S vámi Maxim Žukov z KISLOROD. Specializujeme se na design a vývoj projektů elektronického obchodování.
Dokončili jsme velkou sérii článků o použitelnosti v projektech elektronického obchodování, ve kterých jsme diskutovali pouze o desktopu. Pokud jste to nestihli, podívejte se na naše rané publikace na tomto blogu nebo telegramovém kanálu.
Začínáme novou sérii materiálů – o mobilních rozhraních online obchodů. Dnes se podíváme na funkce nákupů z mobilních zařízení a zjistíme, jak důležitá je dobrá použitelnost adaptivní nebo mobilní verze webu.
Proč nezapomenout na m-commerce
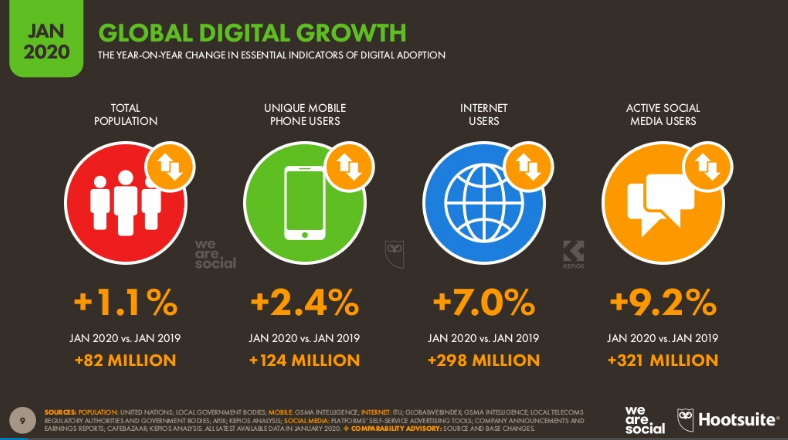
Počet lidí využívajících smartphony v roce 2020 dosáhl 3,5 miliardy. Pro srovnání, v roce 2019 používalo chytré telefony 3,2 miliardy lidí. Podíl mobilních uživatelů neustále roste. Podle zprávy Digital 2020 bylo v období od ledna 2019 do ledna 2020 o 124 milionů více mobilních uživatelů:

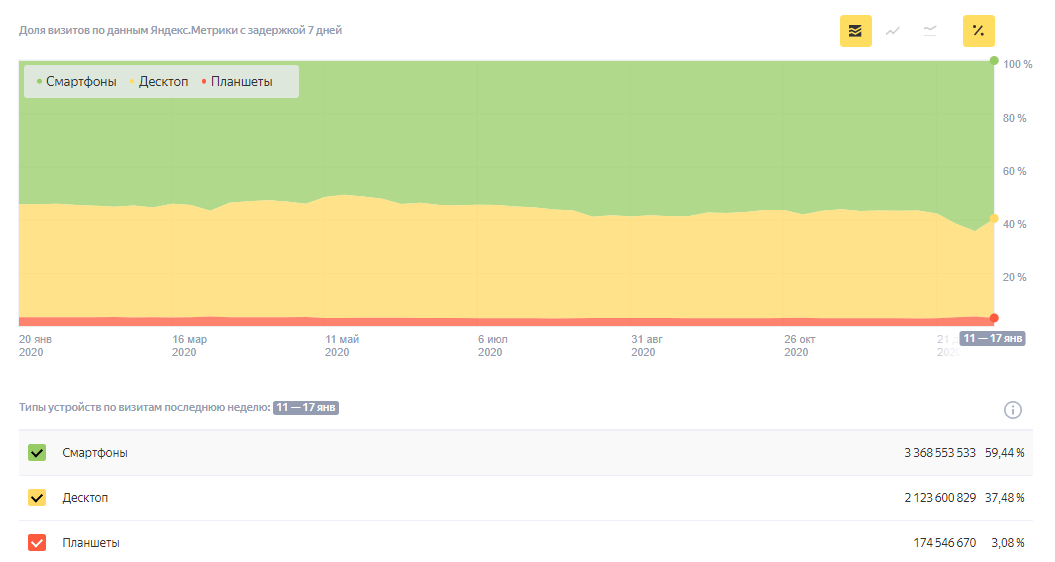
Data podle typu zařízení (smartphony, tablety, počítače) v Rusku:

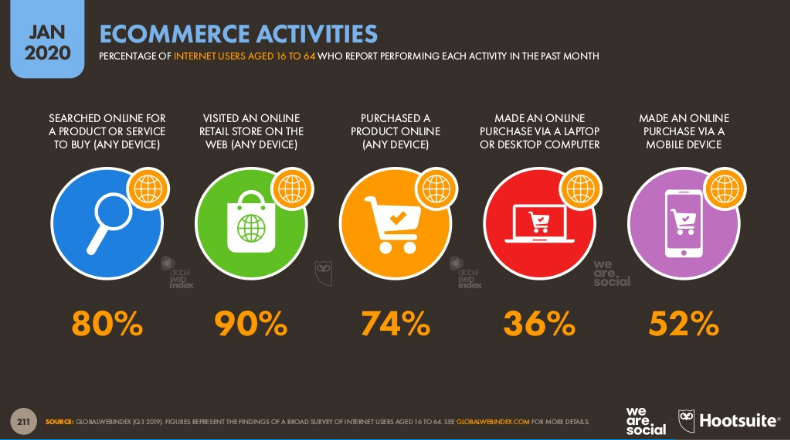
Rovněž se vyvíjí sféra elektronického obchodování. Zhruba tři čtvrtiny světových uživatelů ve věku od 16 do 64 let nakupují každý měsíc něco online. Častěji se nákupy provádějí prostřednictvím mobilních zařízení (52%) než pomocí notebooku (36%), ačkoli zpráva ukazuje, že většina lidí nakupuje pomocí obou zařízení (74%). Výběr zařízení často závisí na povaze zboží.

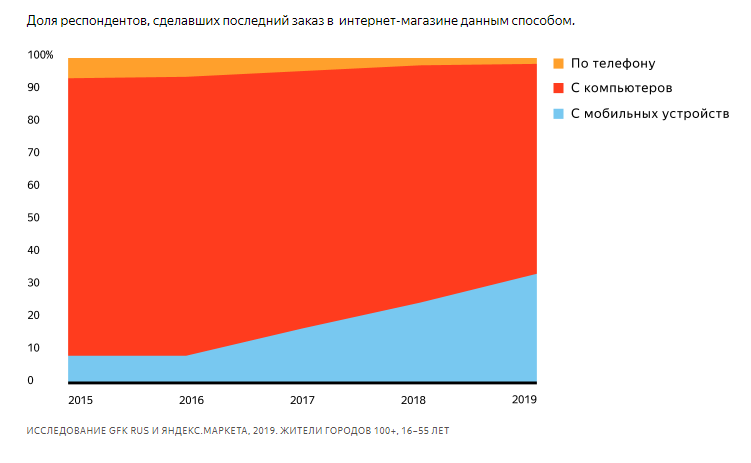
Podle SaleCycle tvoří mobilní telefony 65% veškerého provozu elektronického obchodu, ale pouze 53% tržeb. Podle průzkumu společnosti Yandex se stále více nakupuje z mobilních zařízení. Tento trend bude pravděpodobně pokračovat i v budoucnu.

Důležité funkce m-commerce
Navzdory skutečnosti, že podíl nákupů ze smartphonů roste, někteří uživatelé si rádi vybírají produkty na svých smartphonech a nakupují z počítače – zejména u velkých nákupů.
