Stránka musí investici do ní zdůvodnit, prodat a vydělat. Nestačí zajistit vysokou účast, potřebujete, aby uživatelé podnikli určité kroky: objednali a zaplatili za produkt nebo službu, zaregistrovali se na webinář, nechali kontaktní informace, přihlásili se k odběru zpravodaje, který vám pomůže „zahřát se“ před nákupem. Pokud je takových akcí málo, pak je konverze nízká.
Upřesnění designu a obsahu, kompilace vhodného sémantického jádra a nabídek, zvýšení rychlosti načítání a zlepšení použitelnosti to pomůže zvýšit.
V tomto článku zjistíme, jak design pomáhá zvyšovat počet konverzí, jaké indikátory lze označit za dobré a také to, jak změny v obrázcích a navigaci ovlivňují akce návštěvníků. Odborníci vám na to přijdou:
Denis Konstantinovich Groza – specialista UX, digitální marketingový pracovník Grozaproject,
Anna Ponomareva – vedoucí ateliéru pro vývoj a propagaci webových stránek AdelfoStudio,
Renata Abaydullina – vedoucí marketingu a vedení skupina pro správu společnosti ICL Services.
Jak vypočítat konverzi webu
Konverze je procento návštěvníků webových stránek, kteří dokončili cílenou akci (vede). Výpočetní vzorec: počet potenciálních zákazníků se vydělí celkovým počtem návštěvníků zdroje. Indikátor odhalí, jak efektivně web plní své úkoly.
K výpočtu se používají analytické nástroje: Yandex.Metrica a Google Analytics. Abyste s nimi mohli pracovat, musíte si na svůj web nainstalovat čítače a vybrat potřebné cíle ze 4 kategorií v kanceláři nástroje. Například u počítadla Metrica to bude: událost, hloubka zobrazení, doba návštěvy a kroky, které uživatel provede k dokončení akce.
Co je dobrá konverze, záleží na podnikání?
Anna Ponomareva, vedoucí AdelfoStudia, staví na svých zkušenostech: „Konverze závisí na mezeře v podnikání, konkurenci v této oblasti a sezónnosti produktu. Například na webech prodávajících pneumatiky v lednu až únoru je konverze 0,5-0,8% a v sezóně může dosáhnout 5%. To platí také pro dárkové a sváteční předměty. Na webových stránkách květinářství dosahuje konverze během prázdnin 8%, zatímco v běžných dnech je to 2–3%. “
Renata Abaidullina ze společnosti ICL Services věří, že konverze internetového obchodu a konverze firemního webu se budou lišit: „Cíle těchto webů jsou různé: to, co je pro některé úspěch, bude pro jiné neúspěchem. Nepočítejte s průměrnou teplotou v nemocnici. Stojí za to vyhodnotit konverze a podle toho stanovit cíle, které jsou založeny na vaší cílové skupině, kupní síle, průměrné době transakčního cyklu, složitosti prodejního procesu atd. “
Denis Groza z Grozaproject komentuje:
„Dobrá je konverze, která vrátí investice do webu.“ A v ideálním případě jsou určité typy stránek schopné převést 30-70%. Nazývají se multi-kvíz … Nejde jen o kvíz (online průzkum), jedná se o kvízový web s propracovanými animacemi a obrázky. Něco jako gamifikace. Pokud zpracujete sémantiku a uvedete požadovanou stránku s přesnou nabídkou, pak bude míra odezvy vysoká. K dosažení 70% převodu musí existovat „hvězdy“, trend, teplota publika (obvykle horké publikum) a přesnost nabídky. “.

převody? Na co uživatel nejvíce dbá?
Renata Abaidullina věří, že nejdůležitějším prvkem je mít správné tlačítko CTA … Závisí na jeho velikosti, umístění a obsahu, zda dojde ke konverzní akci či nikoli.
