Obvyklým způsobem, jak vytvořit strukturu webu, je nakreslit známé diagramy MindMap nebo navrhnout tok uživatele, nejprve vytvořit cestu uživatele a poté prototypovat strukturu. Pravidelné mapování myšlenek nepomůže k tomu vizuálně a rychle, protože na jedné stránce může být mnoho informačních bloků a při navrhování projektu by měly být před vašimi očima. Obecně bylo vytvoření vhodné struktury výsadou zkušených správců webu.
Některé statistiky a průzkumy
Nejprve jsme provedli nějakou analýzu trhu. Asi 80% uživatelů vytváří soubory Sitemap pomocí nástrojů mindmap, které vám umožňují rychle vytvořit strukturu stránky, propojit je pomocí odkazů a dokonce zabarvit bloky.

Někteří uživatelé se tedy obracejí na speciální vizuální služby sitemap.
Takové služby neumožňují zobrazování bloků obsahu na každé stránce. Nejbližší, kterou nabízejí, jsou ikony, které lze uspořádat, ale jejich použití jednoduše nedokáže vyložit dostatek podrobností obsahu, aby vytvořil informativní a spolehlivý vizuální soubor Sitemap.
Nestačí vytvořit přesný soubor Sitemap bez bloků obsahu uvnitř každé stránky.
Karl Plaude autor metody Content Brick
Metoda Content Brick
Po 18 letech vývoje webu se nám podařilo přijít s novým a velmi jednoduchým způsobem, jak vytvořit strukturu, což z něj dělá zajímavý a zábavný proces i pro nováčky na webu.
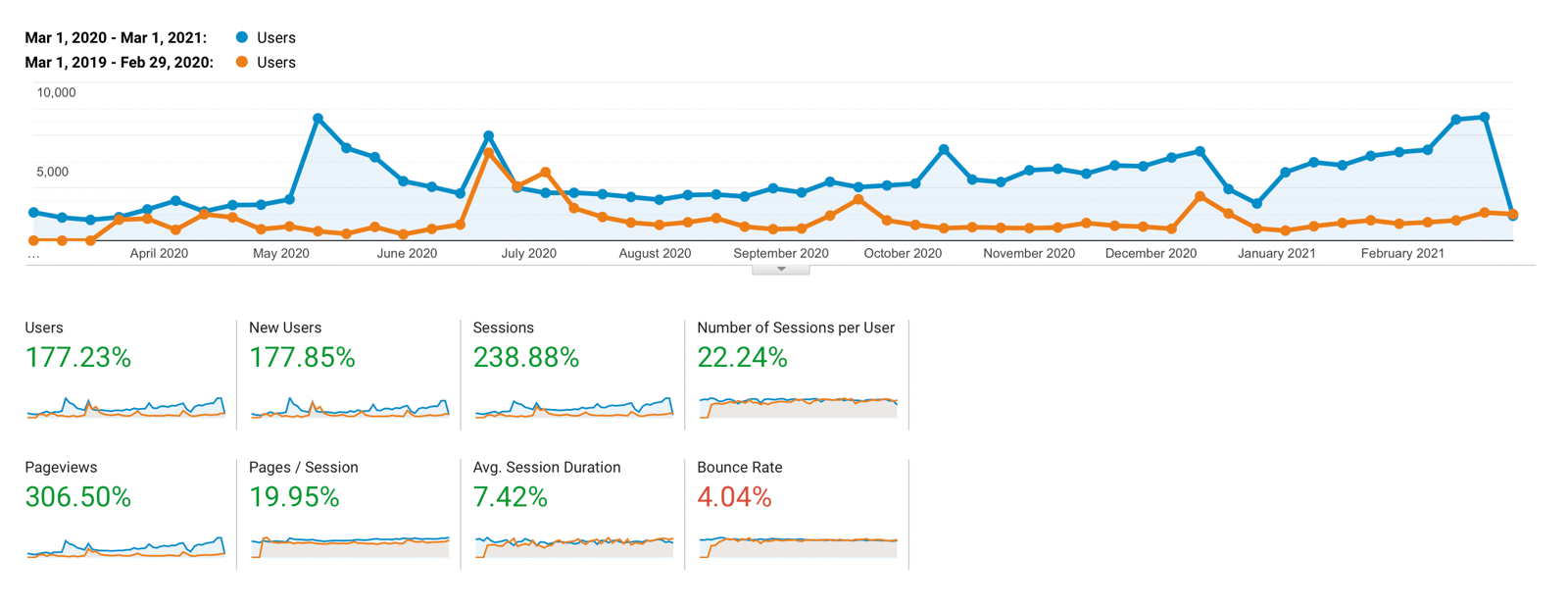
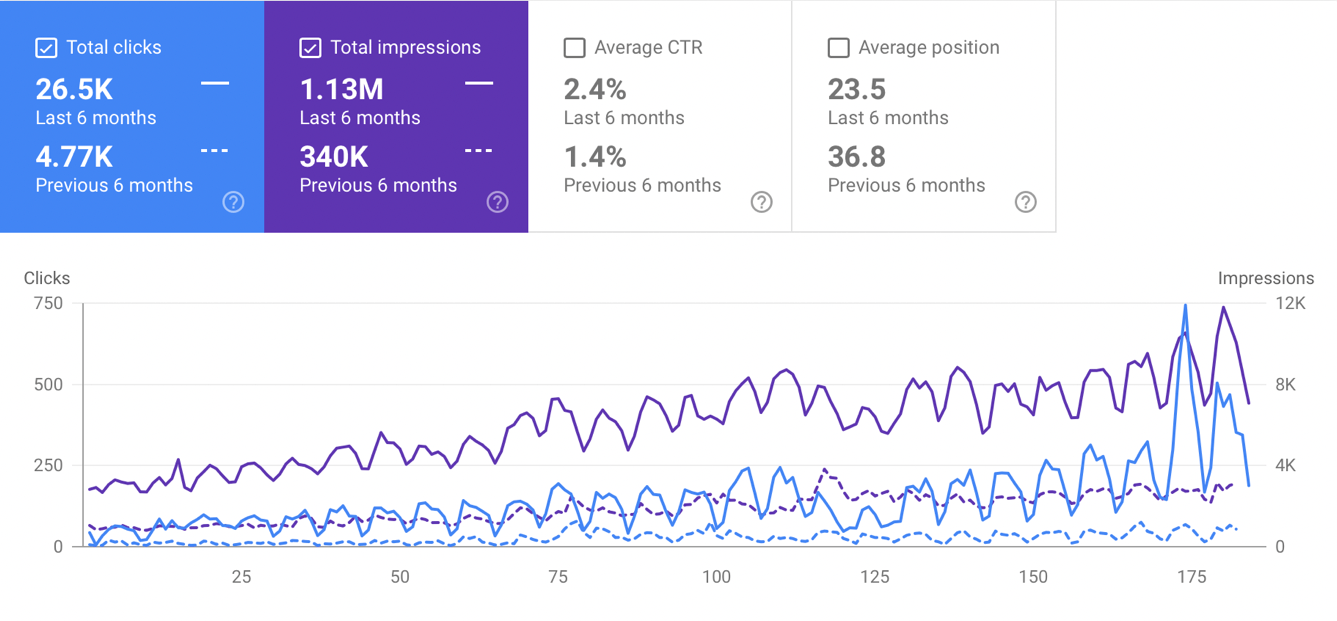
Pouze v jednom rok se počet uživatelů, kteří tuto metodu začali používat, ztrojnásobil.

