdělit je do ventilačních komor, kde jsou umístěny ovládací panely, zobrazit systémy jako název a vybarvit je podle stavu. Šedá – mimo provoz, bílá – parkování, zelená – provozní, žlutá – nutná údržba, červená – pohotovost. Dále je architektura postavena následovně: po kliknutí na ventilační komoru se otevře tabulkový pohled na související systémy s jejich hlavními parametry. Po kliknutí na název systému se již otevře mnemotechnický diagram se všemi dostupnými parametry a nastaveními.
Přestože zde jsou některé nedokončené detaily: resetovací tlačítka, nouzové indikátory, zima/léto, je to stále jeden z nejúspěšnějších výsledků práce za celou dobu práce. V tomto zařízení jsme strávili mnoho dní a nocí a celou tu dobu jsme si užívali vlastní práci a podle našich subjektivních pocitů je v tomto rozhraní co nejpohodlnější provozovat technologické systémy.
2020



 některé experimenty. Řeknu vám to v pořádku.
některé experimenty. Řeknu vám to v pořádku.
Čtvercové zaoblené matrice na mnemotechnickém diagramu se změnily v kruh. Pokud budete sledovat tyto kostky, můžete vidět, jak se pomalu mění ze čtverce na kruh. Kulatý prvek vypadá lépe na diagramu, vizuálně uvolňuje více místa na samotném diagramu, činí ho stručnějším, ale současně vychází několik problémů najednou. Zvažte ohřívač vody. Má několik parametrů, které musí být na diagramu zobrazeny: teplota vratné vody, procento otevření ventilu, provozní stav čerpadla. Je také vhodné zobrazit stav termostatu ochrany proti odmrazování a umístit nějaký druh ikony, aby se odlišila topná jednotka od chladicí jednotky. Jak to všechno dát do kruhu, aby byly informace načteny a celý koncept se nesbalil, jsem v této fázi nemohl přijít. Proto ve výše uvedených příkladech existovala dvě řešení. Nejprve odstraňte některé informace ze spodní lišty nabídky nebo na jiné místo. Za druhé, stačí udělat substrát mnohem větší pro ohřev než jiné kulaté prvky obvodu a umístit vše do něj. Obě možnosti nejsou nejlepší, ale nemohly by udělat jinak. Kulaté prvky však stále vypadají lépe a slibněji než obdélníkové.
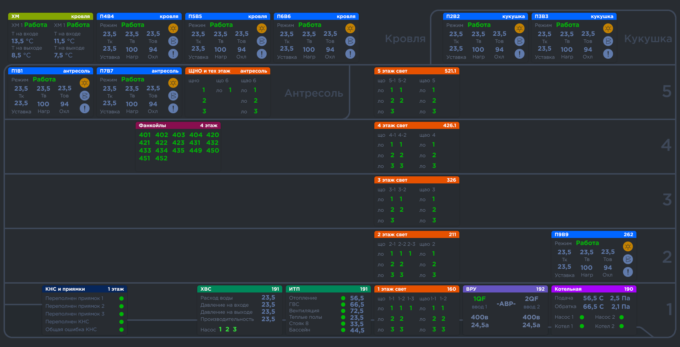
Přehledový diagram používá stejné rozhraní karty, jasnější a s novými velkými ikonami. Zde je případ, kdy je budova vícepodlažní a s rozptýlenými inženýrskými systémy. Po různých odhadech a možnostech jsme dospěli k závěru, že je pohodlnější udělat část budovy při zachování obrysu fasády a umístit všechny karty na podlahy. Ve výše uvedených příkladech existují dva různé objekty, na jednom se nám podařilo umístit všechny systémy na diagram, ve druhém je jich mnohem více, proto jsme vytvořili několik záložek s rozpisem podle účelu systémů. Kromě toho jsme se rozhodli udělat různé barvy na štítcích karet, abyste mohli rychle najít požadované nastavení. Například všechny technologické ventilační jednotky mají červenou značku.