Chcete-li najít nejefektivnější verzi tlačítka, doporučuje Renata provést testování A/B a podívat se na výsledky: < i>„Hrajte s písmy, efekty přechodu, velikostmi a texty výzev k akci. Logickým dokončením práce na tlačítku CTA bude správný obsah otevřeného formuláře: měl by být jednoduchý a srozumitelný. Je důležité najít rovnováhu mezi pohodlností vyplňování pro návštěvníka a hodnotou obdržených informací pro vlastníka webu. “
stránka: „ Čím více jich je , tím méně je pravděpodobné, že si návštěvník webu bude moci vybrat a provést konverzní akci. Síly designu to mohou manipulovat. Přiměřené omezení výběru vždy vede k většímu počtu konverzí. „

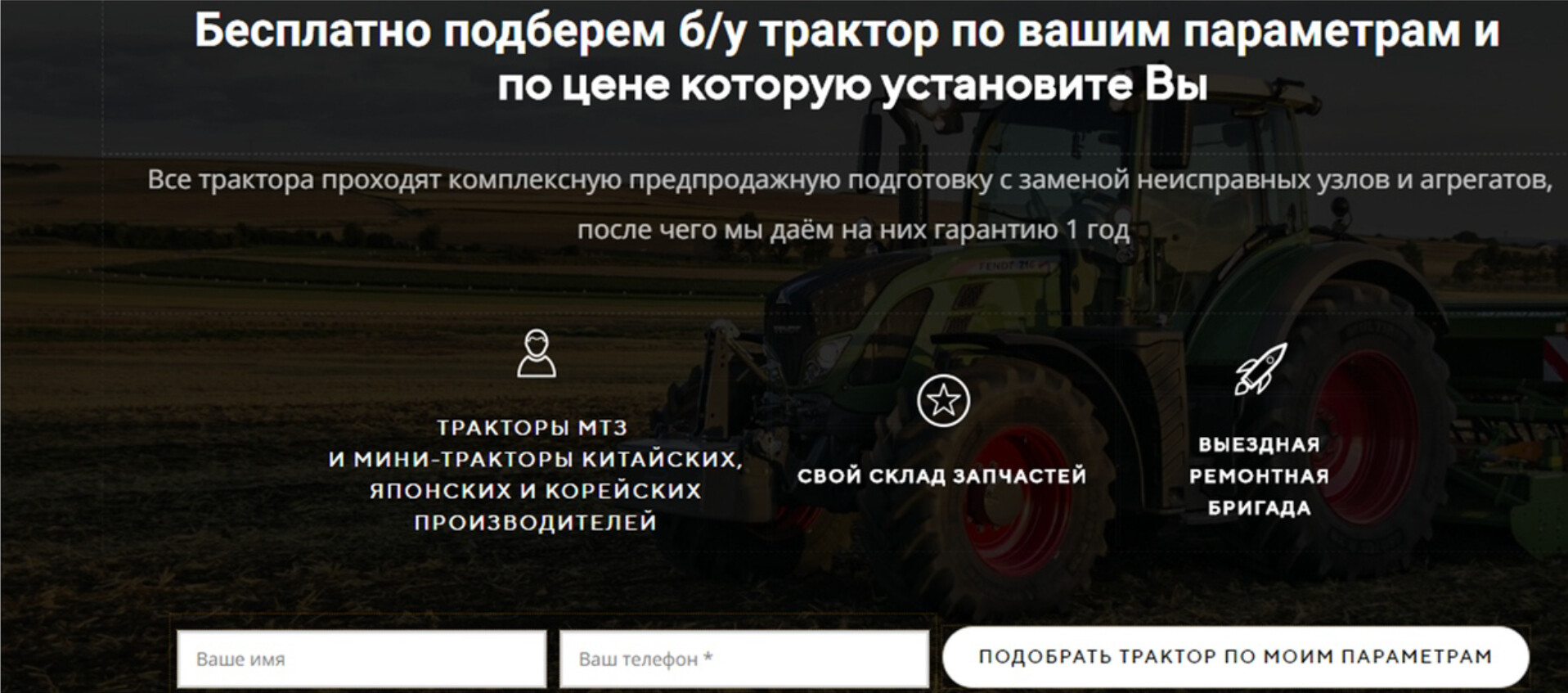
Denis Groza sdílí názor svého kolegy: „Pokud jde o designové prvky, je důležité pozadí a tlačítko. A nejdůležitějším prvkem webu je nabídka . Pro některé diváky může být design hrozný, ale dobrá nabídka přinese dobrou konverzi. „

„Například snímek obrazovky níže ukazuje hrozný design, ale nabídka splnila svůj úkol.“ Protože cílovému publiku nezáleží na tom, jaký je design, viděli řešení svého problému v nabídce. A pak by ji krásný traktor raději odradil. Ale toto je hypotéza, která fungovala. „

Nezapomeňte na použití negativního prostoru – jednoduše mezery, vzdálenost mezi všemi prvky webu: nadpis a obsah stránky, mezi řádky a písmeny.
Díky negativnímu prostoru bude web čitelný a snadno vnímatelný uživateli. Renata Abaidullina ji zahrnuje mezi první tři designové prvky, které ovlivňují převod. Negativní prostor pomáhá spravovat návštěvníky stránek a zaměřuje jejich pozornost na věci, které majitel potřebuje: informace, tlačítko CTA atd.