Pokud stále nevěříte, zeptejte se Google o nás, kde jsme byli v top 3 podle relevantních klíčových slov. Můžete si také přečíst stovky recenzí na Twitteru

Jak jsme to udělali?
Metodu Content Brick jsme vynalezli v roce 2016 a několikrát zvýšila rychlost a snadnost navrhování struktury webových stránek vytvořením a distribucí bloků obsahu pro každou jednotlivou stránku a jejich kombinací do jedné společné struktura.
Začněme na začátku a vysvětlíme si vše podrobněji.
Historie metody Content Brick
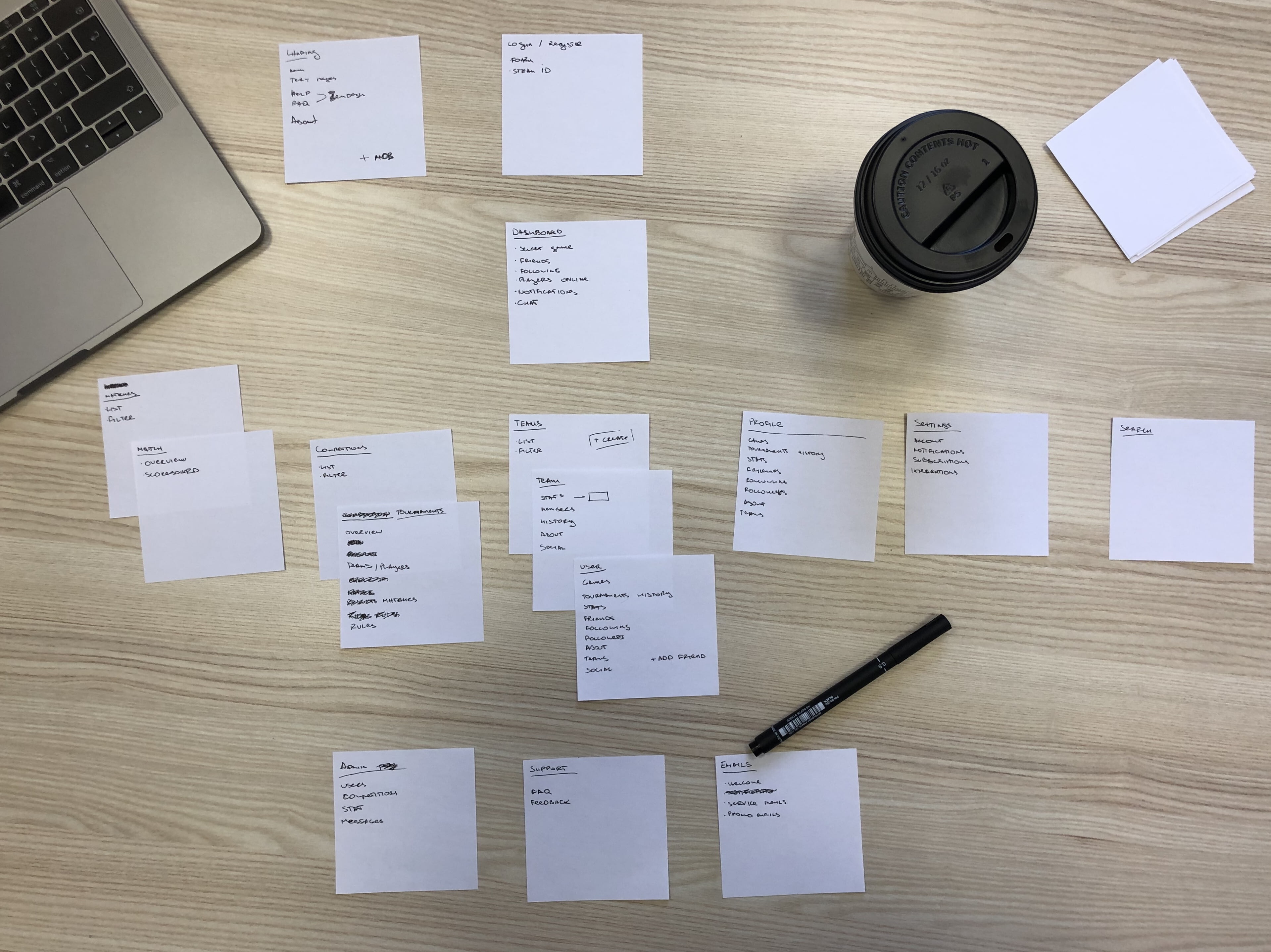
Ještě před vytvořením nástroje Octopus jsme si z našich mnohaletých zkušeností s tvorbou webových stránek uvědomili, že bylo nejpohodlnější a nejrychlejší navrhnout strukturu stránek na běžných papírových samolepkách.
Zní to směšně, ale prototypové weby jsme na papírových samolepkách vytvářeli až do roku 2019, dokud nevznikla Octopus, a tady je důvod.
