Tradiční výňatek ředitele značky a designu Raiffeisenbank.
Android 12
Android 12 byl oznámen na výroční konferenci Google I/O. obrázky a videa z představení. Nová verze Material Designu se jmenuje Material You, přestože z původní ideologie zbývá jen málo a tento pojem ztratil význam.
Jazyk značky Raiffeisenbank
Příručka Raiffeisenbank o práci s textem v rozhraní. Je strukturován podle vizuálního principu „správného/špatného“ a zahrnuje tři důležitá témata: význam, tón komunikace a logiku v rozhraní. Prozatím se jedná o soubor ve Figmě, ale později se stane částí návrhového systému.
Příručka pro vizuální testování
Příběh pohádek pro vizuální testování součástí konstrukčního systému. Jak nastavit postup a proč autoři doporučují nechat to napůl manuální. Stručné shrnutí.
Rozhodovací strom pro výběr správného typu dotazníku
Nejúžasnější dotazník, který píše cheat sheet od Jeffa Saura a Jima Lewise. Toto je rozhodovací strom, ve kterém můžete vybrat správnou otázku podle problému.
V jiném článku popisují čtyři typy otázek, které lze do dotazníku zahrnout: atributy, chování, schopnosti, hodnocení.
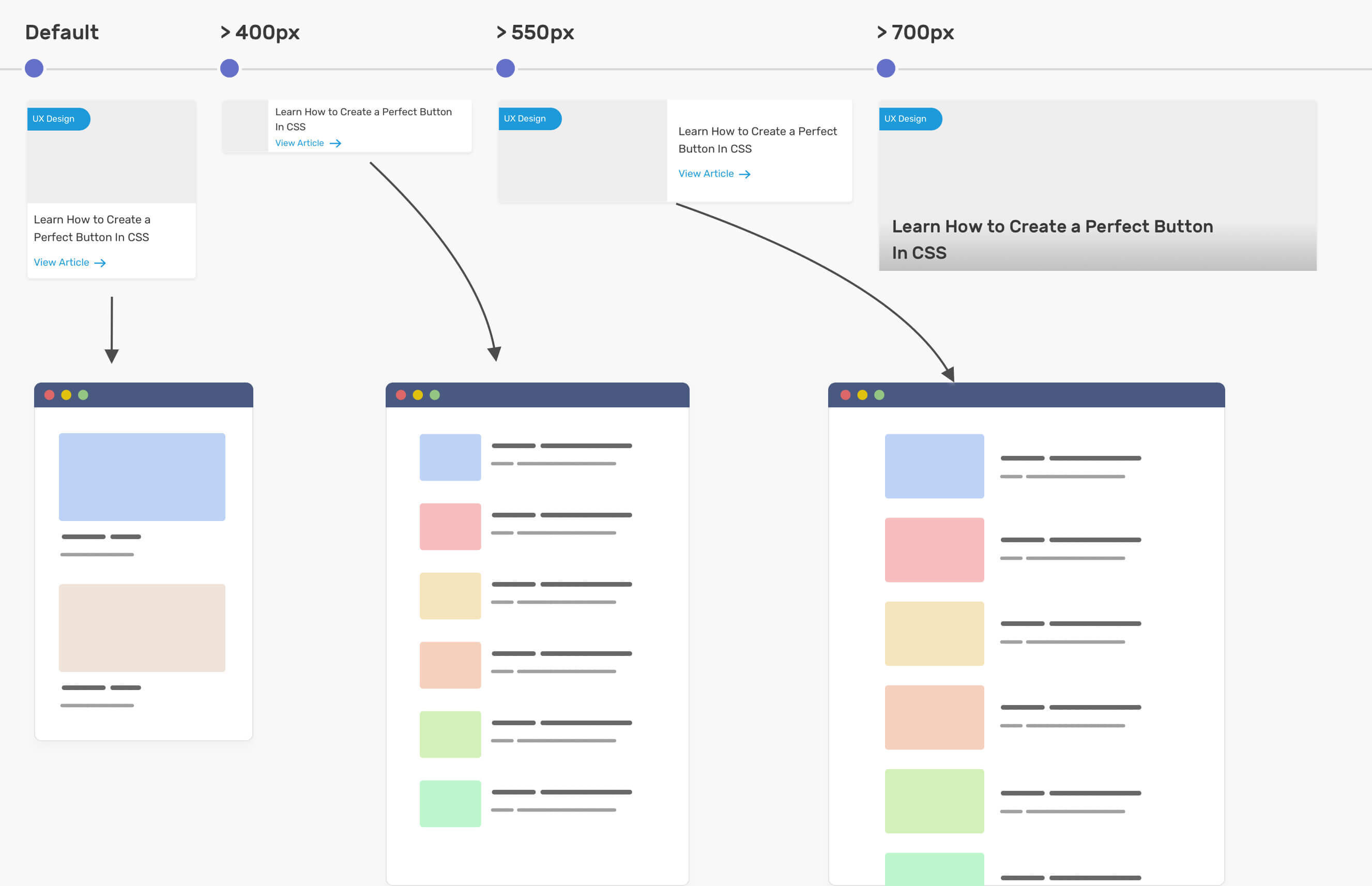
Dotazy na kontejner CSS
Funkce se objevila v jedné z větví prohlížeče Chrome. Umožňuje vám nastavit přizpůsobivost na úrovni jedné komponenty, nikoli celé stránky – to značně usnadňuje práci na návrhovém systému. Ahmad Shadeed, Stephanie Eckles, Adrian Bece a Max Böck přezkoumali samotný koncept a aktuální stav techniky.

Tipy pro vedoucí designérských týmů – jak rozvíjet, motivovat a inspirovat své designéry
Redmadrobot shromáždil shrnutí vývoje designérů ve společnosti. Mapa kompetencí, mentorování, způsoby, jak zvýšit úroveň dovedností.