Anna Ponomareva považuje přítomnost kontaktů na prominentním místě, fotografie a videa zboží být důležitými prvky: „Pro dobrou konverzi by měly být jasně viditelné pohodlné komunikační metody: telefony, WhatsApp, sociální sítě. Produkt, fotografie produktu, video recenze produktu jsou také k dispozici a jasně zobrazeny. Čím více informací, tím větší důvěra uživatele. “
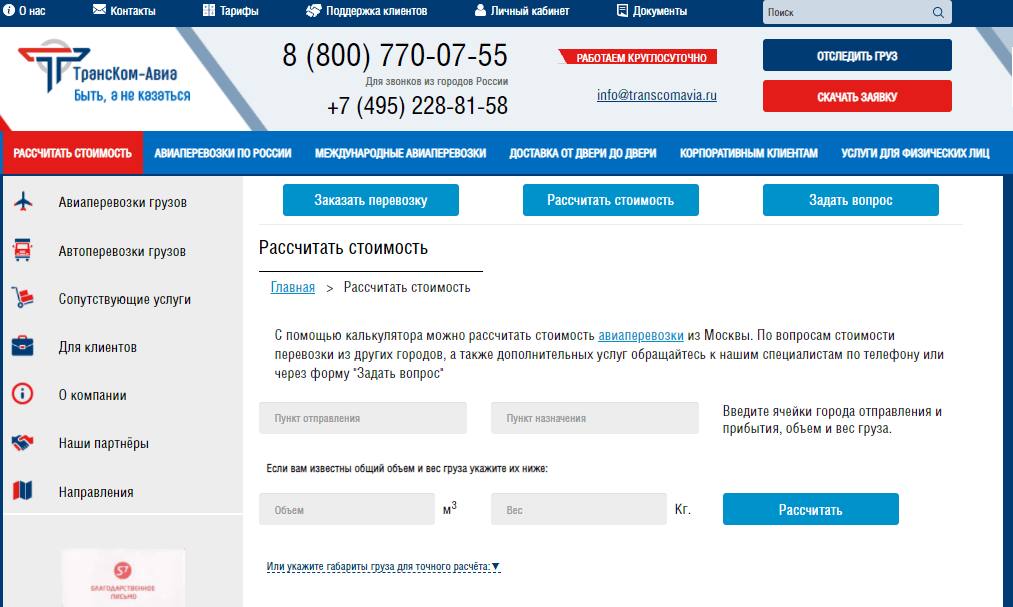
Podle Anny hrají důležitou roli užitečné služby: „ Konverzní poměry jsou dobře ovlivněny kalkulačkami pro výpočet/výběr. Po výpočtu je uživatel vyzván k vyplnění kontaktního formuláře. Hlavní věc je, že vás správce okamžitě kontaktuje. „

Kolik barev a typů písma je pro dobrý web?
Barevné schéma může u uživatele vyvolat požadované emoce: důvěru, radost, energii nebo relaxaci.
Například červená barva provokuje člověka k neodkladné akci, při mírném použití může pomoci zvýšit prodej. Lze jej použít pro nadpisy a výzvy k akci na webových stránkách elektronického obchodu, agregátorech rezervací ubytování a nákupech letenek.
Modrá vytváří pocit stability a spolehlivosti a snižuje úzkost. Proto je ideální pro webové stránky lékařských, finančních a pojišťovacích společností.
Zelená je tradičně spojována s životním prostředím a zdravím. Je logické, že by měl být používán na webových stránkách lékařských středisek a laboratoří, ve výklencích přírodních produktů a organické kosmetiky.
Oranžová je lidmi vnímána pozitivně a na rozdíl od ní nevyvolává pocit naléhavosti. Červené. Oranžová vyniká u většiny barev a nejlépe se používá pro cílená tlačítka.
Fialová a růžová fungují dobře pro online prodejce oblečení a kosmetiky, jako jsou Wildberries. Tyto barvy používejte na webech, kde převážnou část publika tvoří ženy.
Pozadí webu by mělo kontrastovat s textem, nadpisy a dalšími důležitými prvky. Zvýrazněte tlačítka a výzvy k akci na stránce.
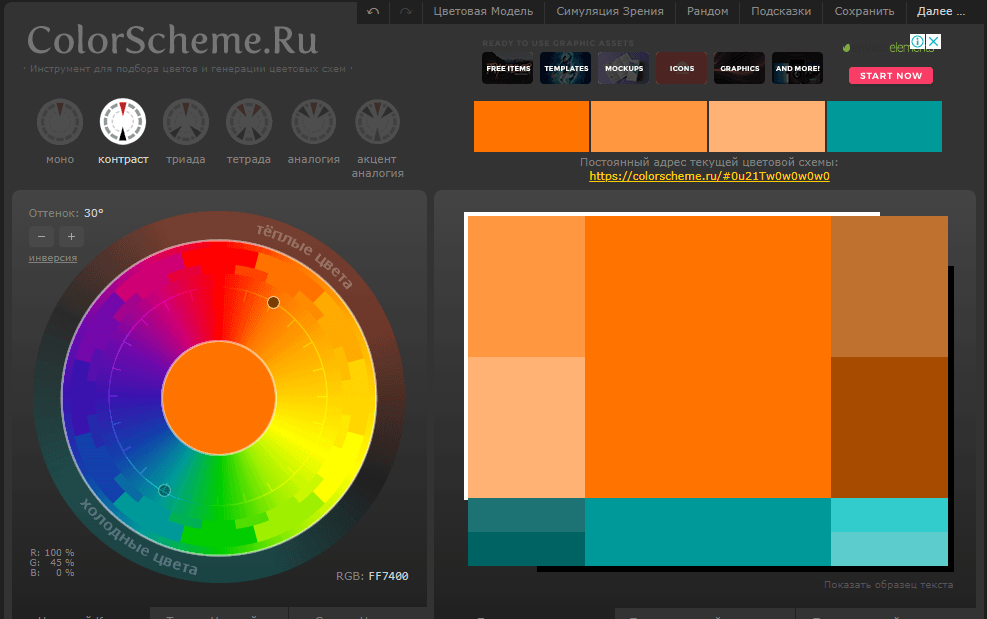
Pomocí barevných koleček definujte kontrastní barvy. Najdete je na webech: Adobe Color a ColorSheme.