V mých rukou byl hromádka malých samolepek s fixkou a povrchem stolu, kde se dalo pohodlně rozložte podepsané samolepky.
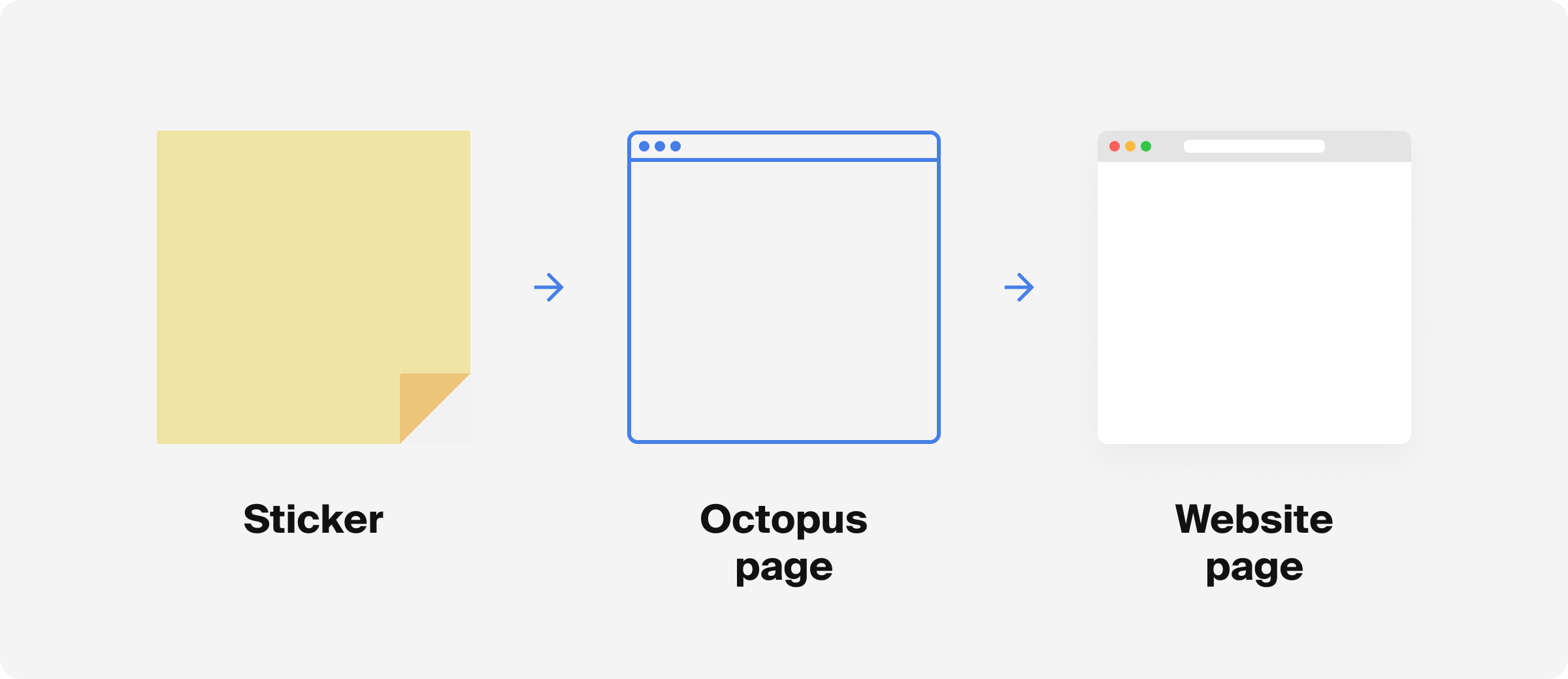
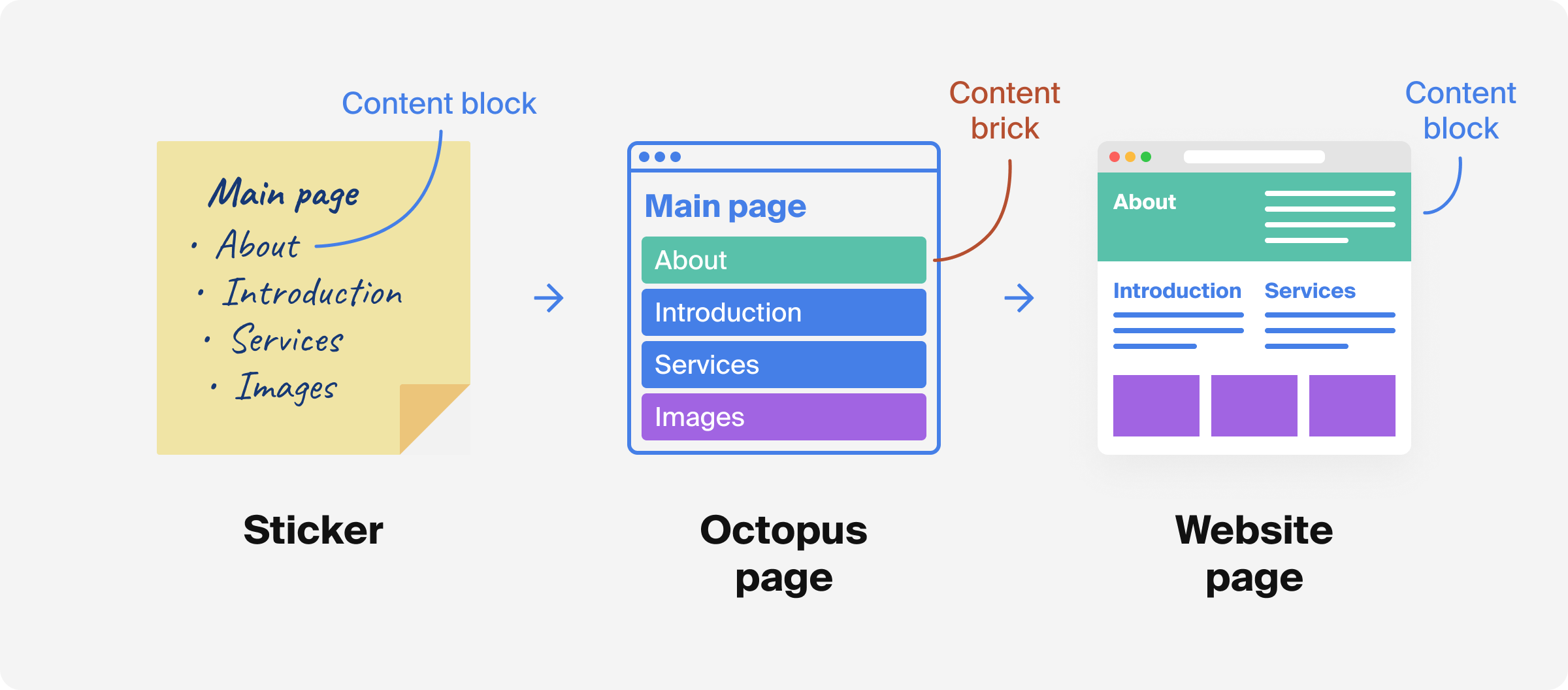
Jedna nálepka je jedna stránka webu (stránka). Stojí za zmínku, že tvar obdélníku je stejný pro web i pro nálepku.