Konverze u stolních počítačů je přirozeně vyšší – ale s největší pravděpodobností se situace změní. Pokud se maloobchodníci začnou více soustředit na pohodlí mobilního nakupování, dojde ke zvýšení konverzí.
Podle SaleCycle mají weby, které prodávají potraviny, nejnižší míru okamžitého opuštění, nejvyšší mobilní provoz (75%) a tržby (67%). Maloobchodníci s módou převádějí vyšší procento mobilního provozu na tržby (89,3%). Důvodem je to, že cílí na mladé publikum, které upřednostňuje mobilní zařízení.
Nejprve na mobilu
Vzhledem k trendům stále více společností používá přístup Mobile first – kdy jsou rozhraní a web vyvíjeny primárně pro smartphony. Důležitým kritériem jsou algoritmy Google, které berou v úvahu pohodlí prohlížení stránek z mobilu. Uživatelsky přívětivé weby mají vyšší hodnocení než ty, které ve službě Google PageSpeed Insights fungují dobře.
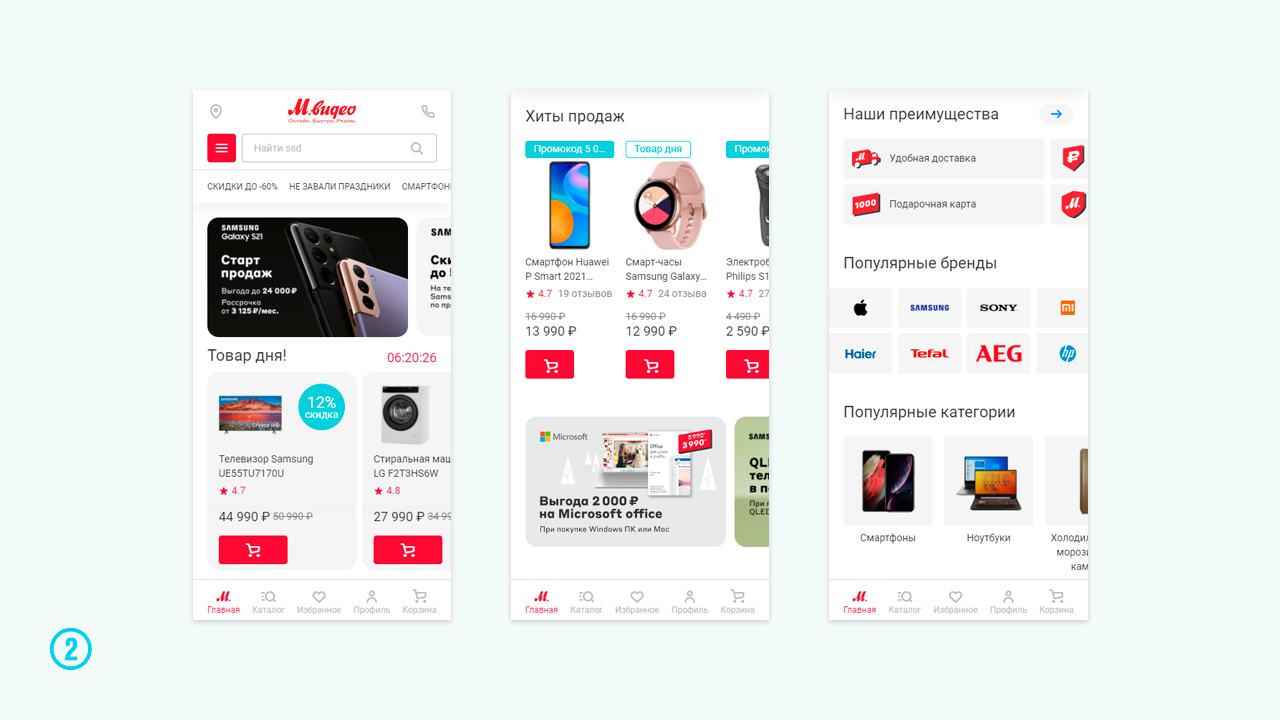
Mobile First by se měl zaměřit na obsah webu a zlepšit uživatelský komfort na smartphonech. Lidé přicházejí do online obchodu, aby si vybrali produkt a koupili ho, a nehleděli na tlačítka, obdivovali nabídku a krásné obrázky. Velikost obrazovky mobilních zařízení a další funkce rozhraní nutí vývojáře pečlivě vybírat obsah a funkce pro mobilní uživatele. Budeme o tom hovořit podrobněji.
Responzivní web, mobilní web nebo aplikace?
V našem blogu máme článek, který vysvětluje, proč je vývoj responzivního webu racionálnější než vytváření jeho mobilní verze. Samozřejmě musíte vzít v úvahu specifika projektu a potřeby cílového publika.
Co se týče vývoje aplikací, považujeme to za nepraktické. Podle statistik Google polovina mobilních uživatelů nechce stahovat aplikace a raději nakupuje na webu. Vývoj aplikací je navíc projekt, který vyžaduje náklady odpovídající nákladům na vývoj a údržbu plnohodnotného webu. O aplikaci by měly přemýšlet pouze velké tržiště, hypermarkety a známé značky s velkou loajální zákaznickou základnou.
16 problémů s použitelností v m-commerce
1. Definování kontextu stránka
Design pro mobilní zařízení je obtížnější učinit uživatelsky přívětivým než pro desktop. Skutečnost, že uživatel nevidí celou stránku najednou, je nejzávažnějším a nejběžnějším problémem, kterému uživatelé v m-commerce čelí.
Nedostatek úplného přehledu stránek ovlivňuje vnímání hlavní stránky, navigace, výpisy, funkce filtrování, produktové karty a zejména při placení.
Je těžké přizpůsobit stejnou funkčnost a obsah na malou obrazovku, aniž by byla ohrožena použitelnost mobilní verze webu. Pro uživatele není snadné vnímat celou stránku, porovnávat možnosti. Během testování institutu Baymard Institute se většina problémů s hledáním, porozuměním a interakcí s obsahem stránky vyskytla kvůli tomu, že respondenti nerozuměli – vzhledem k malému displeji uživatelé často nechápali, kde jsou a jak se cítí ztracen.