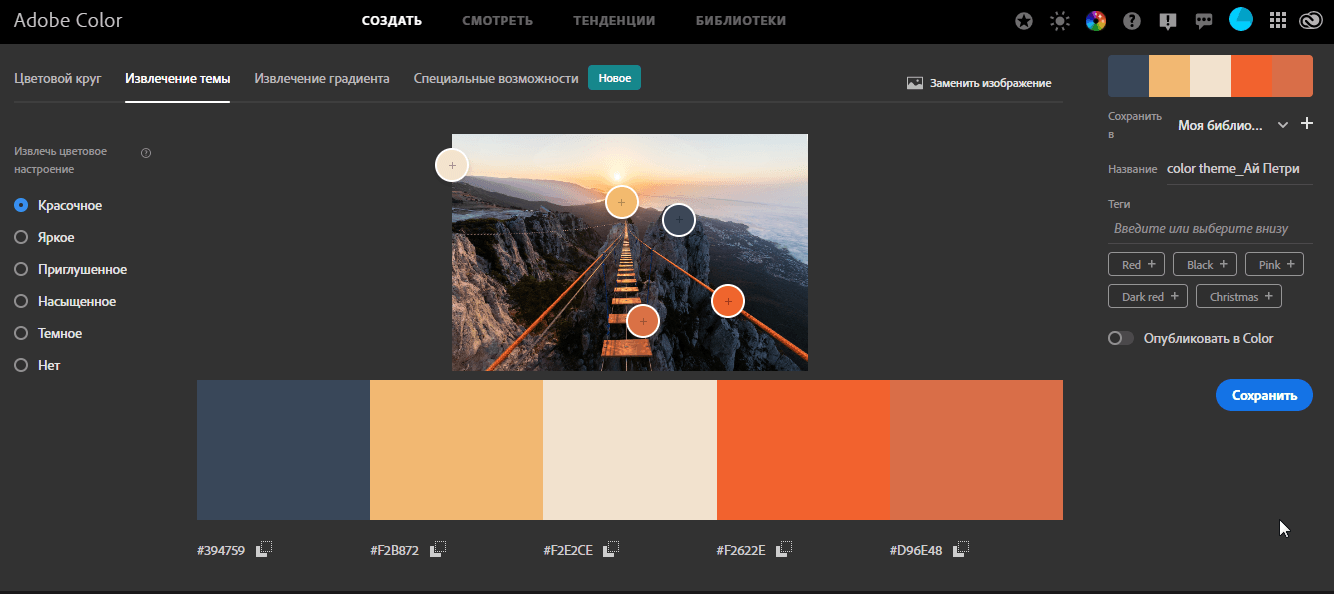
Vytvoření palety barev ve službě Adobe Color je snadné: v sekci Vytvořit klikněte na kartu Barevné kolečko. Ve středním sloupci C musíte nastavit hlavní barvu webu a doplňkové nebo opačné barvy se určí automaticky. Vlevo můžete vybrat typ obvodu: sekvenční, černobílý, doplňkový atd. Pokud chcete paletu s odstíny stejné barvy, zvolte monochromatický.
Adobe Color je také užitečný pro extrahování barevného motivu nebo přechodu z libovolného obrázku. Jednoduše jej přetáhněte na požadovanou kartu a zobrazí se názvy barev.

Web by neměl mít mnoho barvy aby lidi neobtěžoval. Denis Groza komentuje: „Barevné schéma závisí na účelu webu a cílové skupině. K označení akcentů stačí 3–5 barev. “
Pokud jde o písma , odborníci doporučují používat maximálně tři: 1–2 pro nadpisy, další pro hlavní text.
Písmo by mělo být v souladu s celkovým designem webu. Nepoužívejte dekorativní a ručně psaná písma: hlavním pravidlem je pohodlí klienta.
Denis Groza poznamenává, že písma závisí na produktu a službě, ale čitelnost je vždy na prvním místě: „Hackneyed písma, kterými se Roboto brzy stane, i když nyní funguje jako nativní, jsou spíše odmítnuta.“ Jaké alternativy můžete zvážit? Mont se mi líbí, ale doporučil bych Montserrat. Existuje velké množství stylů pro azbuku a vypadá to klasicky. Zadruhé, z „Vyzkoušejte“ bych zvolil PT Root UI, vypadá to dobře. “
Jaké ikony, fotografie a videa by měly být na stránce konverze?
Udržujte ikony ve stejném stylu: černobílé nebo barevné. Pokud nemáte designéra, na webu Flaticon najdete velkou sbírku bezplatných ikon.

Neberte stereotypní obrázky, které jsou pro uživatele nudné a nezajímavé. Fotografie by měly evokovat pozitivní asociace, měly by být vysoce kvalitní.
Výzkum společnosti Baymard ukázal, že 56% návštěvníků, kteří navštíví stránku produktu, věnuje nejprve pozornost fotografiím.
V případě potřeby pořiďte kvalitní fotografie z Free Stocks:
- Pexels
- Unsplash
- StockSnap
- Malý vizuál
- Gratisografie
- Kaboompics
- Picjumbo
Přidejte na web videa, která informují uživatele o produktu. Podle studie společnosti Wyzowl z roku 2020 uvádí 83% obchodníků, že video pomohlo prodloužit průměrnou dobu návštěvnosti stránky, a 78% obchodníků tvrdí, že video přímo ovlivnilo zvýšení prodeje.
Digitální marketing Denis Groza věnuje pozornost že video musí být vhodné: „Video se může při převodu přehrát, pokud je v předmětu. Pokud video není uživateli jasné, může se přehrávat negativně. “
Jak moc sociální důkaz zvyšuje konverzi?