Pokud jste četli až sem, pravděpodobně jste si všimli, že se poprvé objevilo světelné rozhraní =). Byl velmi zajímavý nápad vytvořit univerzální rozhraní s temným a světlým tématem a přepnout jej automaticky z denní doby nebo ručně. Tuto myšlenku jsme implementovali následovně: substráty jsou z 95 procent průhledné s mírným šedým odstínem, statické prvky mají barvy, které silně nekontrastují proti tmavému a světlému pozadí, proměnné mají shodnou šedou barvu, která kontrastuje více proti tmavému a světlé pozadí. V zásadě změníme pouze barvu pozadí z bílé na tmavě šedou a všechny prvky zůstanou nezměněny. Z hlediska systému Scada je proces co nejjednodušší, nahrazení jednoho pozadí jiným, aniž by se nahradily další prvky, to nepřetíží proces práce a vykreslování. Toto řešení má nevýhodu, je obtížné zvolit barvy, které se sem a tam zobrazují stejně správně, díky čemuž se proměnné na obecném pozadí trochu ztratí. Spolu s pozadím existuje možnost změnit barvy proměnných a dalších prvků pomocí skriptů, ale není jasné, kolik to může načíst proces vykreslování.
Myšlenka s proměnlivým tématem rozhraní se zdá být pro provoz velmi slibná a užitečná, protože velíny jsou nepřetržitě otevřené, přes den může přes okno svítit slunce a v noci se světla zhasnou. Navzdory skutečnosti, že tomuto konceptu bylo věnováno hodně času a byl zcela připraven, nepřišel k vydání a dosud jsme nezjistili, jak užitečná je tato funkce.
2021

 „c uploads/573f937f0eff1e288fa44198b515715d.jpg „/>
„c uploads/573f937f0eff1e288fa44198b515715d.jpg „/>
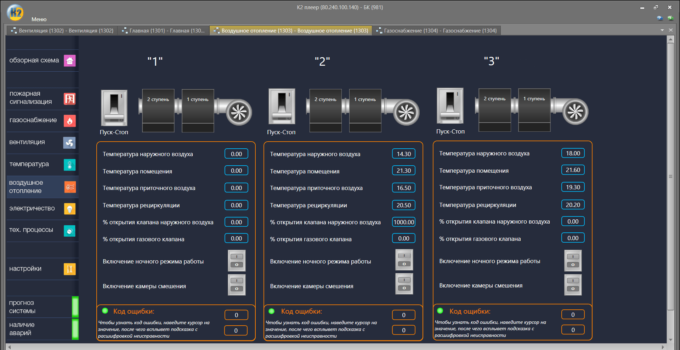
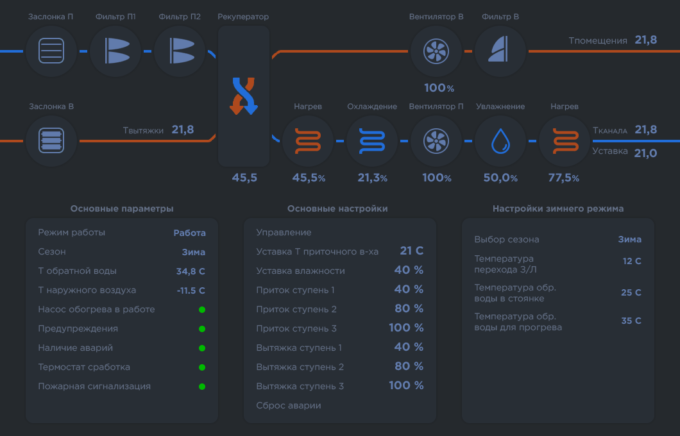
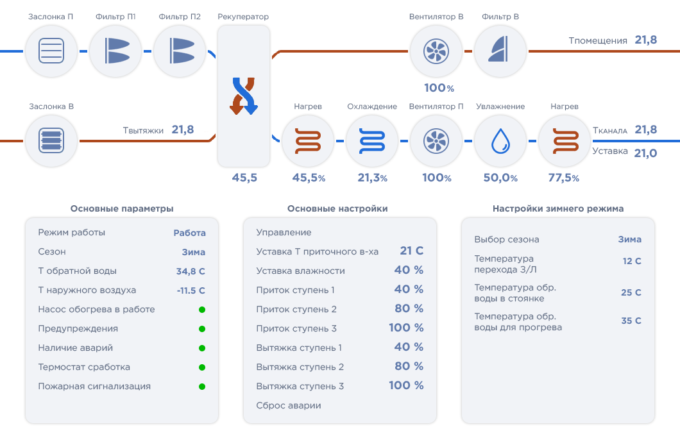
Letos se ukázalo, že udělal ještě jeden krok vpřed a vylepšil to, o co se jednalo. Kompletně přepracované desky s prvky, nyní obsahují více informací samy o sobě, harmonicky zapadají do celkového konceptu, nastavují obecný styl mnemotechnické schématu, dávají větší univerzálnost a mohou rychle informovat o jejich stavu. Myslím, že to je to nejlepší, co se dá s mimikem dělat. Podívejme se na příklad ohřívače vody a ventilátoru.