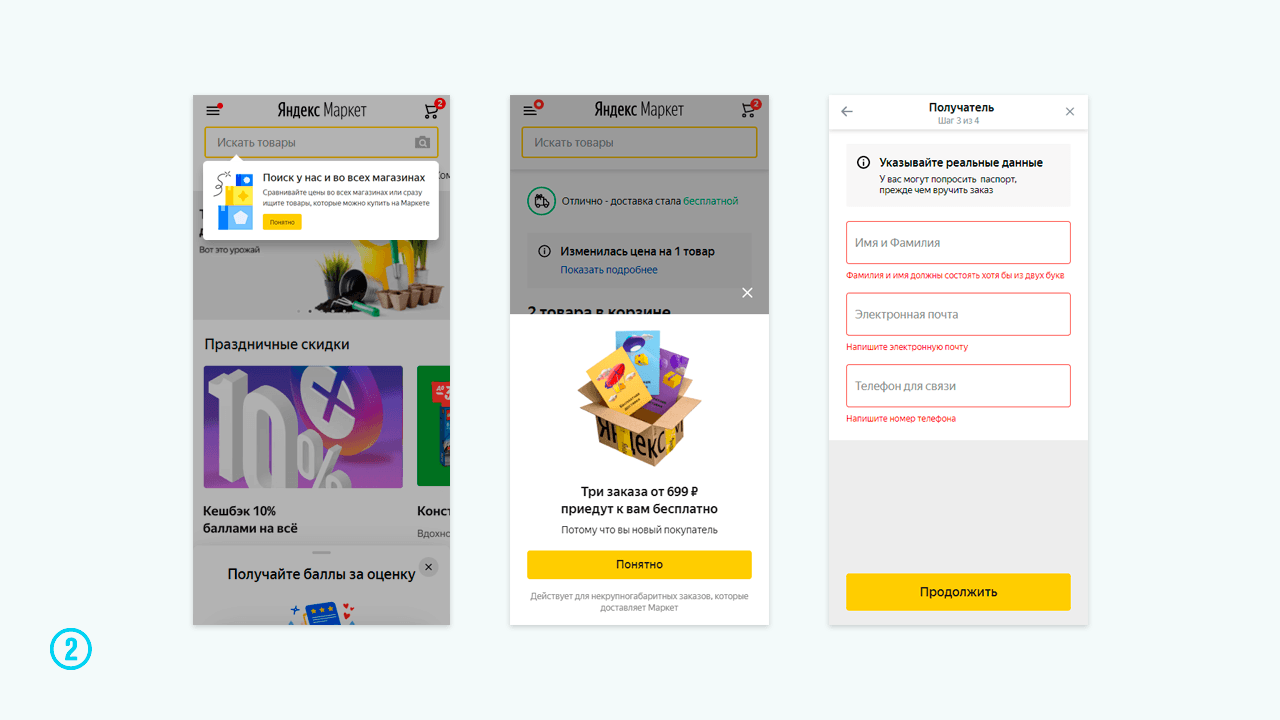
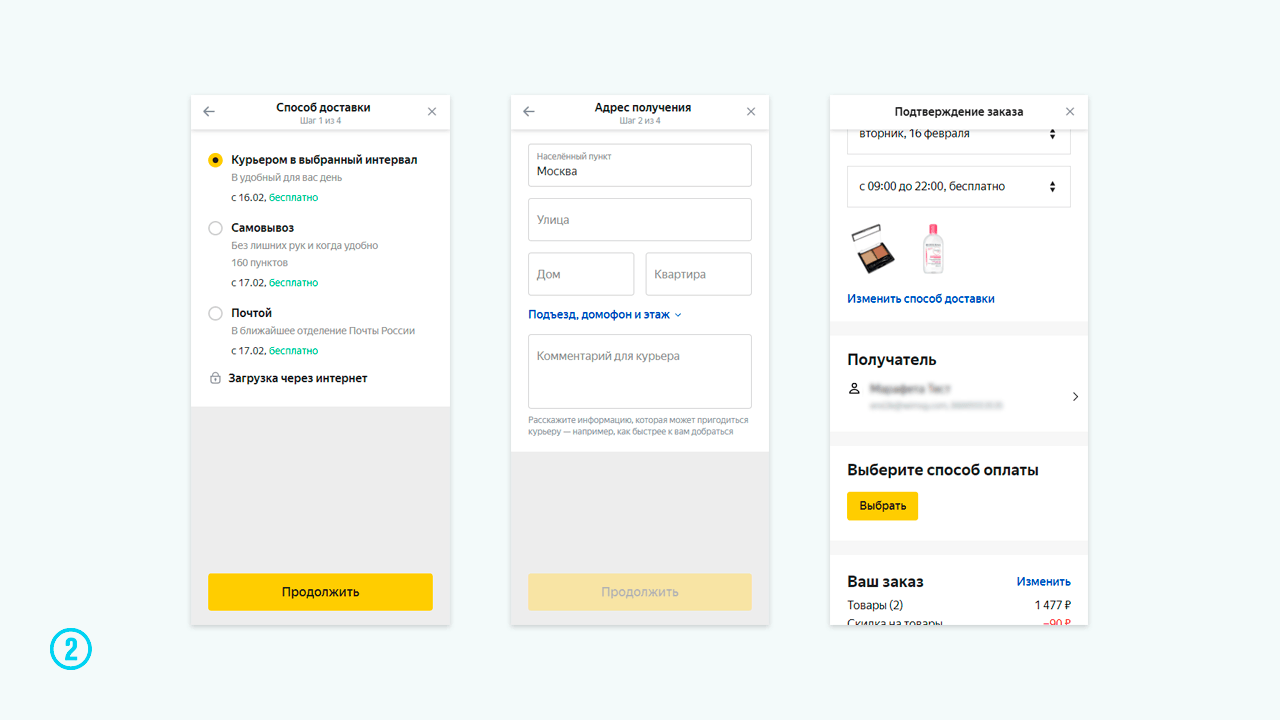
Je důležité pomoci uživatelům tam, kde mohou mít pochybnosti – implementovat popisy polí, popis polí formulářů při zadávání objednávky. Zvláštní pozornost by měla být věnována hlavičkám, které usnadňují pochopení kontextu.

Pokud uživatel posouvá stránku pomocí dlouhý formulář, pak název formuláře spolu s dříve zadanými údaji zmizí z pohledu. A pro uživatele je obtížnější pochopit, jaké hodnoty jsou nyní nutné zadat – tím větší je pravděpodobnost chyby a nevšimnout si ji. Připnutý nadpis v horní části obrazovky pomůže zachovat kontext, i když zabírá místo.

3. Dezorientace uživatelů
Když uživatelé procházejí mezi stránkami webu v mobilním zařízení, často dochází k dezorientaci. Z tohoto důvodu uživatel:
- nerozumí tomu, kde se nachází;
- nerozumí tomu, jak přejít na požadovanou stránku nebo funkčnost;
- může chybět něco opravdu důležitého – USP, obsah, klíčové vlastnosti a další spouštěče, které vedou k nákupu);
- zklamán v internetovém obchodě.
O tom, jak tento problém vyřešit, si povíme v následujícím článku.
3. Omezení obsahu
Podle průzkumu Baymard Institute vedlo omezení obsahu v mobilní verzi ke zhoršení uživatelské zkušenosti a opuštění nákupů. Uživatelé očekávají, že veškerý obsah bude k dispozici v mobilní verzi, ale je obtížné jej implementovat, zejména úplný katalog produktů.