Sociálním důkazem jsou osvědčení, certifikáty a diplomy. Takový obsah vzbuzuje důvěru v potenciálního zákazníka ještě víc než fotografie a videa.
Studie Data Insight a AliExpress Russia z roku 2020 ukázala, že u 9 z 10 online nákupů se lidé rozhodují pomocí recenzí a pro každý Doporučení k 5. nákupu jsou zásadní.
Nebuďte líní sbírat doporučení od svých zákazníků a zveřejňovat je na svém webu. Na svůj web můžete přidat widget pro zpětnou vazbu například Yandex.Market nebo Recenze Google. Prokázáním zpětné vazby od skutečných lidí zvýšíte důvěru společnosti a zvýšíte prodej.
„Widgety zpětné vazby jsou jen plus, více než 100 recenzí ve verzi 4.5+ může vyřešit více než slevu“ , – říká Denis Thunderstorm.
Anna Ponomareva komentuje: „Doporučuji svým klientům přidávat certifikáty, licence, recenze. Tím se zvyšuje úroveň důvěry nejen uživatelů, ale také vyhledávačů a má to pozitivní vliv na pozice stránek v Yandexu a Google. “
Háčky pro uchycení stránek: jsou povinné?
Ano, pokud chcete, aby měl váš web dobrý dopad. Háčky pro zachycení zahrnují formuláře a widgety:
-
vyskakovací formulář se zpětným voláním;
-
přihlášení k odběru užitečných zpravodajů nebo informování o akcích;
-
nabídka získání slevy výměnou za poštu;
-
okno online konzultanta;
-
online kalkulačka;
- přihláška;
- odpočítávací měřič.
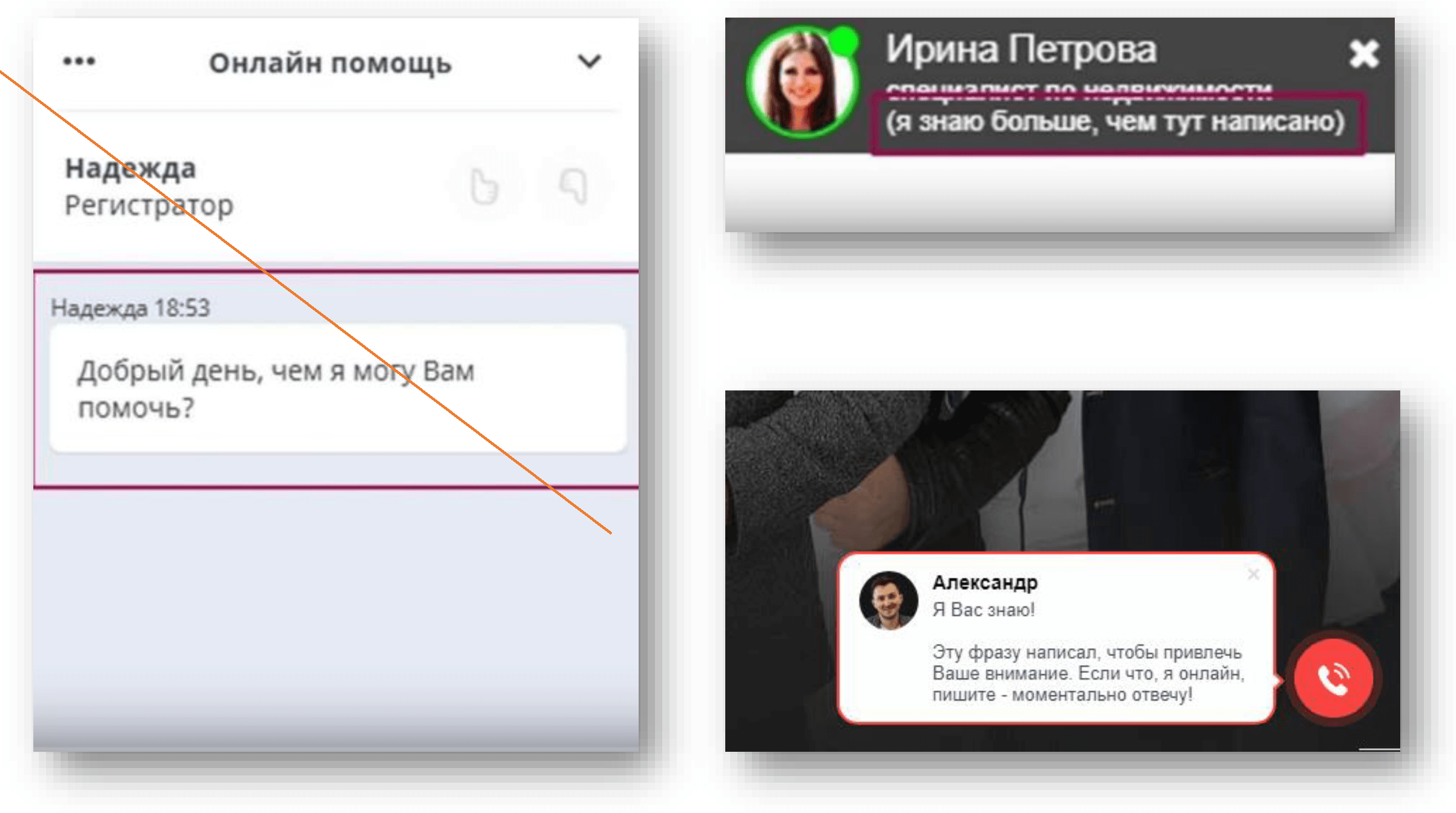
Anna Ponomareva sdílí: „Online konzultant se již stal součástí našeho života, zvyšuje konverzi na webu, pokud je osoba rychle zodpovězena.“
Uživatelé jsou zvyklí když vidí online chat, někdy si toho jednoduše nevšimnou. Při výběru formuláře chatu doporučuje Denis Groza nepoužívat šablonu, ale být kreativní.


