KISLOROD pokračuje v sérii článků o mobilních rozhraních internetového obchodu:
- v tomto článku jsme hovořili o zvláštnostech nákupů z mobilních zařízení;
- v v této části jsme diskutovali o mobilní navigaci;
- zde jsme sdíleli funkce implementace vyhledávání a filtrování v mobilní nebo adaptivní verzi webu.
Dnes probereme výpis produktů v kategorii a produktovou kartu v mobilní verzi webu.
Seznam zboží pro mobilní verzi webu
Podrobně jsme psali o implementaci výpisu zboží a náhledů na ploše. Hlavní rozdíly mezi mobilními zařízeními jsou omezená velikost obrazovky a neschopnost přejet myší nad prvkem. Díky tomu je obtížné pracovat s náhledy a katalogy produktů v mobilní verzi webu. Podívejme se, jak uživatelům usnadnit život.
1. Nezobrazovat sekundární informace
Jelikož v mobilní verzi není možné zobrazit další informace o přechodu myší, je lepší jednoduše v náhledu nezobrazovat sekundární informace, pokud to pro uživatele není tak důležité.
Například na webu ormatek.com část informací (popis, vlastnosti) se nezobrazí v náhledu na mobilní verzi. Na níže uvedeném snímku obrazovky vlevo – náhled produktu v mobilní verzi, vpravo – náhled v desktopové verzi webu.
Pokud zobrazíte všechny informace v náhledu produktu, dojde k přetížení, data se jednoduše nevejdou na obrazovku smartphonu. V nejhorším případě nebude uživatel schopen rychle procházet obsah.
Vzhledem k omezením spojeným s neschopností zobrazit další obsah nebo funkce při přechodu myší je to možné provést dvěma způsoby:
1) Viditelný výstup – obsah nebo funkce jsou vnořeny do podsekcí nebo podřízených stránek. K obsahu se přistupuje prostřednictvím viditelných navigačních prvků – tlačítek nebo odkazů.

2) Skrytý výstup – obsah a funkce jsou k dispozici, pouze pokud , když uživatel používá určitá mobilní gesta.
Chcete-li zobrazit další funkce v košíku (změna množství, velikosti a odstranění položky), musíte položku přesunout (přejetím prstem) doleva.
Za druhé tato možnost zjednodušuje rozhraní, ale uživatelům nemusí být zřejmá.
3. Zvýraznění zobrazených produktů
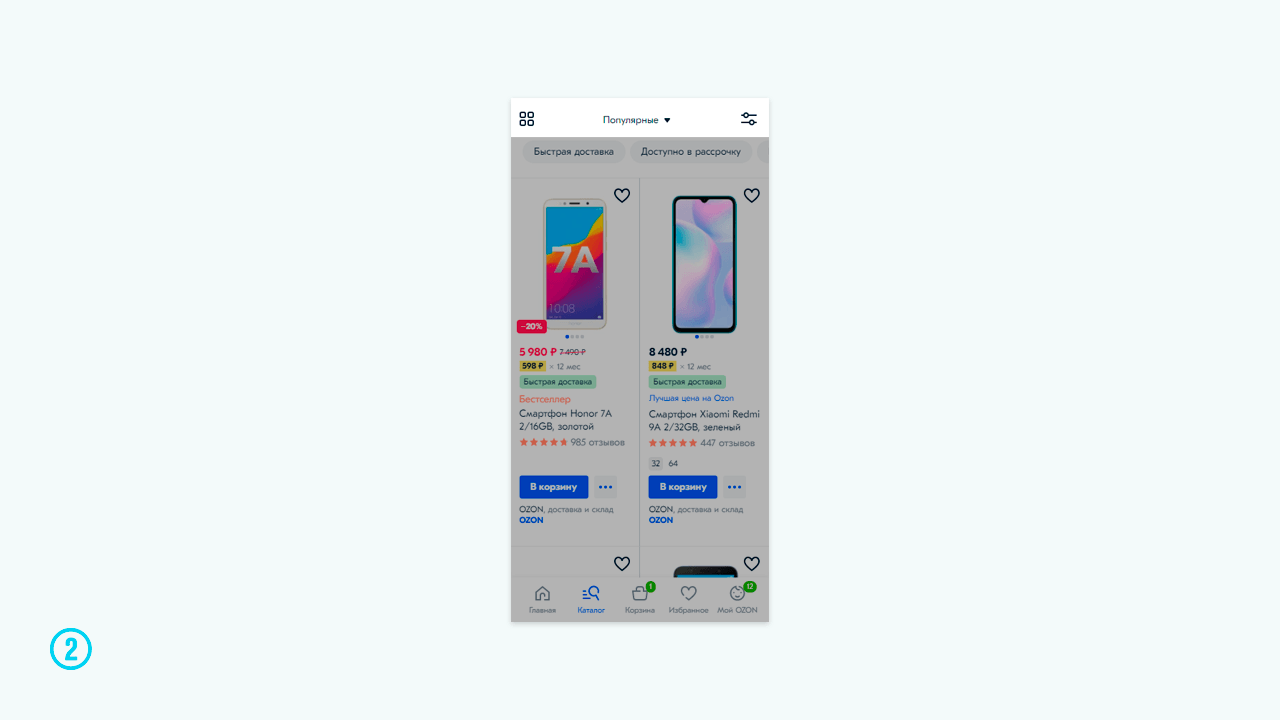
To je důležité pro vyhledávání a nákup z mobilních zařízení, protože uživatelé zřídka otevírají produktové karty v mobilní verzi na nových kartách a přecházejí ze seznamu produktů na kartu v jednom okně prohlížeče. Aby se nezaměňovali a znovu nevstupovali na kartu již zobrazených produktů, měly by být vizuálně zvýrazněny.