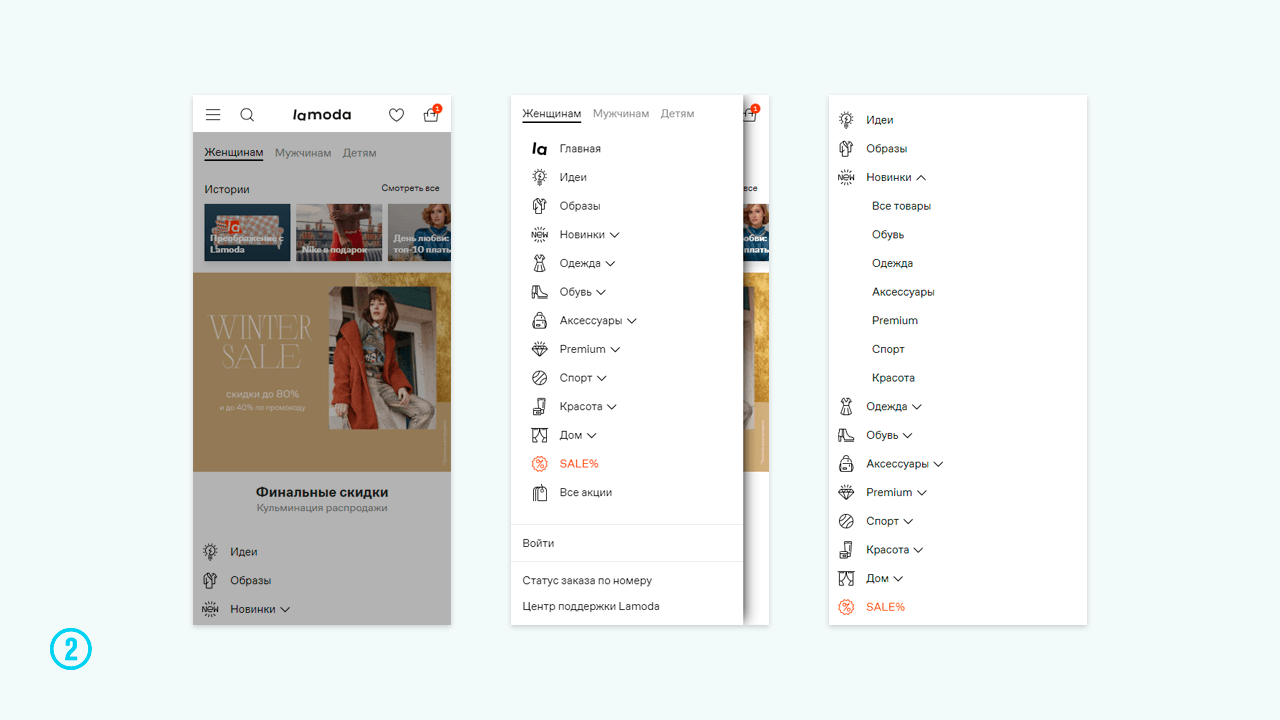
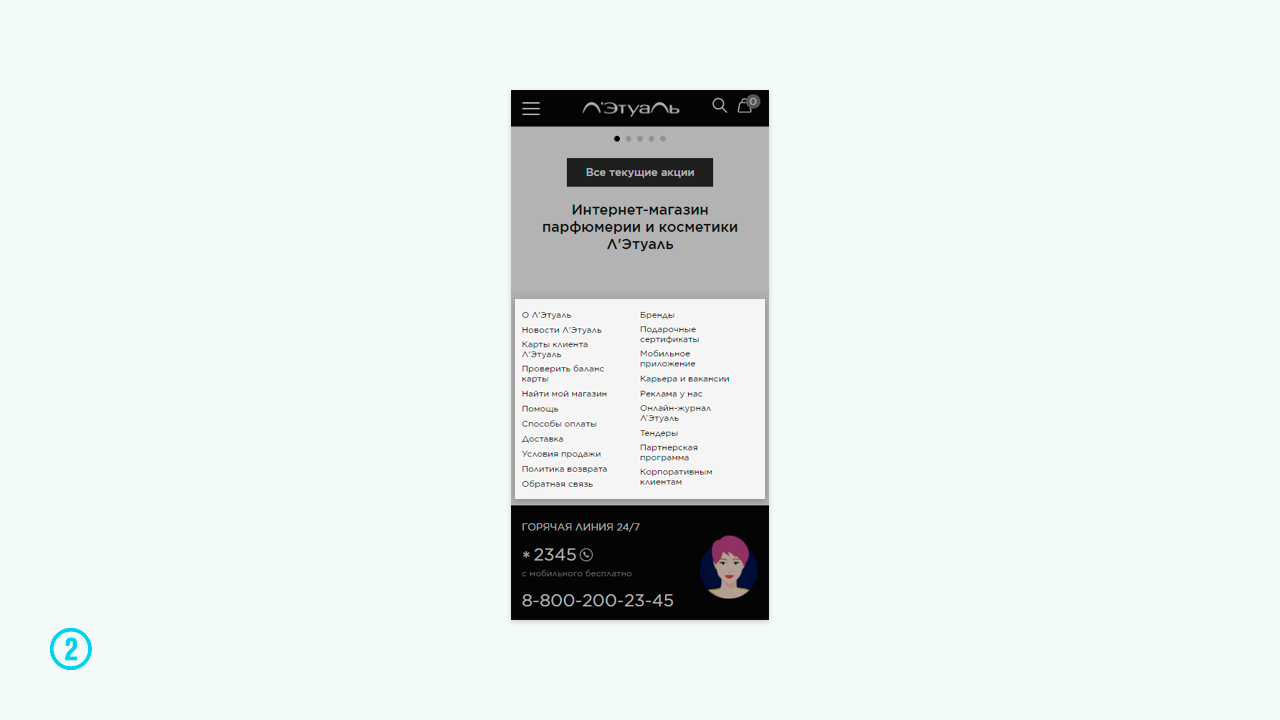
Například jeden z webů zobrazoval neúplný seznam kategorií v mobilní verzi – to negativně ovlivnilo pochopení úplnosti sortimentu subjekty. Respondenti si mysleli, že viděli celý katalog, a byli z sortimentu zklamáni. Někteří se snažili najít další produkty a věřili, že někde na webu musí být. Subjekty v průměru strávily hledáním a opuštěním obchodu více než 10 minut.
Je důležité vysvětlit uživateli, že katalog není úplný, a navrhnout, kde najde potřebné informace. Ideální možností je pokud možno zobrazit celý katalog zboží, protože to uživatelé očekávají.
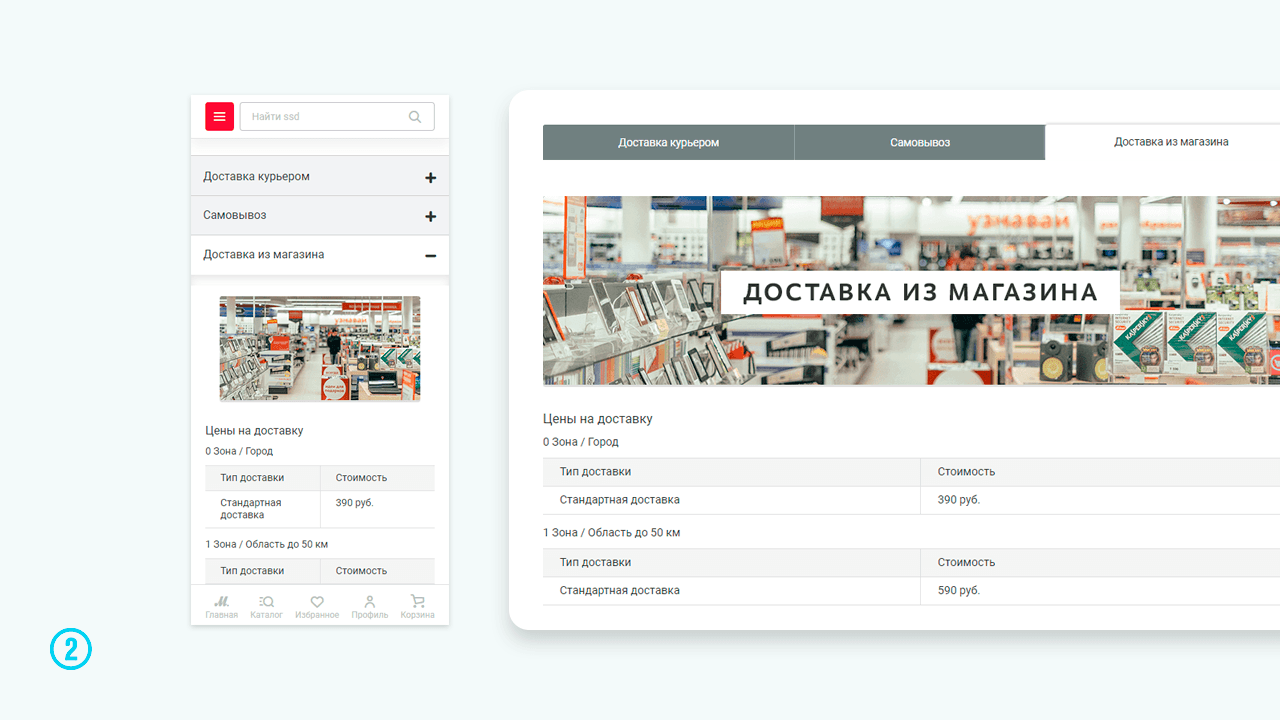
Ukázalo se, že pro uživatele jsou důležité sekce s informacemi o službách a nápovědě. Na mnoha webech byly výrazně omezeny ve srovnání s desktopovou verzí nebo vůbec chyběly. Někdy bylo pro uživatele obtížné najít ani základní informace – náklady a dodací lhůtu, podmínky pro vrácení zboží. To vedlo k odmítnutí.
