Původní článek: Skupina Nielsen Norman
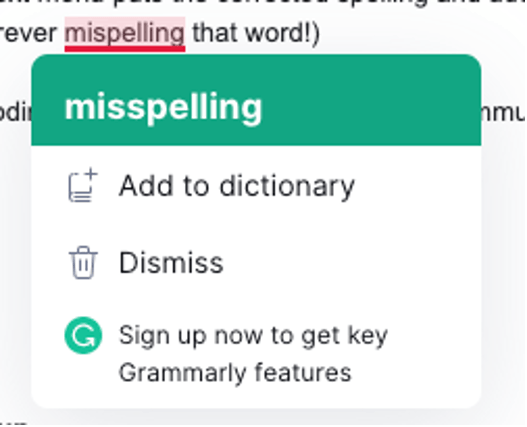
Předcházení chybám je lepší než pomoci uživatelům se z nich zotavit. Toto je důležitý princip v UX. Když se uživatelé vzpamatují z chyby (ať už je to omyl nebo chyba), musí zrušit svůj úkol věnovat řešení vzácných kognitivních (a pracovní paměti) problému, i když je to jen na několik sekund. Bez ohledu na to, jak snadný je přístup k funkci zpět. & Lt; br & gt; Jednoho dne, když jsem něco psal do prohlížeče, dostal jsem následující možnost kontroly pravopisu:

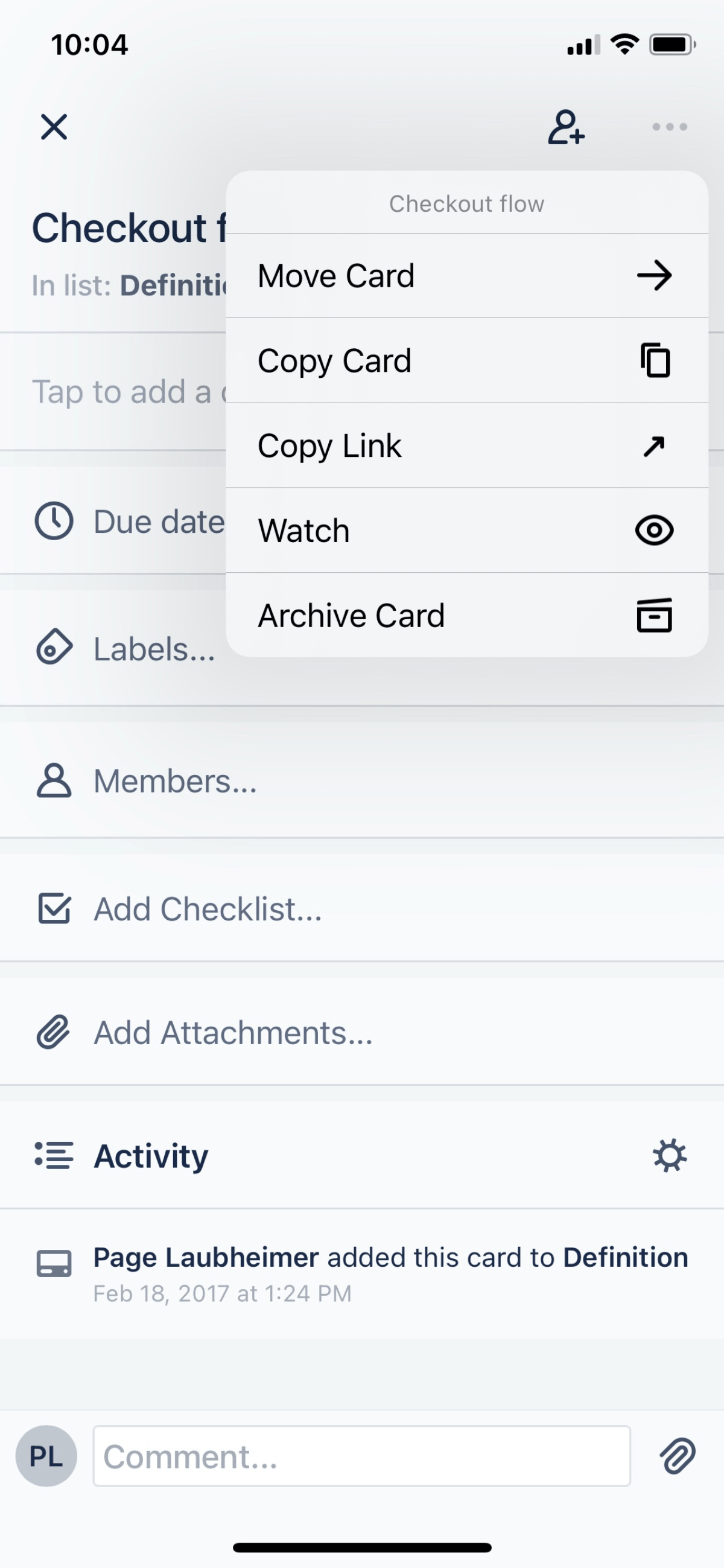
Vidíte potenciální nebezpečí v této jinak užitečné malé kontextové nabídce (a můžete uhodnout, na kterou možnost jsem omylem klikl kvůli nepřesnému přejetí myší)? Hned vedle možnosti použít jedno z navrhovaných hláskování je tlačítko „Přidat do slovníku“. Doslova vedle příležitosti opravit chybu je příležitost ujistit se, že dělám stejnou chybu navždy! Návrháři často přehlížejí skutečnost, že uživatel nemusí věnovat náležitou pozornost jejich designu. Uživatelé se často stávají automatickými, zejména při opakované práci. V příkladu kontroly pravopisu je velmi možné, že uživatel opakovaně vybral druhou možnost z kontextové nabídky (například Kopírovat) a nyní je v autopilotu a propadá zvyku vytvořenému předchozími akcemi. Tato situace není jedinečná do kontextových nabídek. Ve skutečnosti je umístění destruktivních a prospěšných akcí v těsné blízkosti jednou z deseti nejlepších chyb ve vývoji aplikací, kterým rok co rok čelíme. To se děje pořád – v tabulkách, rozbalovacích nabídkách, potvrzovacích dialozích, chybových zprávách a průvodcích.