Na citilink.ru se u prohlížených produktů používá jiná barva textu:

4. Použijte jednu klikatelnou oblast v jednom náhledu
Ve výzkumu Baymardova institutu bylo problematické několik oblastí prokliku v náhledech. Uživatel musel vybrat správný prvek, klepnutím na který vedl k požadované akci.
Subjekty nerozuměly, kam mají klepnout – na celý prvek, jméno, obrázek? Někteří byli tak ztraceni, že si odmítli prohlédnout produktovou kartu v mobilní verzi. V jednom experimentu pouze 20% subjektů pochopilo, kde tisknout.
Nejlepší je vyhnout se více oblastem prokliku v jednom náhledu – místo toho celý náhled vytvořit odkaz, který uživatele přesměruje stejnou cestou. Ujistěte se, že obrázek, název produktu a cena jsou interaktivní a vedou ke kartě produktu.
Například na ostin.com jsou všechny náhledy jedním odkazem:

5. Zvažte zvláštnosti zobrazování obchodních nabídek v náhledech produktů
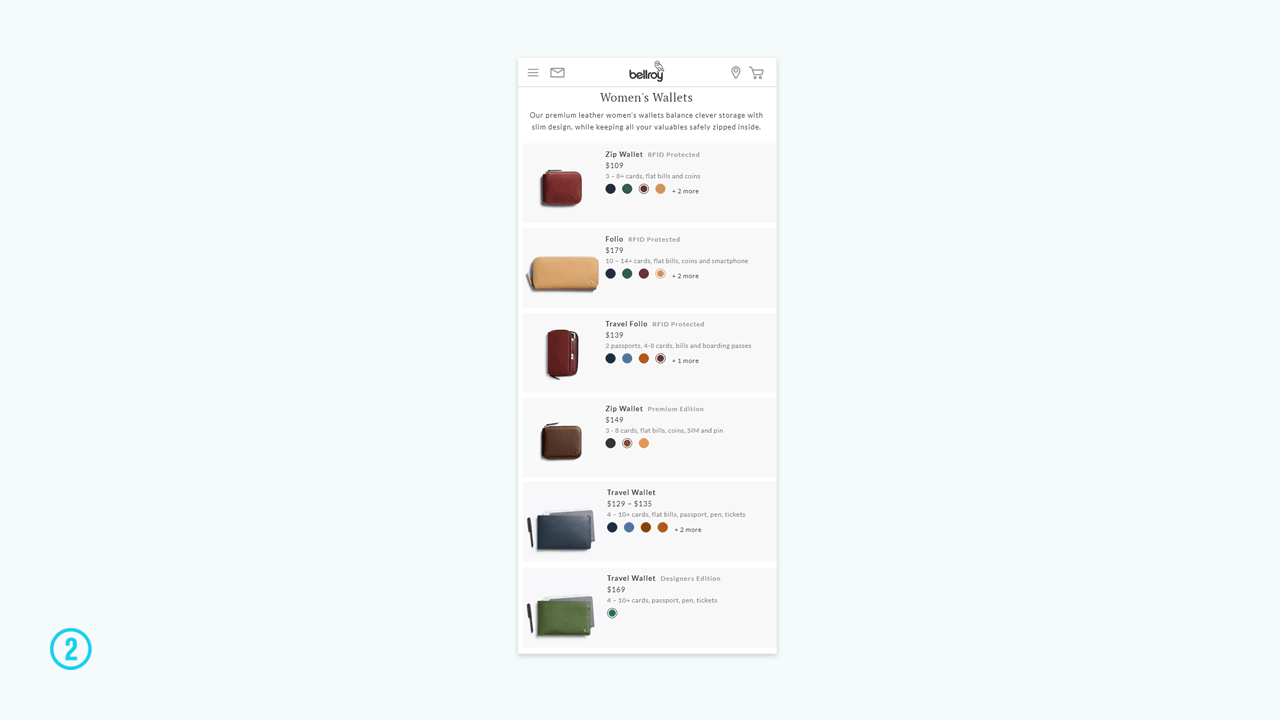
Například přítomnost různých barevných variací produktu je důležitá pro mnoho uživatelů, zejména ve výklencích, jako jsou oděvy, kosmetika a interiérové předměty. Seznam barev lze specifikovat textem, ale při testování provedeném institutem Baymard Institute jsme zjistili, že text je při prohlížení výpisů produktů na mobilním webu často ignorován.