Frustrující návrhové vzory, které je třeba opravit – výběr narozenin
< p> Vitaly Fridman popisuje typické problémy při navrhování a vývoji nástroje pro výběr data narození. A nabízí nejlepší možnost.
V jiném článku analyzuje velká rozevírací nabídky v navigaci a jejich problémy. Ukazuje, jak je udělat dobře, a také to, čím je můžete nahradit, protože je s nimi spousta problémů a nejsou vždy nutné.
Zprávy o návrhových nástrojích
- Figma. Tým dal veškerou energii na konferenci Config v dubnu, takže nedošlo k žádným velkým aktualizacím. Podporováno pouze procesory Apple M1.
- Skica. Kombinované předplatné samotného nástroje a týmové práce do jednoho, za 99 $ ročně a 9 $ měsíčně.
- Iconoir. Velká a bezplatná sbírka ikon SVG. Nyní je jich téměř 1 000, a to zjevně není limit.
- pravý obličej. Experimentální služba, která primitivně zpracovává fotografie do grafiky ASCII, jehličkového tisku a dalších starých a nekvalitních technik.
- PINTR. Jednoduchý návrhový nástroj promění fotografii v hromadu náhodných řádků.
- nudné avatary. Generátor avataru se stubem založeným na přechodech.

- EditorX. Recenze pro začátečníky od Miroslava Bekyarova.
Michail Rubanov, „Informace o dostupnosti pro iOS“
Mikhail Rubanov z Dodo Pizza píše knihu o přístupnosti pro iOS. Jak to podporovat na úrovni návrhu a vývoje rozhraní. Je to zdarma, kapitoly se vydávají postupně.

Čtyři způsoby, jak do vašeho produktu vnést příjemné zážitky
Daniel Kerris z Atlassian popisuje čtyři způsoby, jak přidat do rozhraní inspirační momenty (předpovědět, zlepšit efektivitu, porozumět záměru, emocím).
Commitment Device Database
Katalog technik sebevědomí, které pomáhají formovat návyky. To je užitečné při navrhování rozhraní, kde je důležité zapojení uživatele. Doprovodný článek.