I když by katalog i informace o službě měly být mobilní, forma obsahu se může nebo měla změnit v závislosti na kontextu.
Například na kartě produktu v mobilních zařízeních jsou další informace často skryty na kartách. Totéž můžete udělat se stránkami služeb. To znamená, že obsah v mobilní verzi by měl být stejný jako v desktopové verzi, ale je důležité jej přizpůsobit zvláštnostem interakce s mobilním rozhraním. Pokud jde o funkčnost, může se případně lišit.

4. Dotek
Dotek je intuitivní ve srovnání s myší nebo touchpadem notebooku – stačí kliknout na prvky nebo přesuňte je. Na druhou stranu má dotykový vstup mnoho nevýhod:
- nemožnost vznášet se, klikání pomocí tlačítek myši;
- menší přesnost zadávání díky malým písmenům, neodpovídající velikosti prstu;
- potřeba používat gesta specifická pro mobilní zařízení.
Podívejme se níže na tyto aspekty.
5. Nelze umístit kurzor na prvek
Pokud odkaz není vybrán podtržítko, pak na ploše bude uživatel vědět, že se jedná o odkaz, pouze když se kurzor pohybuje. Na mobilních zařízeních neexistuje žádný způsob, jak umístit kurzor myši na prvek, protože v zásadě chybí a uživatel interaguje se stránkou prsty.
Na mobilním zařízení existují dvě možnosti:
- všechny informace se zobrazují prostřednictvím viditelných navigačních prvků – tlačítek nebo odkazů, i když jsou vnořeny do podsekcí nebo podřízených stránek;
- obsah lze částečně skrýt díky umístění na posuvníku a zobrazí se pouze tehdy, když uživatel přejetí prstem.
V prvním případě je důležité, aby se hlavní navigační prvky zobrazovaly v horní nebo dolní části stránky (jako v aplikacích) a postupné zveřejňování informací je poskytováno pomocí rozevíracích oken, akordeonů, pop-up textů nápovědy.

Druhá možnost zjednodušuje rozhraní, ale uživatel si nemusí všimnout obsahu, který lze zobrazit pouze speciálními gesty. Je důležité ujasnit, že taková funkce existuje.

Optimální je kombinovat obě možnosti, ale tam, kde bude být odůvodněno z pohledu uživatele.
6. Náhodná kliknutí (pásky)
Na mobilních zařízeních klikají pomocí prstů na odkazy a tlačítka. Pokud je na obrazovce mnoho klikatelných prvků, můžete na ně omylem kliknout. Během výzkumu Baymardova institutu subjekty často prováděly náhodné klepání – 50% mělo potíže s kliknutím na požadovanou položku. Někdy to způsobilo, že subjekty opustily web.
Například odkazy v zápatí letu.ru jsou příliš blízko – to je pro uživatele nepohodlné.