Zobrazit různé verze stejného produktu v náhled hned. Je lepší použít ne statické, ale interaktivní řešení – když se barva změní při klepnutí, a můžete porovnat možnosti produktu, aniž byste šli na kartu. To šetří uživatelům čas.

Je pravda, že při implementaci této funkce musíte vzít v úvahu některé nuance.
Tři problémy s implementací a jejich řešení:
1) Malé a úzce rozmístěné varianty produktu
V tomto případě si uživatelé nebudou moci uchopit prst. požadované oblasti, je vysoká pravděpodobnost chyb při výběru. Minimální lisovací plocha je 7 x 7 mm a vzdálenost mezi prvky je 2 mm.
2) Ne všechny obchodní nabídky jsou zobrazeny
Pokud se v náhledu nezobrazí všechny vzorky barev, uživatelé budou muset přejít na kartu a zobrazit možnosti – význam řešení se ztratí. Někteří si dokonce myslí, že mají před sebou všechny dostupné barvy. Pokud je barev příliš mnoho, je lepší nejprve zobrazit ty nejoblíbenější, s uvedením počtu dalších barev pomocí odkazu na produktovou kartu.
3) Implicitní změna
Pokud je obrázek v náhledu příliš malý a barevné odstíny jsou blízké, uživatel nemusí vidět změnu barvy v náhledu. Použijte velké obrázky nebo zobrazte detail části produktu, která vizuálně odlišuje tuto verzi produktu od předchozí.
Karta produktu v mobilní verzi
Podrobně jsme psali o tom, co by měla produktová karta obsahovat na ploše. Tyto pokyny platí také pro mobilní zařízení. Neopakujme se, zaměřme se na hlavní aspekty implementace produktové karty v mobilní verzi. Vztahují se ke správné prezentaci obsahu, zejména obrázků – klíčového prvku karty pro mobilní uživatele. Podle Baymardova institutu jde 56% uživatelů nejprve na produktovou kartu, aby si prohlédlo obrázky.
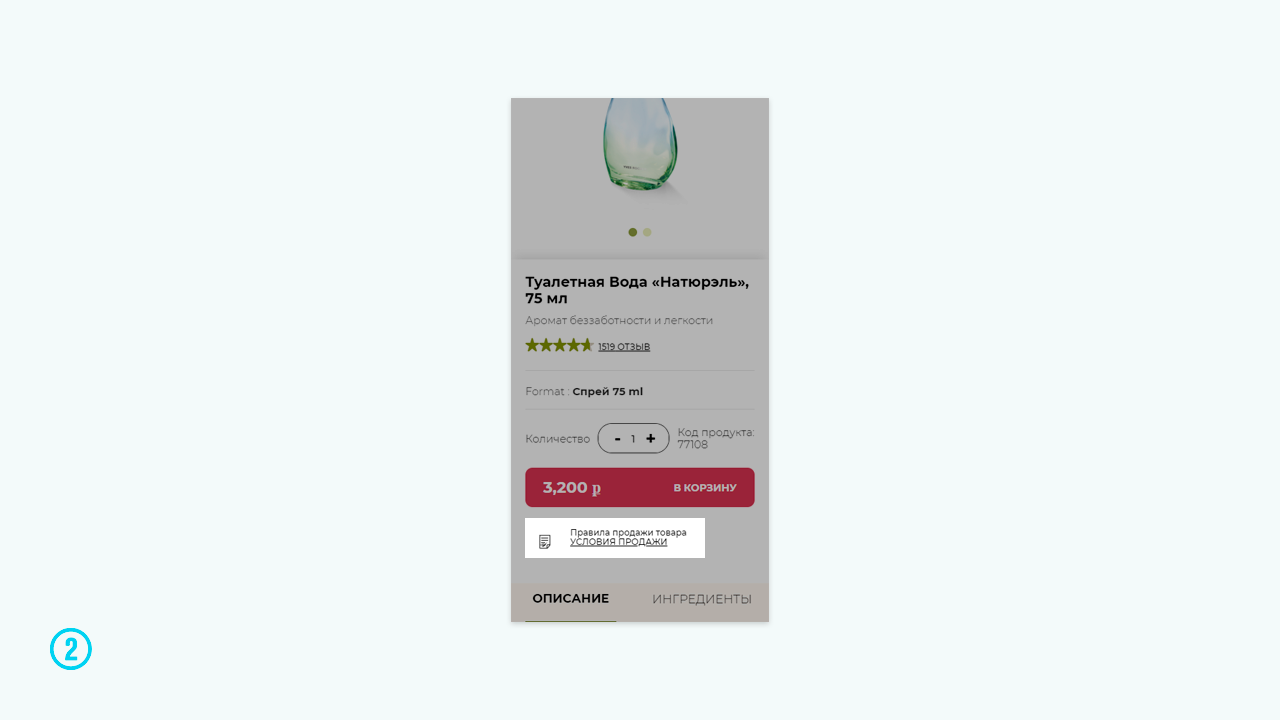
1. Vyvážení obsahu
Produktová karta musí poskytovat dostatek informací, aby přesvědčila zákazník ke spáchání nákupu – obrázek a popis produktu, cena, recenze atd. Pokud uživatel nenajde potřebné informace, může jednoduše web opustit.