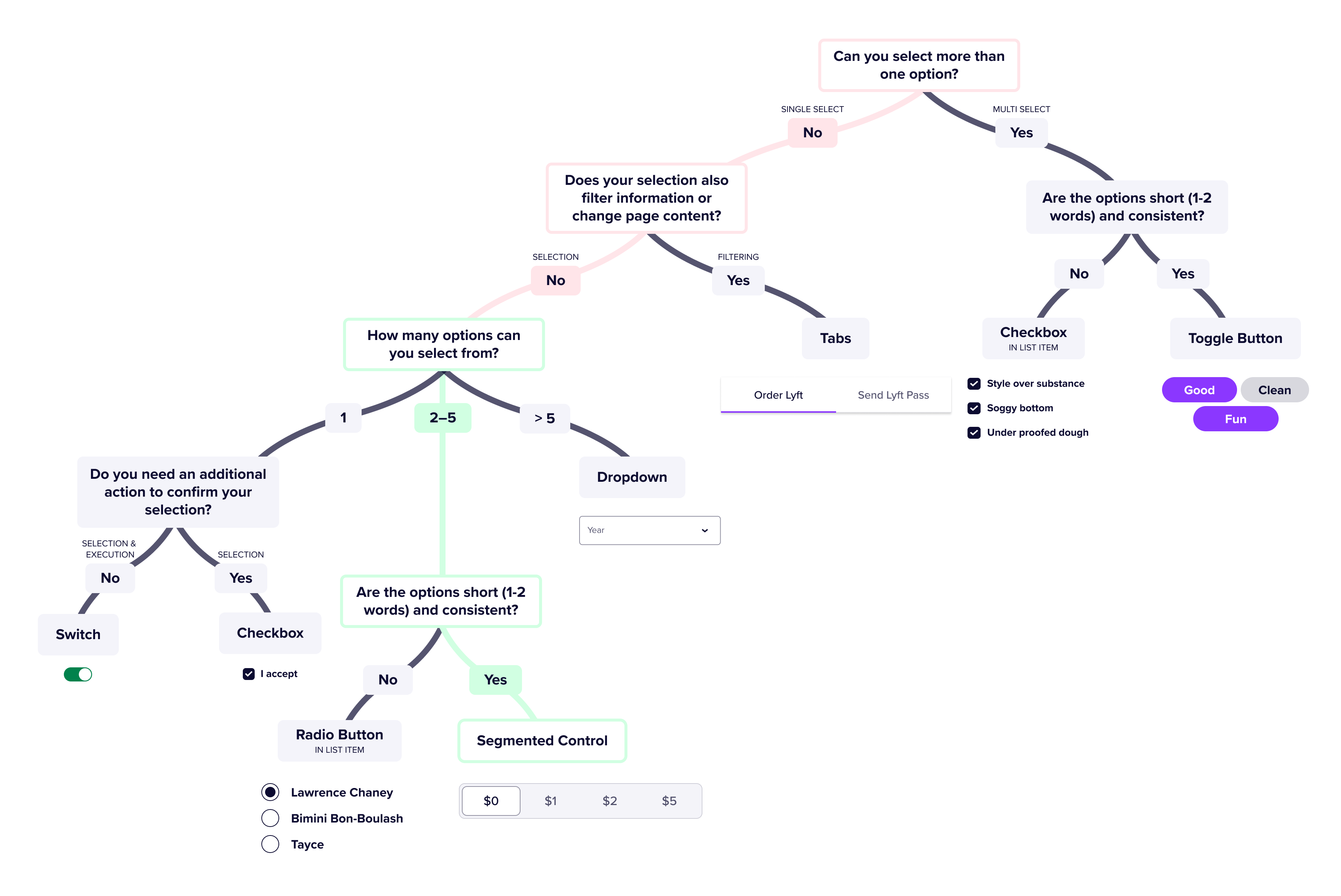
Lepší segmentované ovládání
Runft Goswami od Lyftu hovoří o nejlepším segmentovaném přepínači, který našli. Článek obsahuje jednoduché a vizuální připomenutí výběru prvků rozhraní pro výběr.