Příležitostné pásky bohužel nemůžete vyloučit, ale můžete snížit jejich negativní dopad. Je nutné přizpůsobit velikost prvků anatomickým vlastnostem prstů – aby byly dostatečně velké. Je také důležité implementovat větší mezery mezi interaktivními prvky ve srovnání s pracovní plochou. O tom, jak vyřešit problém s navigací na chytrých telefonech, si povíme více v následujícím článku.
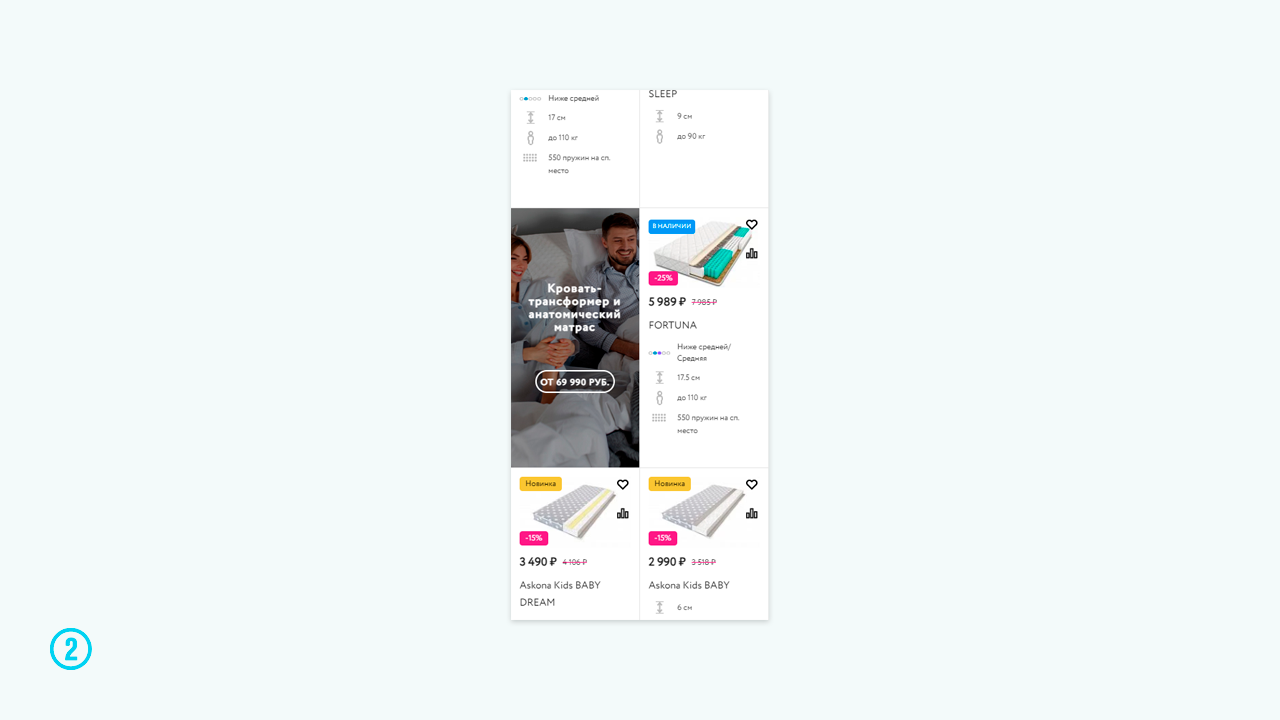
7. Zvětšení obrázků pomocí mobilních gest
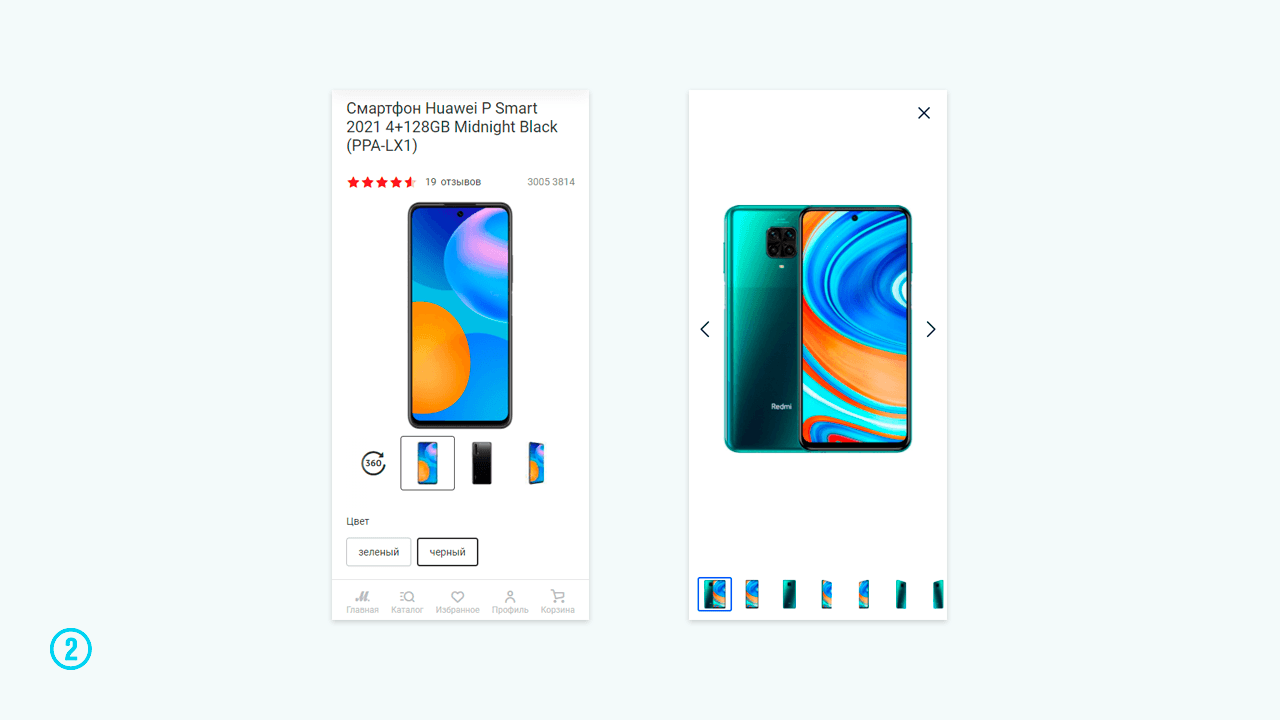
Podle výzkumu Baymardova institutu se subjekty pokusily pomocí mobilních gest (dvojité klepnutí, roztažení prstů) zvětšit obrázky, a to i na stránkách, které poskytovaly velké obrázky. Když uživatelé neuspěli (40% případů), opustili produktové karty nebo online obchod obecně.
Důvod je jednoduchý: pro potenciální kupce bylo důležité vyhodnotit kvalitu, složení nebo funkčnost produktů z obrázků a pochopit, zda je produkt vhodný.
Je obzvláště důležité podporovat funkci zvětšování obrázků v online obchodech s oblečením, hračkami, dárky, nábytkem, elektronikou – kde má vzhled produktu prvořadý význam.
Důležitý bod: i když je měřítko důležité podporováno, musíte o tom informovat uživatele pomocí dočasných ikon textu nebo gest. A nezapomeňte sledovat kvalitu svých fotografií – nepoužívejte fotografie s nízkým rozlišením k urychlení načítání. Jinak nemá funkce přiblížení smysl.

8. Psaní
Používání dotykových klávesnic není příliš pohodlné, protože mají omezený prostor, menší plochu než prst a nejsou hmatatelní. Z tohoto důvodu je psaní pomalé a při vyplňování formulářů dochází k chybám.
Stojí za to použít vlastní klávesnice (numerická, telefonická, elektronická), protože v tomto případě mají tlačítka od sebe větší prostor a velikost. V důsledku toho se zvětší oblast lisovací oblasti: například lisovací oblast kláves numerického vstupu je na numerické klávesnici mnohem větší než na tradiční dotykové klávesnici. Numerická klávesnice dobře zapadá do prstů, každý stisk je jasně cítit.
Je také důležité využít možnost automatického vyplňování některých polí na základě údajů, které o uživateli můžeme získat sami, abychom mu pomohli zjednodušte psaní nebo opravte chyby.
9. Pomocí posuvníku
Posuvník v mobilní verzi webu má řadu funkcí, které je třeba při vývoji zohlednit. Kvůli nedostatku funkce přechodu na dotykových zařízeních vznikají při interakci s posuvníkem vážné problémy.
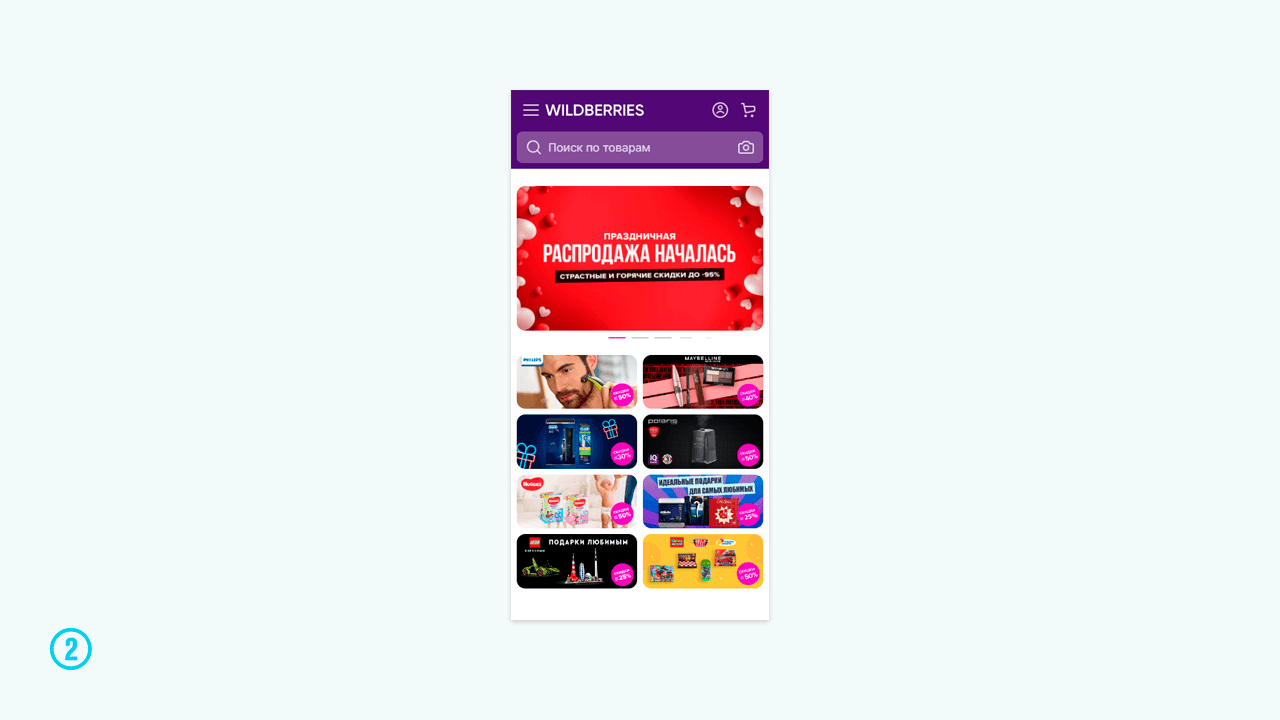
Například bez vznášení není možné určit, zda má uživatel zájem o konkrétní banner. Při přechodu myší můžete přestat měnit bannery, ale v mobilní verzi to nelze provést, což znamená, že je lepší vyloučit automatické změny bannerů. Pokud používáte posuvník, nechte uživatele měnit bannery pomocí přejetí prstem.