Zároveň je důležité, aby produktová karta v mobilní verzi byla lakonická, aby se vešla na obrazovku a aby se její uživatelé nebáli. Kromě toho se musíte snažit zajistit, aby funkčnost mobilní verze nebyla horší než verze pro stolní počítače.
2. Nepropojujte na jiné stránky
Pro úplnost 26% webů ve studii Baymard Institute propojených se stránkami třetích stran, které obsahovaly podrobnější informace o daném tématu.

Na první pohled se řešení jeví jako dobré – skrytý obsah neruší návštěvníky, kteří jej nepotřebují, ale v případě potřeby jej mohou uživatelé, kteří mají zájem, vidět. Ve skutečnosti však došlo k 2 problémům:
1) Zájemci nenašli obsah bez povšimnutí odkazu
V tomto případě si uživatelé mysleli, že karta představuje všechny dostupné informace. Byli zklamáni a často produkt odmítli, protože nedostali odpovědi na své otázky. I ten nejcennější obsah bude k ničemu, pokud nebude nalezen.
2) Návrat na hlavní stránku vedl ke ztrátě orientace na webu.
Uživatelé ignorovali „Zpět“ Tlačítko pro přechod na hlavní obsah karty a použití podobného tlačítka na mobilním zařízení, které je přivedlo na seznam produktů. Přítomnost stránek třetích stran tedy komplikuje již tak obtížnou navigaci na mobilních zařízeních.
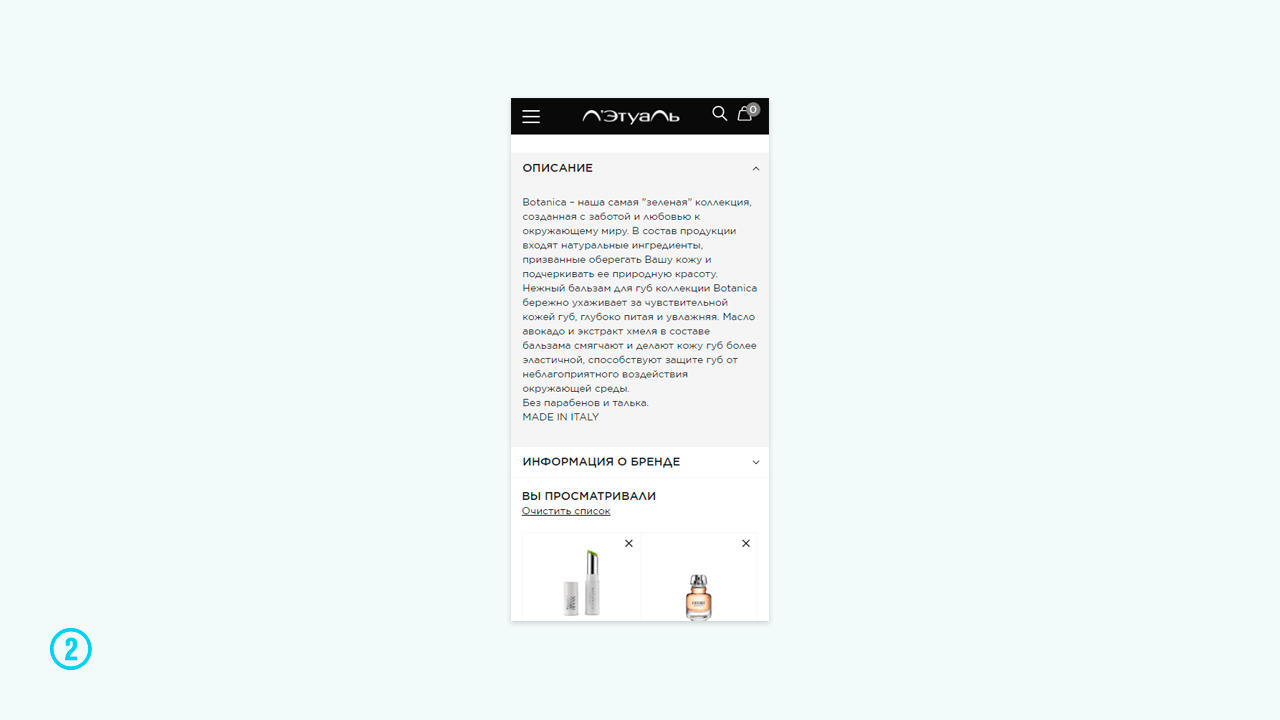
3. Používejte akordeony
Pokud je na kartě produktu mnoho informací, můžete použijte akordeony:
- stránka neděsí uživatele velkou velikostí, protože část obsahu je sbalena;
- je jednodušší naskenovat kartu, přečíst záhlaví sekcí a pochopit, jaký obsah obsahují ;
- sekce jsou méně pravděpodobné, že budou vynechány ve srovnání s odkazy na stránky třetích stran;
- je snazší přístup k zápatí a kompatibilním produktům, což je důležité pro zvýšení průměrného šeku.