Stránka webu nemůže být prázdná (i když nějaké jsou), určitě bude obsahovat obsah, například text, obrázek, novinové zprávy, seznam služeb, kontaktní formulář atd. I malý text „Chyba 404“ je obsah.
Proto jsme vizualizací informační struktury stránky webu vytvořili seznam bloků obsahu pomocí fixky na štítku, přičemž každý z nich jsme označili kulkou. Tyto kuličky obsahu jsme nazvali cihly samolepek, pravděpodobně proto, že jsme stavěli web. Brzy jsme jim tedy začali říkat Content Brick nebo Content Block, ale jméno se drželo prvního.

Cihla obsahu – logická jednotka obsahu na stránce
V průběhu několika hodin se na stole objevilo mnoho letáků (budoucích stránek webu – Stránka), uspořádaných v hierarchickém pořadí. A každý z těchto kousků papíru obsahoval seznam Content Brick.
Bylo to opravdu ilustrativní. Díky Contents Brick by letáky mohly navrhnout počet budoucích stránek a odkazy mezi nimi.

Každá nálepka je stránka webu nebo aplikace a odrážky jsou informační bloky (obsahové cihly), díky nimž můžete navrhnout počet stránek, obsahu a odkazů mezi stránkami.
Mimochodem, stále můžete použít papírové lepicí poznámky a fixu, nebo použít Octopus.
Několik jednoduchých kroků Content Brick k návrhu webu nebo struktury aplikace
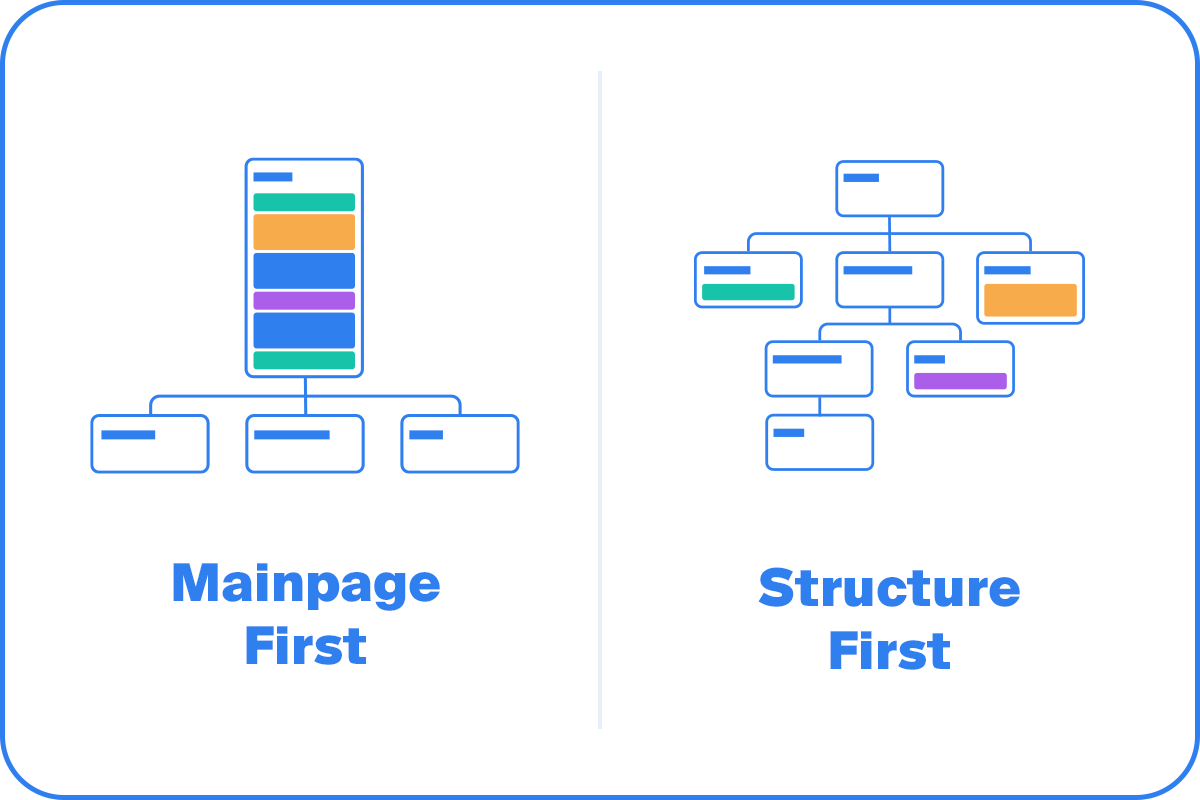
Krok 1. Mainpage First vs Structure First
První věcí, o které se musíte rozhodnout, je způsob výběru struktury webu: Mainpage First nebo Structure First (začněte na hlavní stránce nebo z obecného struktura)

Hlavní stránka první
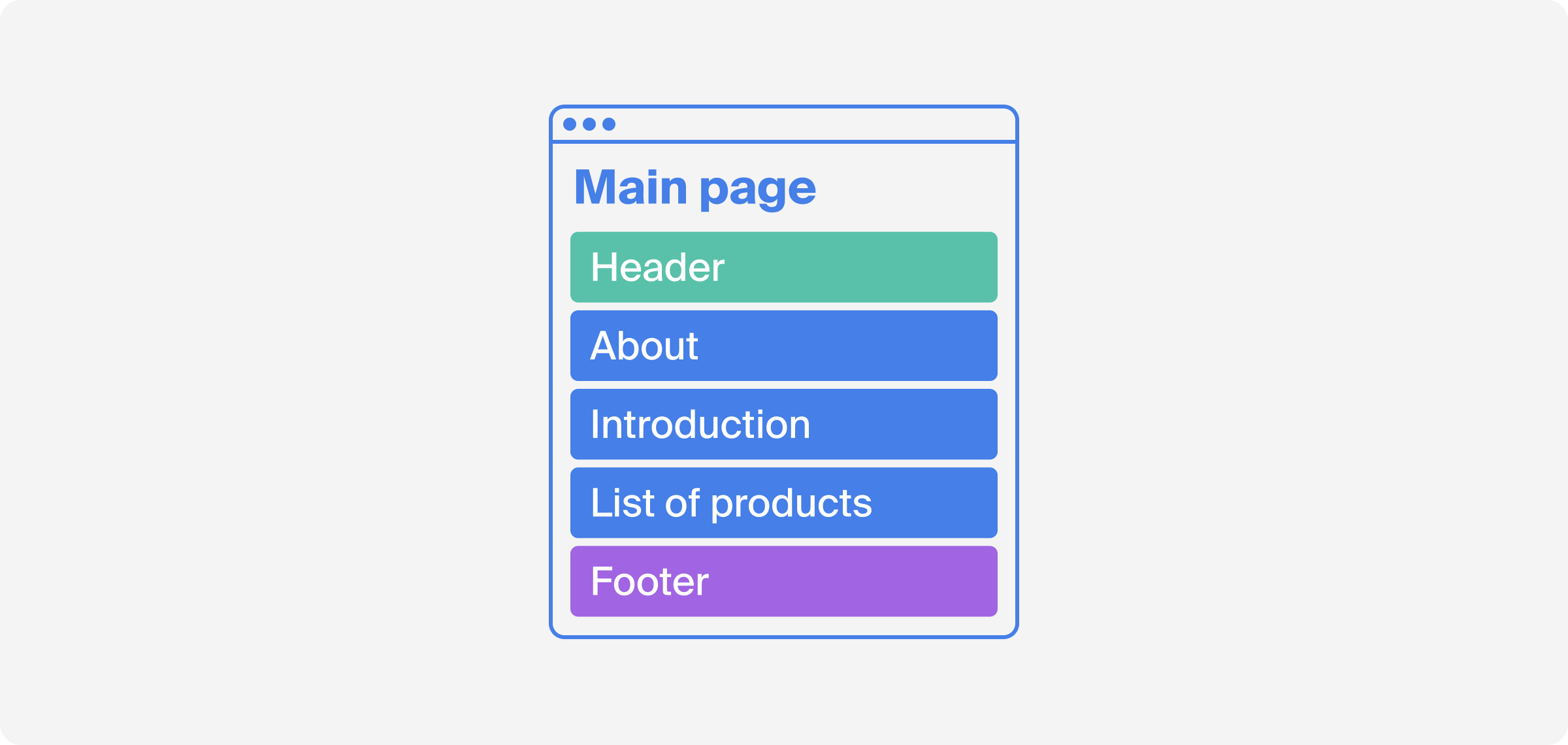
Jak asi uhodnete, toto je cesta k vytvoření struktury, počínaje hlavní stránkou. Nejprve vytvořte hlavní stránku a zkuste pomocí obsahu cihly představovat budoucí obsah. Například co může být na domovské stránce?
- Záhlaví
- O
- Úvod
- Novinky
- Seznam produktů
- Zápatí