Co můžete dělat, abyste se těmto chybám vyhnuli? Vraťme se rychle k počátkům UX u některých designových alternativ.
Formulujte kódování a komunikaci s rozptýlenými
Jedním z východisek moderní disciplíny UX byla aplikace psychologie na průmyslový design ve 40. letech. Během druhé světové války se Alphonse Chapanis (mimo jiné) snažil pochopit, proč chyby pilota vedly během přistání k velkému počtu nehod bombardérů B-17. Všiml si, že páka použitá piloty ke spouštění podvozku a páka použitá ke spouštění klapek jsou identické a liší se pouze umístěním. Tato podobnost způsobila, že piloti zmátli dva, zejména během velkých stresových momentů, jako je přistání letounu. Chapanis pomohl obnovit kontrolu nad bombardérem B-17, aby se zabránilo chybě pilota změnou tvaru jedné ze dvou pák, aby piloti mohli rychle určit, kterou páku mají v ruce.
Formálně kódované ovládací prvky byly přepracovány tak, aby se cítily jinak a nevyžadovaly bdělost. Jednalo se o důležitou inovaci, která vedla k dalším podobným úvahám o návrhu, jako je přidání hmatových textur k ovládacím prvkům, změna způsobu, jakým uživatelé fyzicky ovládají ovládací prvek (například klepání, tahání a otáčení), a ano, používání blízkosti (nebo jeho nedostatku) k rozlišovat mezi tím, co jednotlivé ovládací prvky dělají.
Hlavní myšlenkou je, že můžeme určit nejen to, jak interagovat s ovládacím prvkem, ale také předpokládat, jaký účinek bude mít ovládací prvek takovým způsobem, že mu uživatel nebude vědomě věnovat pozornost – fyzická páka, která má určitý odpor ve srovnání s takovou, která se snadno zatáhne, například říká, že těžko zatažitelná páka je možná konzistentnější, dokonce i pro osobu, která jí nevenuje plnou pozornost. To je částečně tak účinně vysvětleno lidským poznáním. Behaviorální ekonom Daniel Kahneman ve své moderní klasické knize Rychlé a pomalé myšlení rozlišuje dva typy lidského myšlení: Systém 1, který je rychlý, instinktivní a poněkud automatický, a Systém 2, který je pracný, pozorný a pomalý. Když uživatelé provádějí opakující se akce, často neangažují své myšlení systému 2 (pomalé, logické) – spoléhají se na poněkud nevědomý systém 1 a abychom s nimi v takových okamžicích mohli komunikovat, musíme použít atributy návrhu, kterým systém 1 myšlení reaguje. – jedná se například o vizuální atributy, na které reaguje náš mozek, než jim věnujeme plnou vědomou pozornost.
Rozlišujte ovládací prvky nadbytečnými vizuálními narážkami
Za rozhodnutím umístit benigní a destruktivní možnosti vedle sebe je obvykle nějaká logika – například ovládací prvky jsou koncepčně příbuzné. Ale dvě související možnosti (například „Zachovat“ a „Odstranit“) mohou mít velmi odlišné účinky. Proto by se návrháři měli snažit tyto možnosti co nejvíce odlišit. Štítek je jedním ze způsobů, jak je přizpůsobit, ale nestačí. A samozřejmě, když vyvíjíme digitální produkty, jako jsou webové stránky a aplikace, nemůžeme používat hmatové vlastnosti. Můžeme se ale spolehnout na vizuální zpracování a umístění. Například Grammarly používá stejnou korekci pravopisu a pozici doplňkového slovníku jako Firefox, ale kriticky používá několik dalších signálů, jako je barva, ikony, relativní velikost textu a zarovnání, aby se zabránilo sklouznutí uživatele.

Další možností je oddělit následující možnost (například Odstranit, Vrátit změny, Ztlumit, Nastavit výchozí) od ostatních tak, že ji umístíte dále od nich. Můžete využít Fittsův zákon a trochu ztížit výběr konzistentní možnosti, zvláště pokud je destruktivní. Těch pár milisekund navíc, které může uživateli trvat, než přesunou myš nebo prst na jinou možnost, není nic ve srovnání s frustrací a časem potřebným na opravu závažné chyby. Ve výše uvedeném příkladu bychom mohli akci „Fired“ posunout nahoru, protože jde o přechodný výsledek s méně závažnými důsledky (v tomto případě přijměte aktuální pravopis, ale nepřidávejte ho do slovníku, aby byl v budoucnu považován za správný) dokumenty).

Shrnutí
Vyhněte se zveřejňování velmi postupných akcí (což bude vyžadovat spoustu práce uživatelů) opravit, pokud náhodou bude fungovat) přímo vedle neškodných možností. Přidejte další prostor a nadbytečné vizuální podněty, abyste určili, které parametry se liší od ostatních koncepčně souvisejících příkazů.
Další informace najdete na webu skupiny Nielsen Norman Group
#ux # research