Myslíme si, že akordeony jsou velmi užitečnou funkcí na mobilních zařízeních, protože řeší problém se zobrazováním velkého obsahu na malé obrazovce. Uživatel si okamžitě vytvoří názor na úplnost a důležitost obsahu, otevře a přečte pouze informace, které ho zajímají.

Je důležité správně implementovat řešení:
- Pro hlavní sekce produktové karty používejte akordeony (popis, specifikace, recenze, otázky a odpovědi, informace o dopravě atd.).
-
Ujistěte se, že záhlaví sekcí jsou informativní a poskytují představu o jeho obsah … Můžete určit množství obsahu – například „15 recenzí“.
4. Prezentujte produkt co nejlépe
Uživatelé chtějí získejte tolik vizuálních informací o produktu – jako v běžném obchodě a pro mobilní uživatele je to důležitější než kdy jindy. Zobrazit produkt:
- z různých úhlů,
- s příslušenstvím,
- zvětšitelné – aby uživatel mohl vidět texturu a sestavu,
- v každodenním životě – kontext použití,
- s vysvětlujícím textem.
Je pohodlnější procházet obrázky produktů známými gesty – stačí přejet prstem.
Kromě tradičních obrázek produktu na bílém pozadí, můžete:
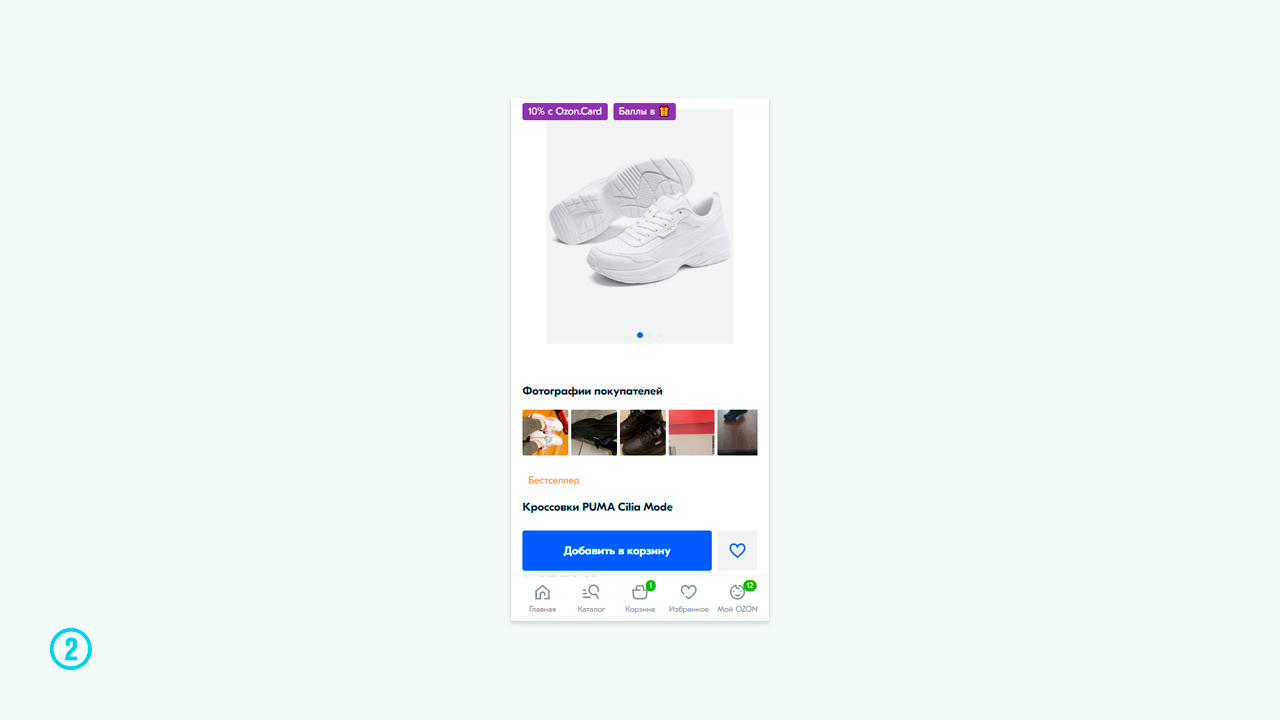
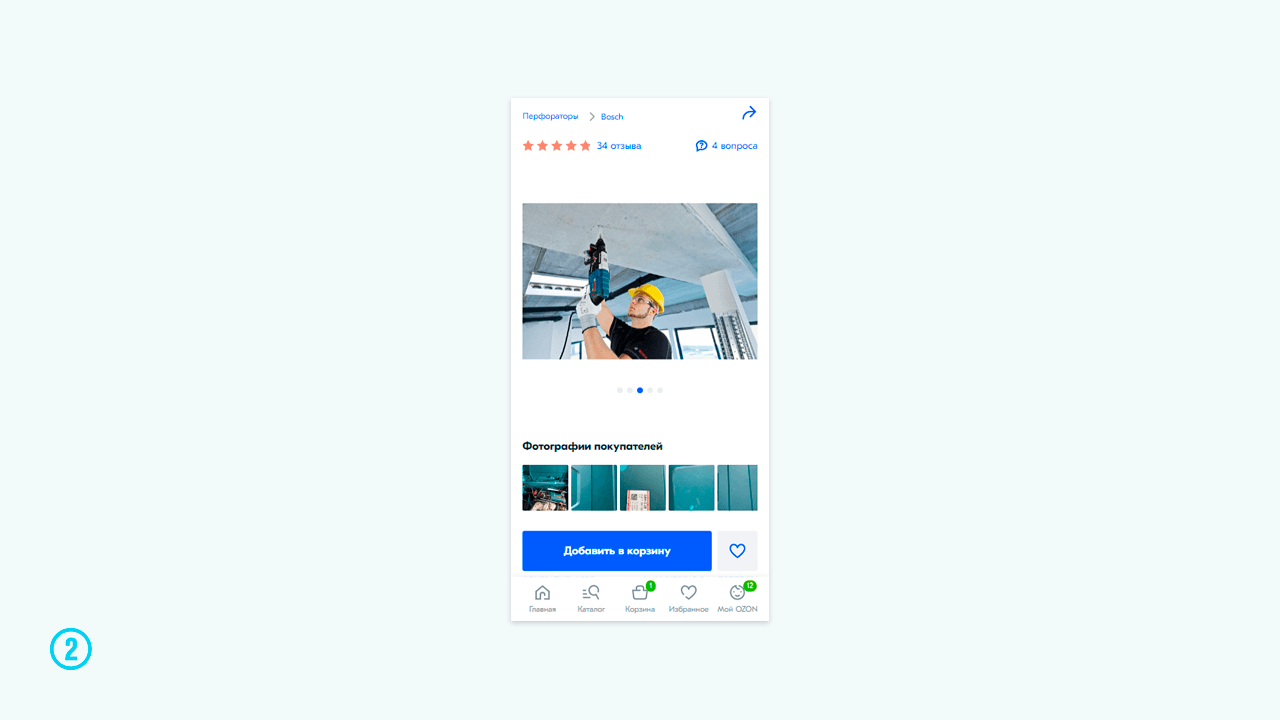
1) Používejte obsah UGC (fotografie a videa uživatelů) – toto poskytne široké pochopení produktu a bude fungovat jako sociální důkaz. Je pravda, že budete muset motivovat uživatele k přidávání obsahu pomocí bonusů a také ho moderovat podle projektu.