Nyní máte silný výchozí bod pro rozhodování o tom, jaké budou další stránky navrhovaného webu. Zbývá vám jen popsat následující stránky stejným způsobem a určit hierarchický vztah mezi nimi.
Nejprve struktura
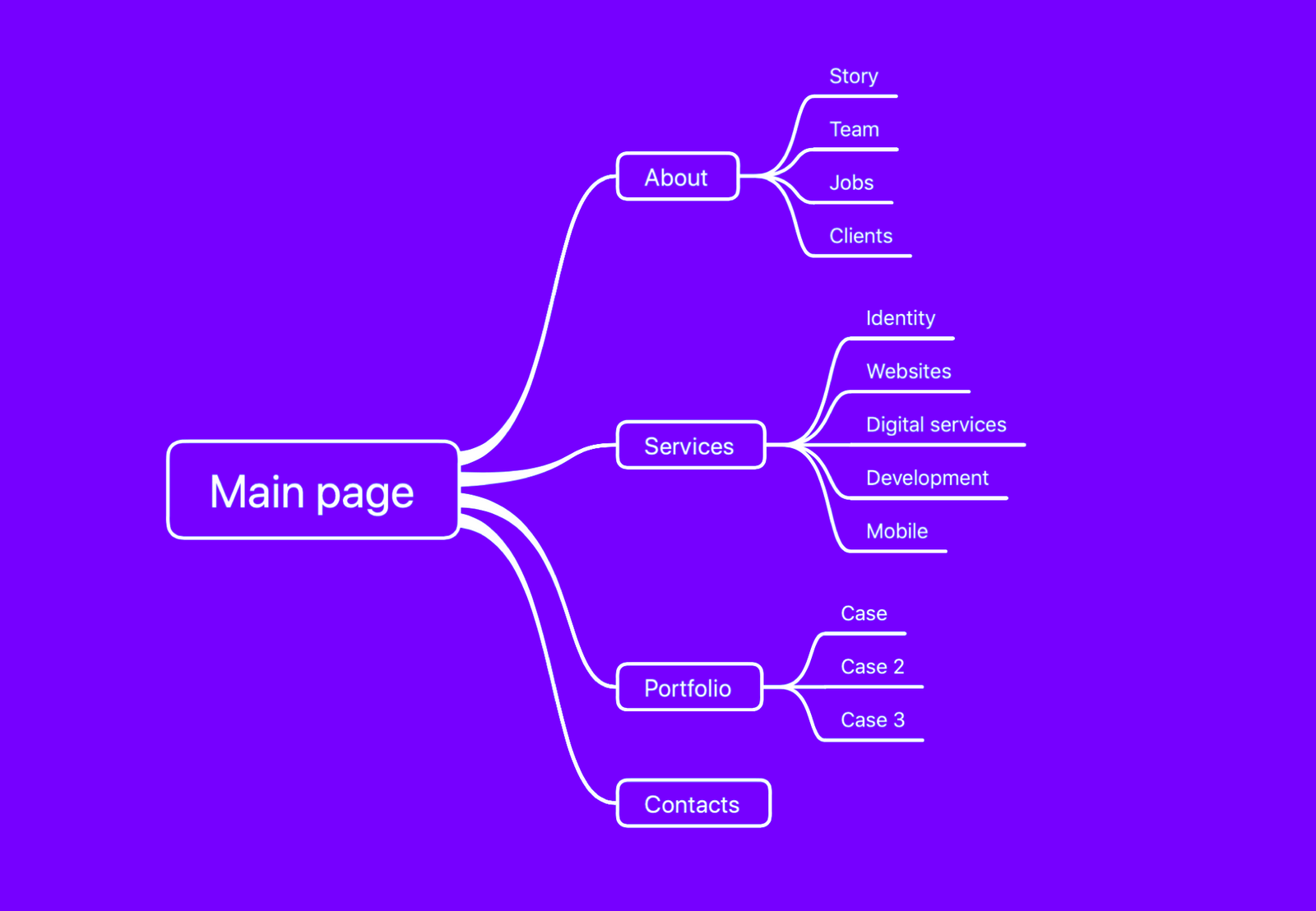
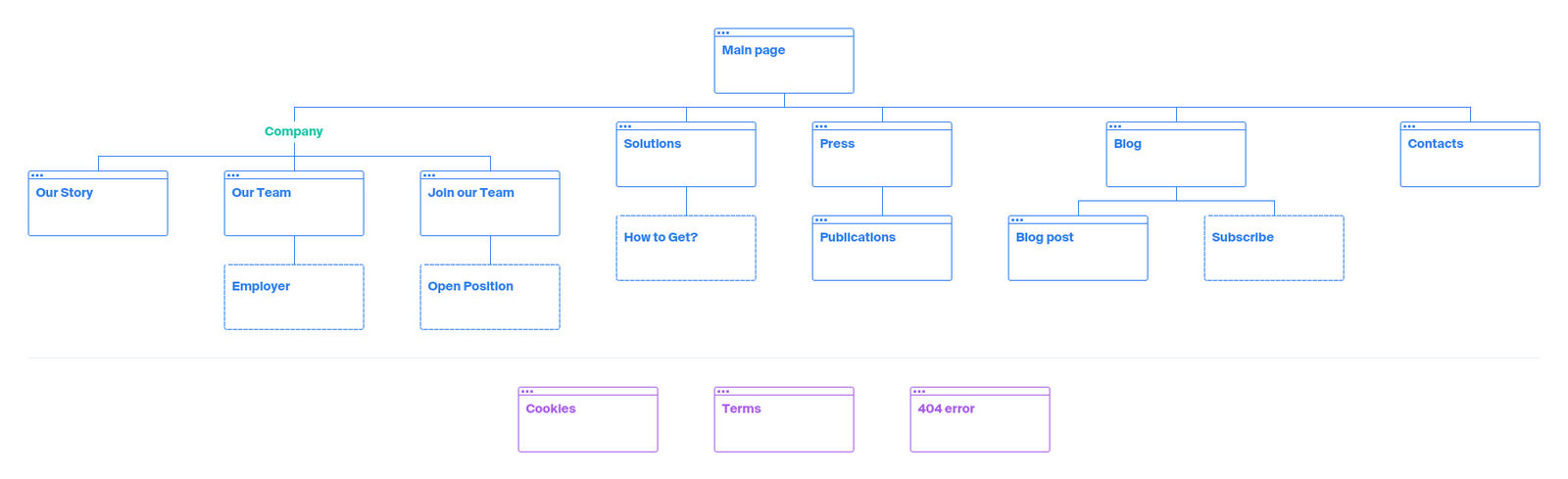
Toto je naše oblíbená metoda. Začíná to promyšlením všech hlavních stránek webu najednou a poté soustředěním na každou stránku zvlášť. Například musíme vyvinout firemní web. Po procházení webu můžete snadno vytvořit strukturu z následujících sekcí:

Příklad struktury chobotnice
Nyní, když máme hotovou strukturu, přejdeme na stránky a zvlášť pro každou z nich přemýšlíme o obsahu obsahu pomocí obsahových cihel, které již znáte.
Lifehack:
< blockquote class = "block-incut block-incut- -left block-incut - text-small">
Pokud nechcete vytvářet strukturu od nuly nebo jste jen líní, můžete použít náš vizuální generátor sitemap a prohlédnout si strukturu libovolného webu na internetu nebo si vzít hotové příklady, které jsme vytvořili jako příklady mapy stránek.