Ukázalo se, že statické bannery na hlavní stránce být dobrou alternativou k dynamickým posuvníkům:
- neexistují žádné problémy související s automatickou změnou bannerů a ovládacích prvků posuvníku;
- většina uživatelů nejprve prohledá celou stránku, aby zjistila, co prodává v internetovém obchodě – prohlížení několika statických bannerů pomáhá tento problém vyřešit;
- Vytváření statických bannerů je levnější.
10. Čtení složitého a objemného textu
Na obrazovku smartphonu se vejde méně obsahu, takže uživatelé vnímají krátký a jednoduchý obsah, ale ne dlouhé složité texty. Zkuste psát stručně. Výjimku lze udělat, když je obsah psán pro obecné publikum, v jednoduchém jazyce nebo je navržen pro zábavu.
11. Obtížné pracovat s různými kartami současně
Na ploše může uživatel otevřít několik karet s produkty současně, aby se později vrátil k dříve zobrazené. To je na mobilních zařízeních nepohodlné. Pokuste se proto vyřešit úkoly uživatele v jednom okně mobilního prohlížeče. Například zajištění pohodlné práce se seznamem oblíbených položek na smartphonu, implementace možnosti přidávat oblíbené produkty do oblíbených přímo ze seznamu bez registrace.
12. Přerušované vnímání informací
< p>Při studiu online obchodu na smartphonu je uživatel neustále rozptylován hovory, oznámeními od instant messengerů, sociálních sítí a aplikací, externími událostmi – koneckonců, smartphone se často používá na cestách.
Uživatelé mohou komunikovat s oznámeními různými způsoby, do značné míry v závislosti na jejich povaze. Pokud se oznámení objeví a rychle zmizí, je uživatel přerušen pouze krátce. Pokud oznámení nezmizí samo o sobě, uživatel bude muset oznámení odstranit, což bude trvat déle. A pokud se oznámení zdá důležité, může se uživatel na něj zcela přepnout a nákup zrušit.
Během testování Baymard Institute byli uživatelé v průměru každých 20 minut vyrušováni hovorem, zprávou nebo jiným oznámení. Někteří uživatelé byli vyrušováni mnohem častěji – každých 4,5 minuty. Četnost přerušení závisí na cílovém publiku.
Nemáte žádnou kontrolu nad tím, jak často je uživatel rozptylován nebo jak na něj reaguje. Ale můžete přemýšlet o tom, jak zajistit, aby po návratu do online obchodu mohl uživatel bezpečně pokračovat v prozkoumávání produktů nebo v objednávce. Například:
- uložit data již zadaná ve formulářích,
- implementovat funkci přidání do oblíbených,
- uložit produkty přidané do košíku,
- implementovat jasnou navigaci,
- poskytnout stránkám nápovědu.
Tím se zvýší pravděpodobnost, že se uživatel rychle vrátí zpět k nakupování a bude pokračovat v cestě fázemi cesty internetového obchodu.
13. Slepota bannerů
Uživatelé nemají rádi reklamy. a pokusit se jim vyhnout … Jakýkoli obsah, který vypadá jako reklama nebo se nachází na místech, kde se obvykle zobrazuje reklamní banner, bude zaměněn za reklamu a pokusí se jej ignorovat nebo to udělat podvědomě.
Na chytrých telefonech uživatelé berou za reklamu vše, co se vizuálně velmi liší od zbytku obsahu – bannery, animace, velké obrázky. Mohou tedy přijít o důležité informace pouhým procházením.
Nenechte svůj obsah vypadat jako reklama – pečlivě vybírejte barvy, typ, pozadí a celkový styl. A nepokoušejte se hovořit o tom, co je pro uživatele důležité ve formátu banneru, protože to může vést k opačnému efektu – ignorování obsahu.

Nedávejte hlavní obsah a reklamy do stejné sekce. Optimálně studujte chování uživatelů pomocí teplotních map a WebVisoru, abyste zajistili, že uživatelé uvidí důležitý obsah a nebudou ho procházet.
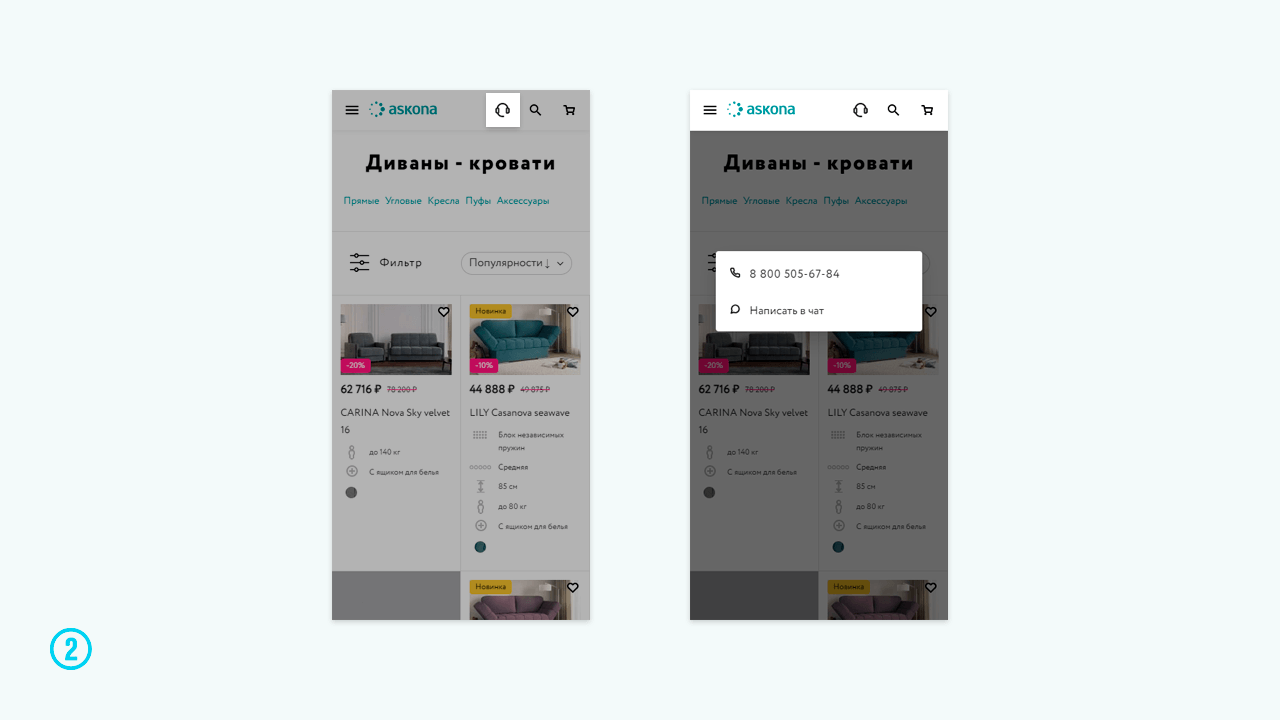
14. Používání online chatu
Online konzultant je navržen tak, aby uživatelům pomáhal – a tato funkce funguje skvěle na ploše. Ale na mobilních zařízeních je online chat náročný. Tlačítko aktivace chatu, i když je malé, může blokovat obsah a funkčnost stránky. To je obzvláště nepříjemné, pokud se tlačítko objeví ve výsledcích vyhledávání, na kartách produktů nebo v nákupním košíku.