U ohřívače vody, jak již bylo zmíněno, musíte zobrazit teplotu vratné vody, procento otevření ventilu, stav provozu čerpadla a alarm. Procento otevření topného ventilu je nejdůležitější, tak jsem ho umístil do středu a zvětšil ho. Kromě samotné hodnoty je v kruhu kolem kulaté desky linka, která ji vyplňuje, pohybuje se ve směru hodinových ručiček a vyplňuje zdvih kruhu v poměru k hodnotě od 0 do 100. Teplota vratné vody je zobrazena v v kruhu, ale menším písmem, a změní jeho barvu, pokud bude hodnota příliš nízká. Pokud dojde k alarmu v důsledku termostatu nebo nízké teploty vratné vody, celý obrys kruhu zčervená, technik pochopí, že k nehodě došlo při zahřátí. Kromě toho přidal ještě jeden „zahřívací“ režim, v okamžiku spuštění ventilace v zimním režimu, před spuštěním instalace, se ventil otevře a zahřeje na nastavenou teplotu, v tomto okamžiku obrys plynule bliká červeně. Při parkování v zimním režimu je obrys zbarven bíle, což znamená, že čerpadlo pracuje, zimní režim je zapnutý, ventil udržuje nastavenou teplotu zpátečky. Během letního období se obrys zbarví šedě a „vypne“, čímž chápeme, že ohřev vody není aktivní.
U ventilátoru je situace podobná, uvnitř matrice můžeme zobrazit aktuální rychlost v hertzích nebo procentech, automatický nebo manuální režim je zapnutý, můžeme ukázat stav spínače diferenčního tlaku, pokud existuje. Zdvih se zde skládá ze dvou sektorů, které se otáčejí ve směru hodinových ručiček (proti směru hodinových ručiček na výfukovém potrubí), pokud běží ventilátor. Rychlost otáčení je úměrná aktuálnímu hertzu. Pokud dojde k nehodě od ventilátoru, sektory zčervenají. Na parkovišti jsou sektory bílé.
Z pohledu systému Scada máme sadu rámů (v ohřívači je více než 100 rámů), které se mění v závislosti na podmínkách. Žádné GIF animace ani překryvy, vykreslování a reakce nejsou okamžité.
Zbylých změn je málo a všechny jsou kosmetické povahy. Přepínač byl změněn, byly vylepšeny ikony na přehledovém diagramu, změněny názvy oken nabídek, dříve než měl pruh kontrastní barvy s nápisem, nyní pouze text zůstává mimo pozadí. Nabídky se staly prostornějšími, odsazení se zvětšilo. Nezbývají téměř žádné ostré rohy, všechno, co bylo možné zaokrouhlit, bylo zaokrouhleno. Věnovali jsme pozornost podpisům a radám, označení jsou všude správná a proměnné již nelze zaměňovat.
Po celou dobu, co jsem pracoval, jsem se snažil vytvořit uživatelské rozhraní co nejvhodnější pro klienta . Rozhraní by nemělo být přetíženo informacemi, jednoduchými a pohodlnými, moderními a stylovými. Výsledkem je, že se dodnes domnívám, že jsme si s tímto úkolem poradili.
2022
Příště si myslím, že vytvořím nový projekt a začnu kreslit znovu. S největší pravděpodobností trochu přepracuji paletu barev, mřížku a ikony. Určitě přijdu s univerzálním přechodem od tmy ke světlu.
Doufám, že jste v tomto článku našli něco užitečného. Budu rád, když zanecháte svou kritiku a komentáře, napíšete, které rozhraní se vám líbí nejvíc a proč.