Krok 2. Vykreslování bloků obsahu
Výše jsme viděli, že každá stránka má logické bloky obsahu. Jaký je však nejlepší způsob, jak prezentovat vzdálený vizuální obrys budoucích webových stránek a rozdělit každou stránku na grafické bloky? Vezměme si jednoduchý příklad:
Titulní stránka se skládá z těchto obsahových cihel:
- Záhlaví
- Zaregistrovat se
- O aplikaci
- Úvod
- Funkce
- Video
- Obrázky
- Zápatí
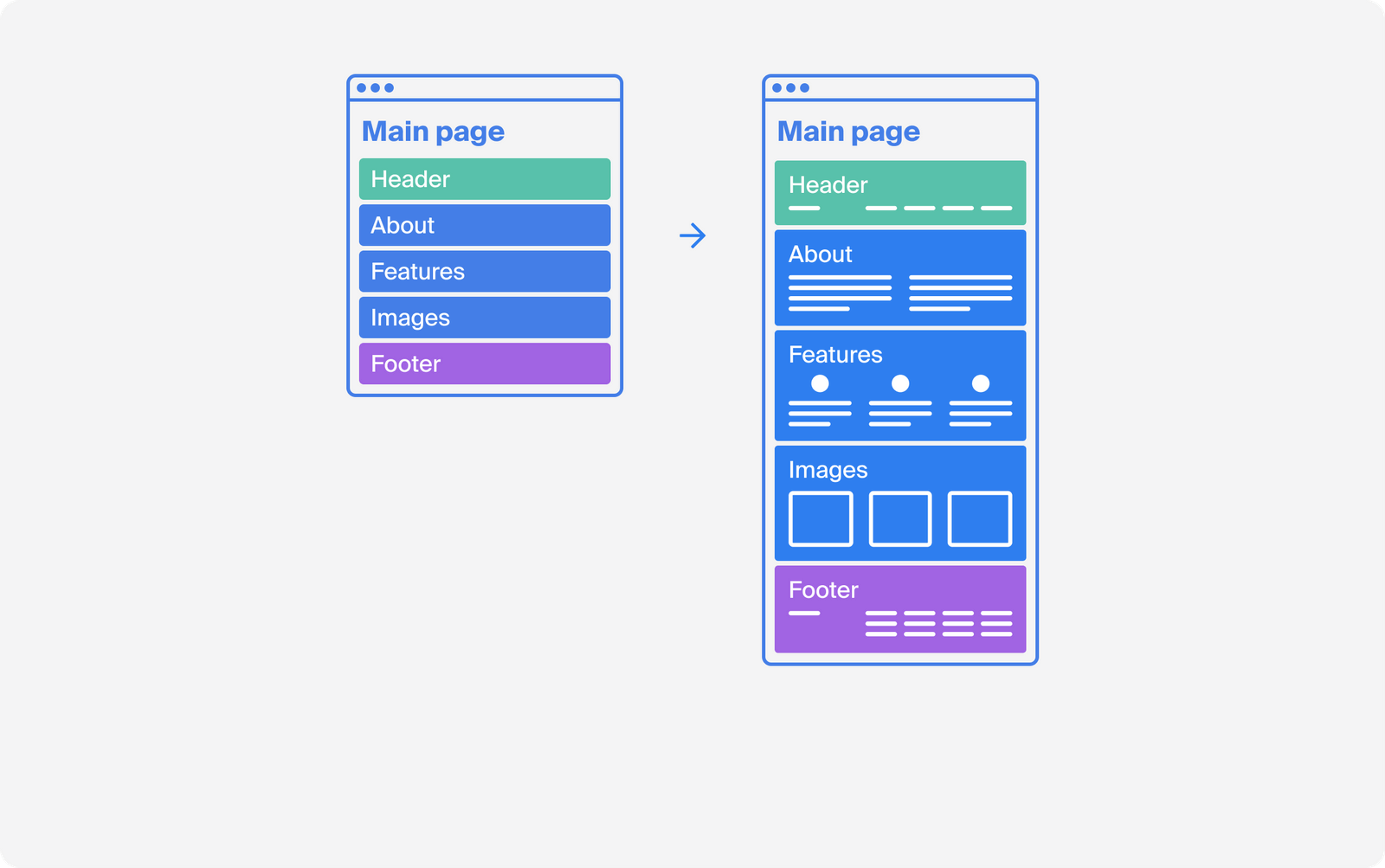
Všechno se zdá být jasné, ale obrázek bude úplnější, pokud uvidíme první grafický obrys této stránky. To pomůže všem účastníkům procesu zjistit, z jakých grafických bloků se bude každá stránka na webu skládat.
Podívejte se, co se stane, když do těchto bloků přidáme nějakou grafiku (drátové modely):

Souhlasíte, jedná se o úplně jinou záležitost.
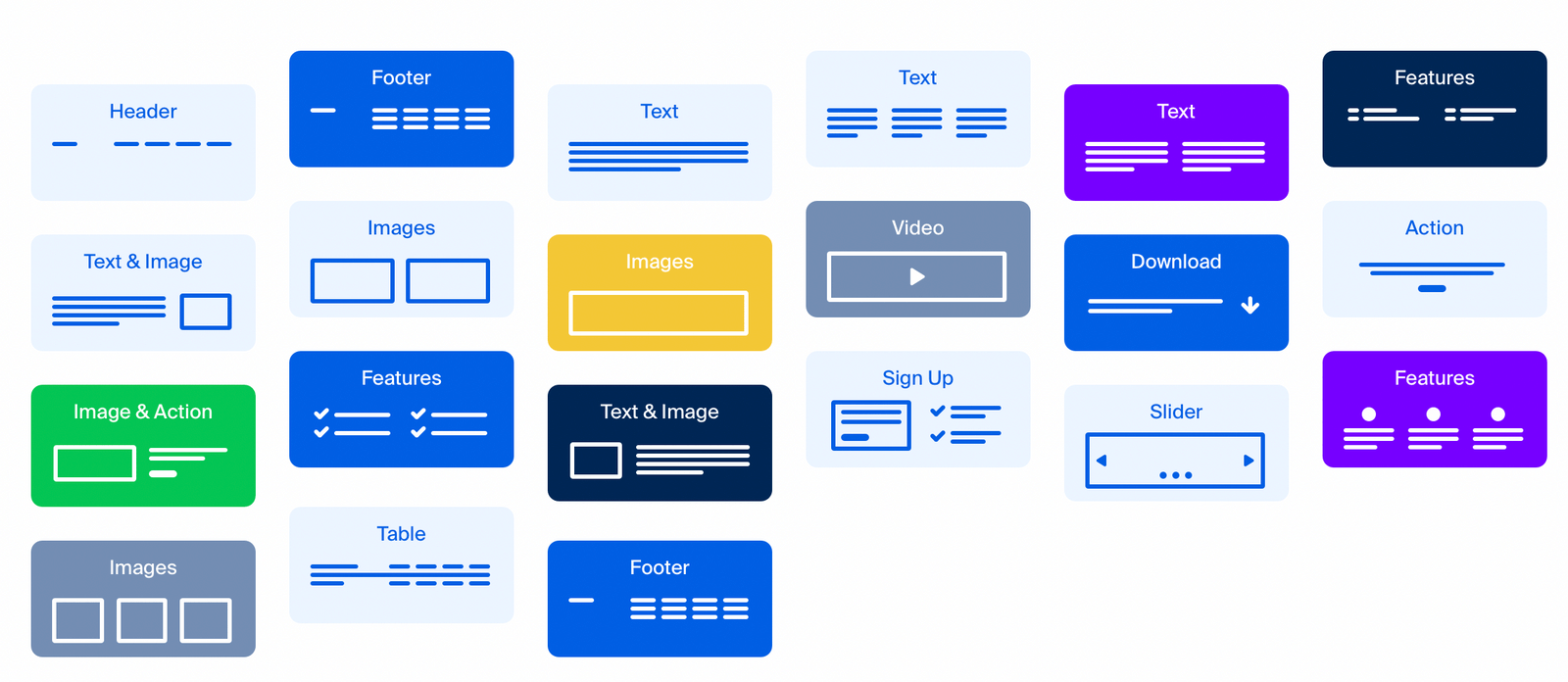
Lifehack:
musíte dlouho přemýšlet o tom, který drátový model odkazovat na jeden nebo jiný blok obsahu, už jsme to pro vás udělali. Není jich tolik (pouze 21), ale jsou nejoblíbenější. Musíte jen rychle vybrat ten, který chcete.