Formuláře zpětného volání a kalkulačky mají pro převod velký význam:
„Všechno funguje dobře a svým vlastním způsobem. Špatný chat uvíznutý levou nohou pravděpodobně nepřinese konverze. Odpočítávací měřiče, které každý rád vkládal po kurzech jedné známé informační společnosti, se pro lidi staly příliš. Zpětná volání se skvěle ukazují stejně jako kalkulačky “,“ věří Denis Groza.
Aby se nový návštěvník webu neobtěžoval, neměla by se vyskakovací okna zobrazit okamžitě, ale poté, co uživatel na webu strávil určitou dobu: při posouvání stránky o 50–70% nebo o 2–3 minuty.
Doporučuje se také umístit na web nejen vyskakovací okno, ale také statický formulář. Je to nutné, když je vyskakovací okno již zavřené a uživatel chce zanechat požadavek.
Na otázku „Kolik formulářů pro zachycení by mělo být na stránce?“ Denis odpovídá: „Kolik potřebujete. Od 2 do nekonečna. Optimálně 1 formulář pro 2 bloky. Závisí to na délce webu a počtu stránek. “
Čím méně polí ve formuláři bude, tím lépe pro převod – uživatel nebude muset trávit čas jejich vyplňováním a nevzdá se uprostřed. K přihlášení k odběru e-mailového zpravodaje potřebujete pouze svou e-mailovou adresu a jméno. A pro formulář zpětného volání – telefonní číslo a jméno návštěvníka. Manažer prodeje by měl převzít vedení zpracování a konzultace.
Příklady webů, kde výměna obrázku, vylepšení košíku a navigace ovlivnily konverzi
Pojďme se podívat na konkrétní stránky, na kterých společně s týmem Grozaproject pracoval specialista na UX a digitální marketingový pracovník Denis Groza.
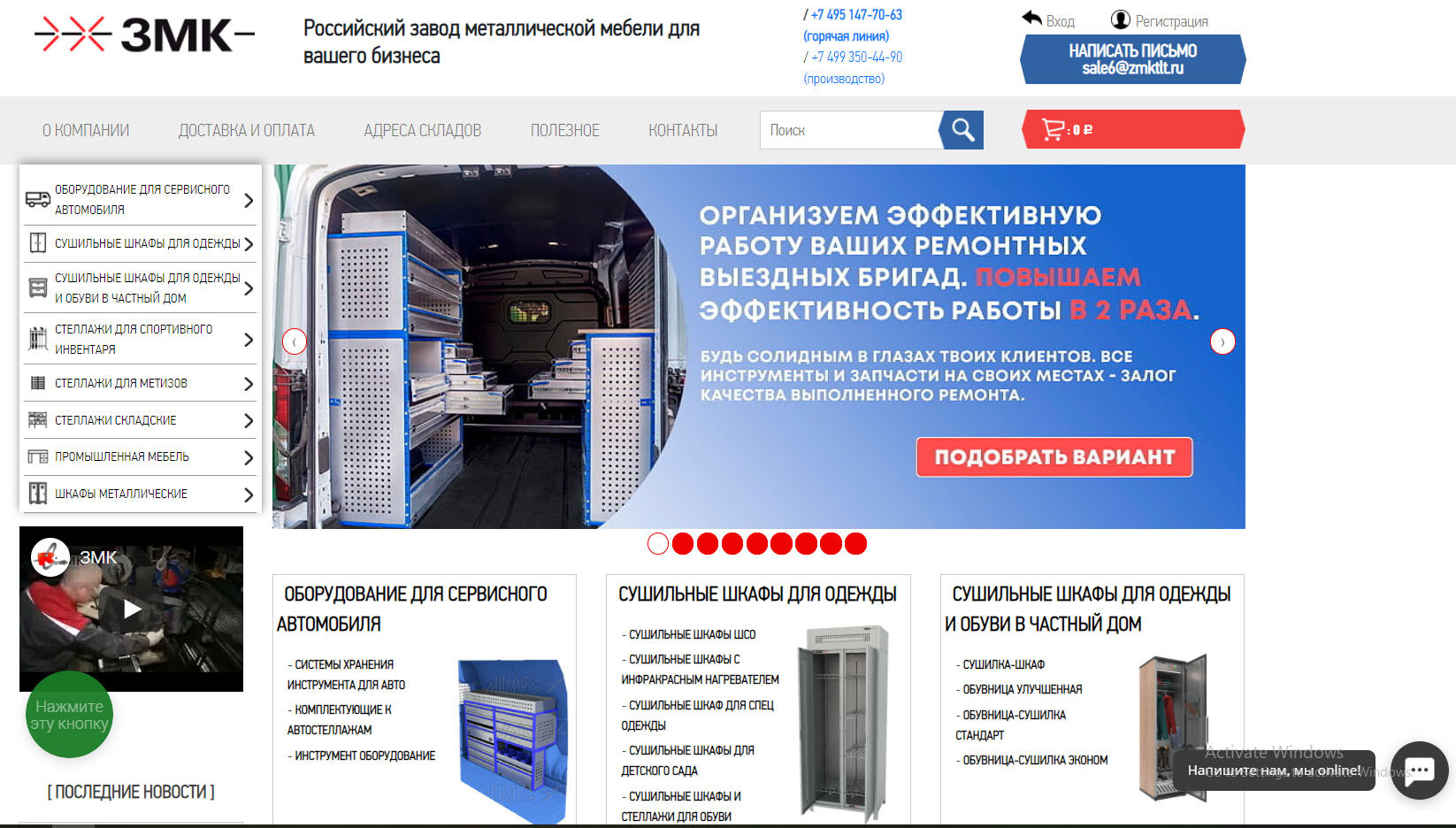
Stránky ruské továrny na kovový nábytek – ZMK
„Naším úkolem bylo nasměrovat provoz správným směrem, odstranit zbytečné kroky a překážky pro aplikaci.