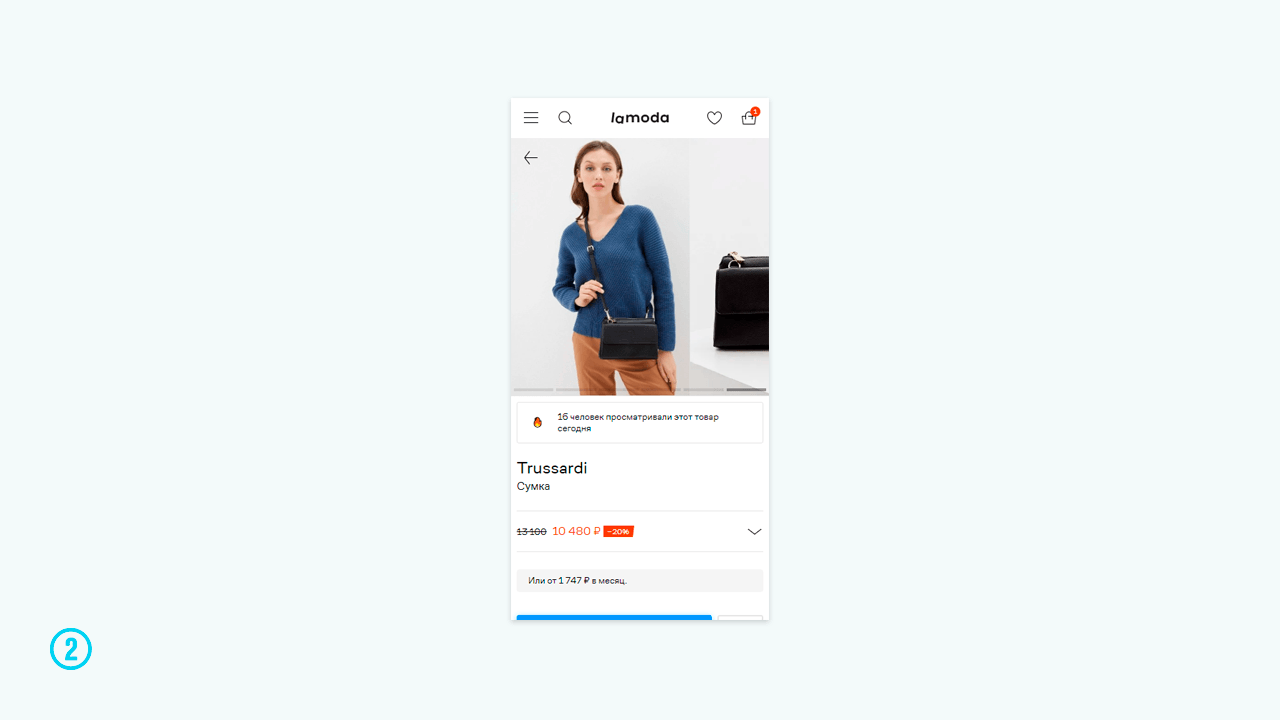
2) Pomozte odhadnout velikost produktu tím, že jej zobrazíte společně s položkami známé velikosti. Malé předměty lze zobrazit v ruce, tašku s obsahem, položky lze zobrazit na modelech.

3) Neprodávejte produkt, ale životní styl a inspiraci, poskytující obraz produktu o dalších věcech, které jsou pro uživatele atraktivní. Například batoh neukažte sám, ale na pikniku v krásné oblasti.

4) Propojte emoce demonstrací zboží s lidmi a zvířaty.

5) Pomozte určit kompatibilitu produktů zobrazením detailů položek kompatibility (kabely, konektory, komponenty).
5. Zvětšit obrázky
Uživatelé často přibližují zobrazení podrobností zájem a získejte chybějící informace o produktu. K tomu se snaží použít mobilní gesta (dvojité klepnutí, roztažení prstů). Pokud se to nepodaří, uživatelé mohou odmítnout i vhodné produkty a opustit web.
Někdy je zvětšení obrázku implementováno, ale není to dost dobré – zkontrolujte, zda je výsledná fotografie ve vysokém rozlišení, aby kupující skutečně získali potřebné vizuální informace.
Podle Baymardova institutu 40% mobilních webů nepodporují zvětšení obrázku nebo uživatelé jednoduše nemohou okamžitě pochopit, jak je tato funkce implementována na webu.
Pokud lze obrázky zvětšit, sdělte to pomocí textu nebo ikony gesta. Opravdu pomáhá uživatelům a povzbuzuje je, aby tuto funkci používali.
Během testování v Baymardově institutu uživatelé neustále převraceli telefon vodorovně, aby lépe viděli obrázky. Ale 52% webů nezvětšovalo obrázky proporcionálně, což nesplňovalo očekávání subjektů.
Pro nejlepší zobrazení produktu je důležité zachovat proporcionální přechod z portrétu do krajiny a současně zajistit kvalitní fotografie.
6. Přitáhněte pozornost na galerii obrázků pomocí miniatury
Vzhledem k tomu, že uživatelům záleží na obrázcích produktů, chcete, aby našli všechny fotografie. Testování Baymardova institutu ukázalo, že není dostatek indikátorových teček nebo textu o přítomnosti galerie obrázků. Uživatelé přeskočili požadované fotografie nebo je posunuli prstem v kruhu.