Kromě toho se při psaní na mobilních zařízeních vyskytují potíže, takže uživatelé zřídka používají živý chat. Výzkum také naznačuje, že většina uživatelů vnímá chat jako další nepříjemný a rušivý faktor, zejména pokud je konverzace iniciována webem.
Existují 3 přístupy k implementaci živého chatu, každý s vlastními nevýhodami:
1) Dialogové okno spontánně překrývá celou zobrazenou stránku.
Může se to zdát jako nejlepší způsob, jak informovat uživatele o existenci online chatu. Možná to není špatné pro ty, kteří opravdu potřebují pomoc. Ostatní uživatelé však budou naštvaní. Navíc, když je chat uzavřen, mohou nastat problémy s návratem na požadovanou stránku.
2) Dialogové okno se objeví samo o sobě a zabírá část obrazovky
Ačkoli chat nepokrývá celou oblast obrazovky a uživatel může pokračovat v interakci s webem, dialog je stále otravný. Zvláště pokud máte problémy s uzavřením chatu kvůli malé velikosti kříže. Může se to také jevit jako dobrá příležitost informovat uživatele, že funkce je k dispozici, ale dialogová okna nespouštěná uživatelem jsou stále vnímána jako otravná. Zvláště pokud se objeví více než jednou. Existuje také skupina uživatelů, která nezavírá vyskakovací chat a zároveň omezuje již tak malou obrazovku pro sebe.
3) Chat se používá jako prvek, který se neustále pohybuje a je před očima uživatele
Tato možnost uživatelům velmi ruší, protože ji nelze smazat. A existuje riziko, že v určitém okamžiku i malé dialogové okno nebo ikona volání zablokují opravdu důležité informace nebo funkce – je velmi obtížné to předvídat.
Aby byl online konzultant návštěvníky vnímán pozitivně, musí být nejprve aktivován jimi, a ne nepříjemně nabízet rozhovor. Za druhé, ikona volání online konzultanta by neměla výrazně překrývat obsah.
Dobrým řešením může být zveřejnění odkazu na chat na stránkách služeb, v sekci nápovědy nebo v zásadách vracení – tam, kde to uživatelé opravdu potřebují. Můžete také umístit ikonu nebo tlačítko pro volání online konzultanta do zápatí nebo do záhlaví mobilní verze webu, aby splňoval očekávání uživatelů.

15. Špatný výkon
Čím pomaleji se stránka načte, tím pravděpodobnější bude, že uživatel nebude čekat na stažení a jít ke konkurenci … V průběhu studie si subjekty stěžovaly na nízkou rychlost stahování (přes 30 sekund). Problém je horší na mobilních zařízeních než na počítačích.
Při vývoji je důležité vzít v úvahu vše, co může negativně ovlivnit rychlost načítání stránek na smartphonech. Nejoblíbenější problémy, které během technického auditu zjistíme, jsou:
- neoptimalizované obrázky (velikost a hmotnost);
- neoptimalizované CSS a JS;
- umístění všech skriptů JS do „záhlaví“ webu;
- problémy s ukládáním do mezipaměti (jeho absence nebo nesprávná operace);
- větší hloubka a počet prvků v DOM;
-
web nepoužívá moderní obrazové formáty (zejména „webp“), asynchronní a/nebo líné načítání skriptů.
Zajímavé: během výzkumu jsme si všimli, že problémy pomalé načítání způsobilo uživatelům mnohem větší frustraci než všechny výše uvedené. Protože je možné postupně řešit další funkce a uživatel nemůže ovlivnit výkonnost webu.
Je důležité, aby uživatelé při procházení webu netrpěli špatným výkonem a vnímali jej jako rychlý a pohodlný. Google také věnuje pozornost rychlosti načítání – čím vyšší je, tím větší je šance, že se web dostane na vrchol.
Pomocí nástroje Google PageSpeed Insights můžete odhadnout rychlost načítání a získat doporučení, jak řešit problémy s výkonem webu na smartphonech. V tomto článku jsme sestavili seznam praktických doporučení, která můžete implementovat ke zvýšení výkonu webu.
Chcete-li urychlit načítání stránek na mobilních zařízeních, můžete použít technologie Yandex Turbo pro online obchod a Google AMP pro online obchod. Toto jsou dobrá řešení, i když se zatím používají jen zřídka.
16. Technické chyby
Každý z 15 největších webů elektronického obchodování testovaných institutem Baymard Institute narazil na technické problémy, které způsobily, že uživatelé web opustili. Proto je důležité pravidelně provádět funkční testování a kontrolovat rozložení na různých zařízeních. Zejména v případě, že internetový obchod pravidelně rozšiřuje svou funkčnost a s rozhraním se úzce pracuje.
8 výhod nákupu z mobilních zařízení pro uživatele a maloobchodníky:
- zvyšuje se kontaktní místa uživatele s internetovým obchodem – web, aplikace, sociální sítě;
- stálá dostupnost telefonu a zvýšení počtu rychlých a spontánních nákupů;
- široké pokrytí reklamních kampaní;
- schopnost přesněji konfigurovat cílení, a to i podle mobilního operátora;
- zvýšení CTR díky tomu, že mobilní reklamy zabírají významnou část obrazovky a je obtížné jim nevěnovat pozornost;
- skenování čárových kódů a automatické vyplňování údajů o bankovních kartách;
- díky GPS se poloha určuje automaticky, není třeba si pamatovat poštovní adresy;
- mobilní platby jsou snadné.
Závěr
Zkontrolovali jsme funkce nákupů z mobilních zařízení. Důležitost použitelnosti responzivní nebo mobilní verze webu lze jen stěží přeceňovat. Proto příště budeme i nadále hovořit o m-obchodu. Pojďme diskutovat o funkcích navigace, implementaci funkcí vyhledávání a filtrování. Přihlaste se k odběru tohoto blogu nebo našeho telegramového kanálu, aby vám článek neunikl.
Chcete-li zjistit, jak dobře jsou ve vašem projektu implementovány další prvky rozhraní, stáhněte si náš interní kontrolní seznam, který zlepší použitelnost vašeho online obchodu s 250 + body.
Nezapomeňte lajknout (+1), pokud se vám materiál líbil.