Centrální designový systém
< p>Systém návrhu služeb střediska B2B. Vše je na svém místě – komponenty v kódu, tokeny, úpravy.
Tři úrovně bodů bolesti v zákaznické zkušenosti
Sarah Gibbons ze skupiny Nielsen Norman Group popisuje práci s bolestmi uživatelů na třech úrovních cesty zákazníka: konkrétní interakce, celá cesta a vztah se společností jako celkem.
Jak virtuální debaty dělají zábavnější vytváření kontextu
Pavitra Logeswaran hovoří o neobvyklém formátu relací kritiků designu v Shopify. Toto je virtuální debata, ve které dvě skupiny diskutují o rozhraní v dialogu.
V jiném článku pojednává Rachel Krause o běžných problémech s těmito relacemi: nereálné případy použití, špatná zpětná vazba a otázky mimo téma.
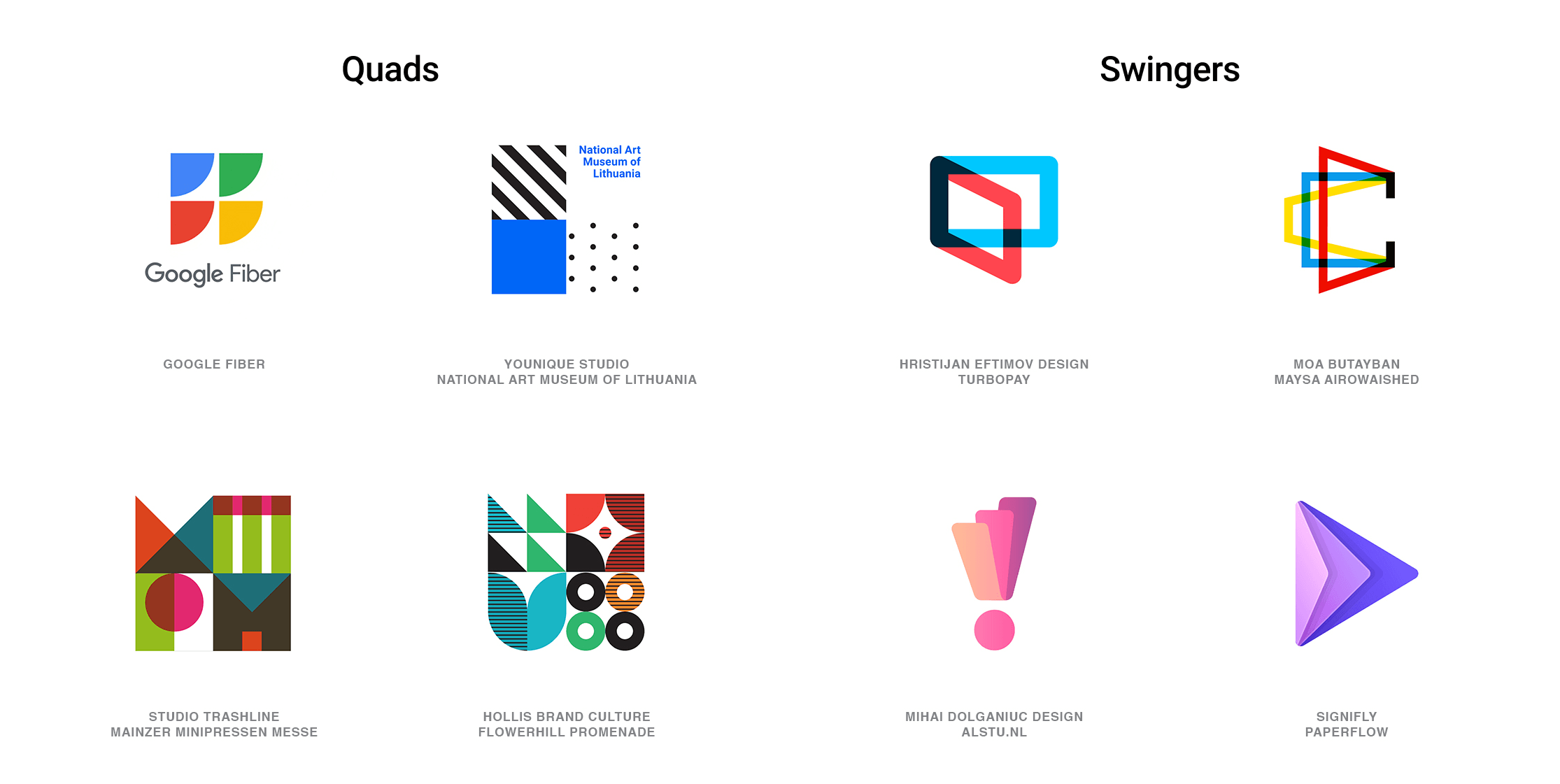
Zpráva o trendech do roku 2021
Logo Trends by LogoLounge.