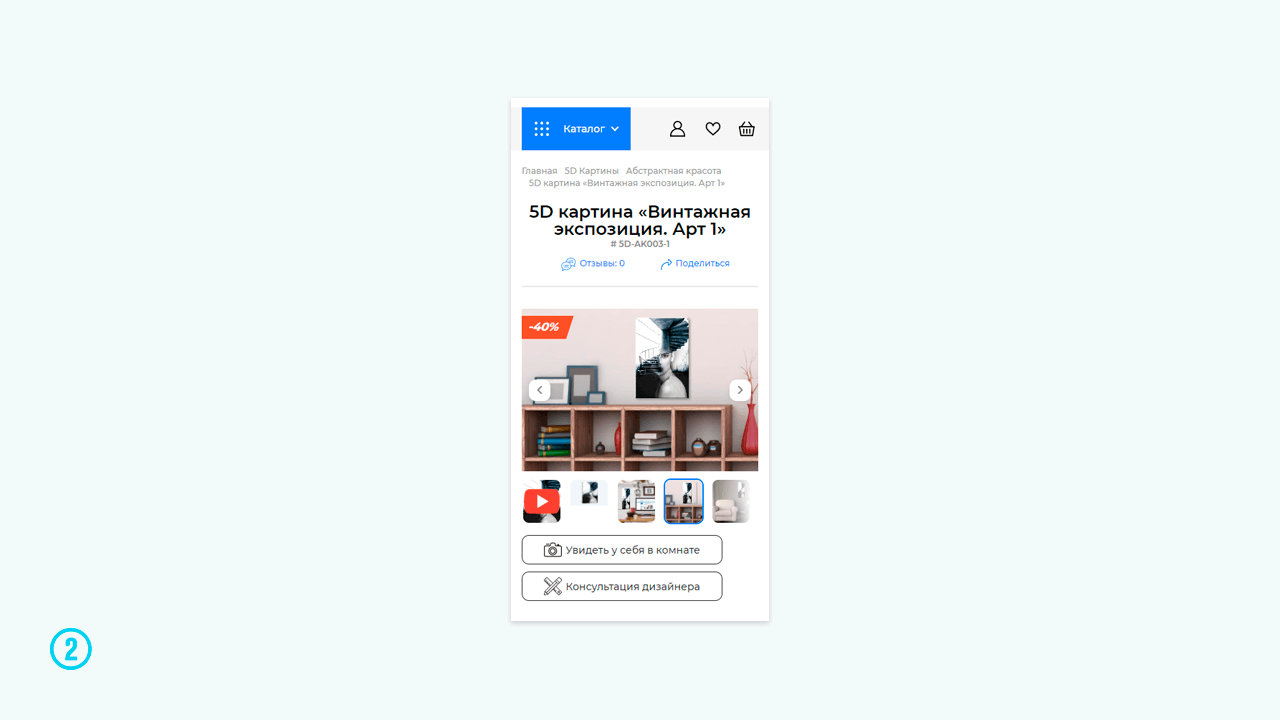
Miniatury zabírají místo, ale je lepší je použít k upoutání pozornosti na galerii:
- uživatelé si galerii více všimnou a uvědomí si, že hlavní produkt obrázek není jediný;
- uživatel okamžitě zjistí, kolik obrázků je k dispozici;
- můžete přejít na požadovaný obrázek a ne opakovaně přejet prstem, dokud požadovaný obrázek nenajdete;
- miniatury vyjadřují kontextové využití produktu;
- pokud jsou v galerii videa nebo 360stupňové recenze, uživatelé si je pravděpodobněji všimnou.
Důležitý bod: pokud musíte skrýt část obrázků galerie, přidejte vizuální podnět (šipky, vyblednutí extrémních miniatur), aby uživatelé pochopili, že před nimi není celá galerie.
7. Nabízejte na kartě další produkty
Napsali jsme, že uživatelé jsou dobří ohledně dalších produktů na kartě v mobilních zařízeních. Stojí za to navrhnout:
- alternativní produkty – to usnadňuje hledání, pokud produkt, který hledáte, nesedí;
- další produkty – pro kupujícího je to příležitost k vytvoření sady, pro vás – ke zvýšení průměrného šeku;
- naposledy zobrazené produkty – pokud se najednou uživatel rozhodl koupit něco z dříve prostudováno;
- kompatibilní produkty – kupující si tak nemusí pamatovat vlastnosti produktu a samostatně hledat vhodné příslušenství.
Když uživatelé na kartě viděli kompatibilní produkty, našli ten pravý dvakrát častěji, než když na kartě nebylo nic nabízeno.
Závěr
Správná implementace seznamu produktů a produktů karta pro mobilní zařízení přímo ovlivňuje převod – viděli jsme to z vlastní zkušenosti. Proto se neomezujte pouze na čtení článků – implementujte naše doporučení.
Tímto článkem uzavíráme řadu článků o m-obchodu. Před námi je ale ještě spousta zajímavých věcí, takže se přihlaste k odběru tohoto blogu a našeho telegramového kanálu, aby vám neunikl obsah.
Pokud máte nějaké dotazy, neváhejte se zeptat v komentářích. Nezapomeňte lajknout (+1), pokud se vám materiál líbil.