Co jsme udělali:
- srozumitelnější šťavnaté obrázky v každém směru;

- drobné úpravy na stránkách a v nákupním košíku – pro člověka bylo snazší procházet web a provádět užitečné akce;
- odstranil pozornost z levé nabídky, učinil ji intuitivnější;
- vytvořil posuvník s nabídkami pro důležité oblasti, které jsou v této fázi vývoje zajímavé;
- v košíku jsme vytvořili pohodlnější správu produktů, přidali jsme řádek o záručním servisu, způsobu organizace doručení a odstranili zbytečná pole.
Výsledkem je vyplnění koše se zvýšil dvakrát. Celková konverze internetového obchodu se zvýšila 1,4krát. Celkově všechna díla trvala 2 týdny.

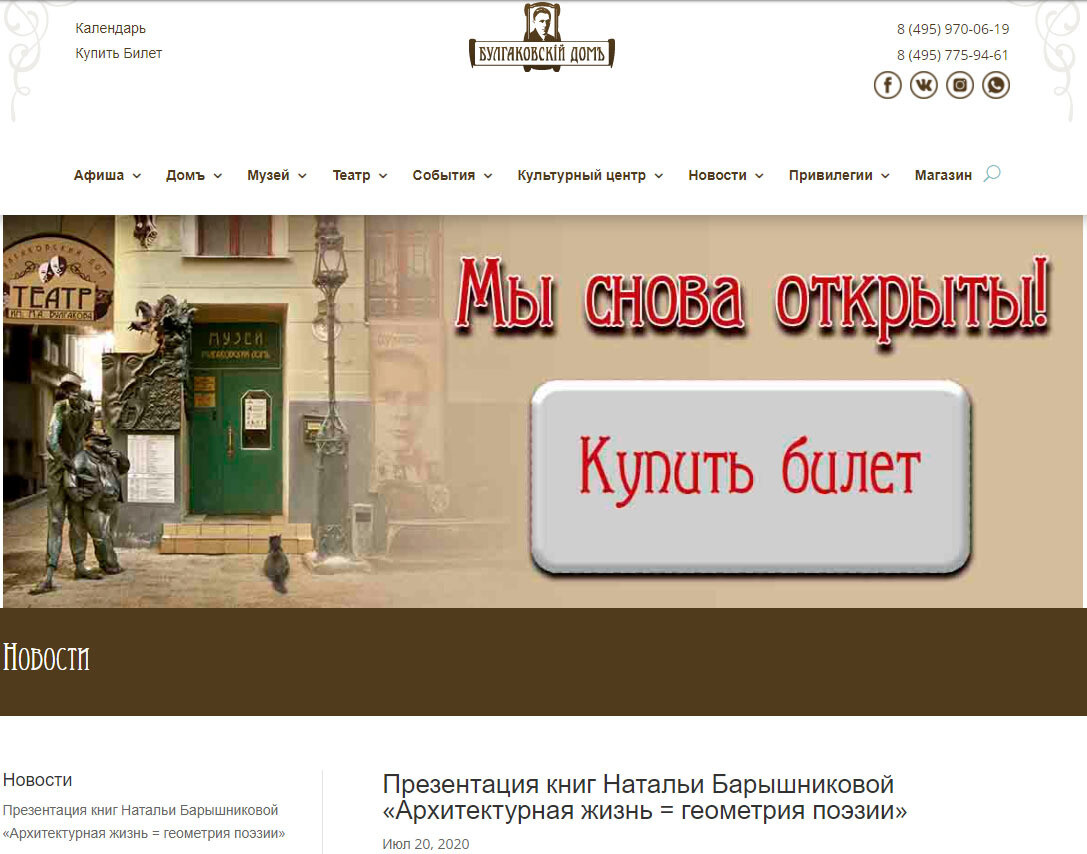
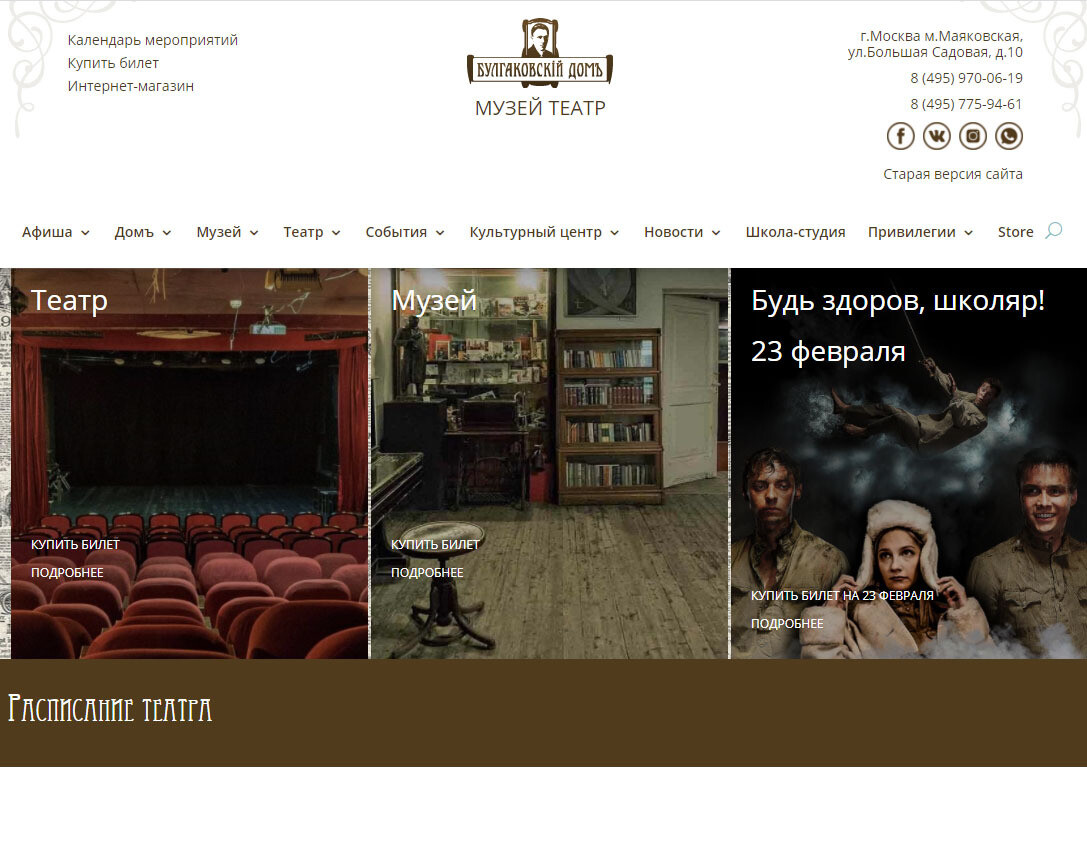
Web muzea Bulgakovova domu v Moskvě

Úkolem bylo zajistit, aby byl web uživatelsky přívětivý.
Jaká práce byla provedena:
- rozdělit hlavní blok do 3 směrů, s příležitostí pro nové návštěvníky nejprve se dozvědět více o každém směru před zakoupením letenky;
- přidán deskriptor, na jakém webu se nachází obecné a čemu je věnováno;
- přidaná adresa jako informace v poptávce po offline tématech, zejména této úrovně;
- harmonogram divadla byl umístěn na hlavní stránce, aby jej nehledal. Dříve byly zprávy zajímavé pro 22% příchozího provozu. Harmonogram událostí způsobil velkou viditelnost stránky;
- novinky pro sofistikované vlevo dole;