UX Lexicon
Skupina nadšenců spustila slovník rozhraní pojmy v designu
Nápady, které jsem zkopíroval, abych pomohl ukrást více nápadů
Pěkné myšlenky Adriana H. Raudaschla o výhodách a nebezpečích kopírování v designu a umění.
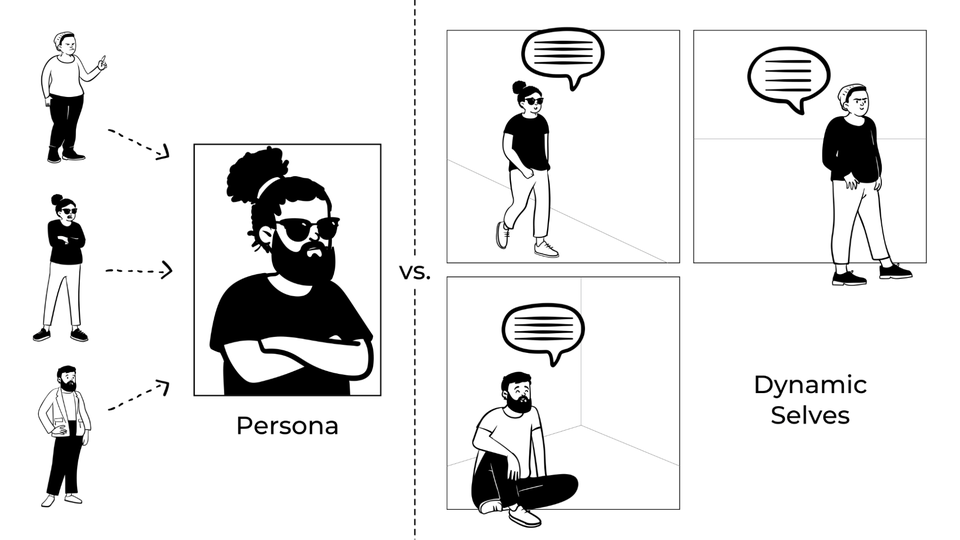
Dejte si pozor na Cut 'n' Paste Persona
Emanuela Cozzi a Lennart Overkamp nabízejí alternativu k postavám – „dynamické osobnosti“. Nesnaží se sbalit mnoho respondentů do jednoho profilu, ale ukazují spektrum chování v různých kontextech.

Případová studie: Návrh softwaru pro správu praxe
Společnost Creative Navy analyzovala rozhraní služeb jmenování lékaře. Článek porovnává různé přístupy k navigaci a prezentaci informací.
Miro.design
Stránky designérského týmu Miro.
Přečtěte si celý přehled v mém blogu . Můžete také sledovat nové odkazy ve skupině Facebook nebo VKontakte, stejně jako v kanálu Telegram. Děkujeme všem, kteří pomáhají vyplnit souhrn.
#figma #sketch #miro #uiux #logos