Šablony drátového modelu webu s nízkou věrností

Některé technické informace:
Co je drátový model s nízkou věrností?
Drátový model s nízkou věrností lze přirovnat k náčrtu nebo náčrtu. Toto je nejjednodušší a nejrychlejší způsob vykreslení budoucí webové stránky nebo rozhraní. Zhruba ukazuje, jaké informace a kde se na obrazovce zobrazí.
Krok 3. „Pohled z ptačí perspektivy“ a výpočet webového projektu
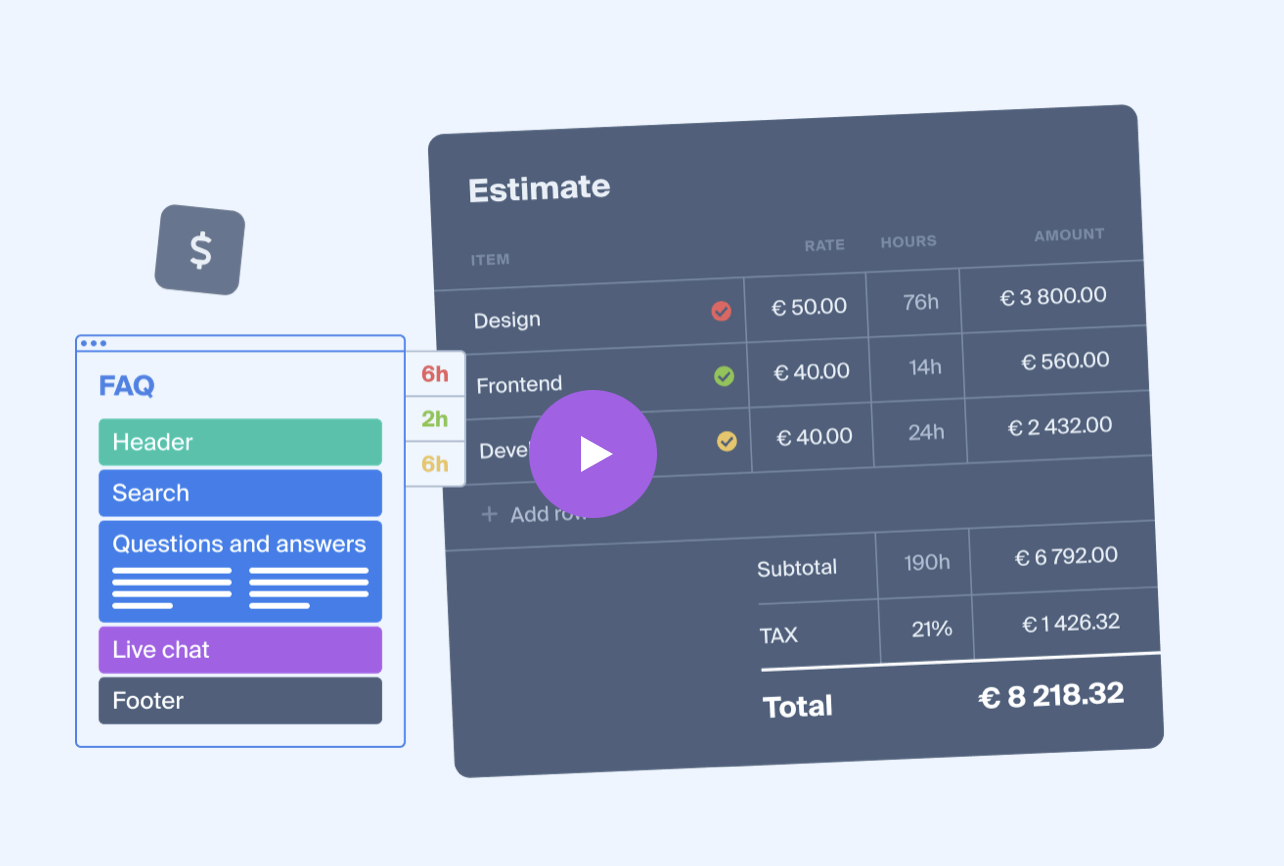
Výše jsme vám řekli, že můžete poskytnout způsob navrhování stránek Content Brick. Může vám však poskytnout další důležitou výhodu – „pohled z ptačí perspektivy“.
Uvidíte, že když máte celou strukturu webu s podrobnými popisy bloků obsahu každé stránky, můžete doslova vidět celý web a uvědomit si jeho měřítko.
Jednoduché myšlenkové mapy vám takové neposkytnou výhoda. Například u svých vývojářů můžete odhadnout počet hodin, které budou vynaloženy na vývoj budoucího projektu, a rozdělit je pro každou fázi vývoje (design, frontend, vývoj, testování atd.) Nebo zadat úkol copywriteru, který začne s přípravou textů, protože už má vše, co máte před očima.

Závěr
Content Brick je jednoduchý a efektivní způsob plánování obsahu a vytváření struktury webových stránek. Nyní už nemusíte být guru v budování webů – a to je jeho hlavní výhoda.
To ale neznamená, že nyní nebudete muset nic dělat a struktura webu se objeví sama, i když se o to snažíme.