- přidal na stránky prvky ze samotného muzejního divadla: kočičí hroch, Bulgakovovy stánky, tapety od vchodu. Po návštěvě muzea bude osoba na místě nativně a naopak nová osoba ze stránky, která vstoupí do samotného muzea, bude mít pocit, že tam již byla;
- vedle popisu každého představení přidali tlačítko „koupit lístek“.
< li> přesunuto na prominentní místo v horní části kalendáře akcí a nákupu vstupenek, jako nejžádanější akce;
Co se stalo po vylepšeních:
< ul>

závěry
1. Pamatujte si negativní prostor. Jeho úkolem je zaměřit se na důležité věci: nabídku a tlačítko CTA.
2. Čím více informací o produktu (vysoce kvalitní fotografie a videa, recenze), tím větší důvěra v něj.
3. Pokud je to možné, přidejte na svůj web kalkulačku nebo online průzkum pomocí kontaktního formuláře na konci. Jsou skvělé pro zvýšení počtu konverzí.
4. Méně je lepší: na webu nepoužívejte více než 3 písma a až 3–5 barev. Ikony musí být ve stejném stylu.
5. Nezapomeňte na sociální doklady (certifikáty a diplomy) a také na háčky (formuláře žádosti a zpětné volání, okno pro přihlášení k odběru zpravodaje, online chat s konzultantem).
6. Sledujte konverze na webu pomocí analytických nástrojů: Yandex.Metrica a Google Analytics.
7. Pomocí výsledků statistik můžete otestovat různé nabídky a tlačítka, písma a pozadí.
8. Stránka by měla být pro návštěvníka vhodná a měla by vyřešit jeho problém.









