Tradiční výňatek ředitele značky a designu Raiffeisenbank.
Vysvětlení dotykových obrazovek v automobilech
Casper Kessels odráží důvody popularity dotykových obrazovek v auta, navzdory problémům s jejich ergonomií. Sledoval růst funkčnosti během několika desetiletí a poznamenává, že ji nelze podporovat fyzickými tlačítky.
Galerie komponent
Katalog typických komponent designového systému, pro každou z nich existuje spousta příkladů ze skutečných implementací. Skvělé pro pomoc při rychlém porovnání přístupů.
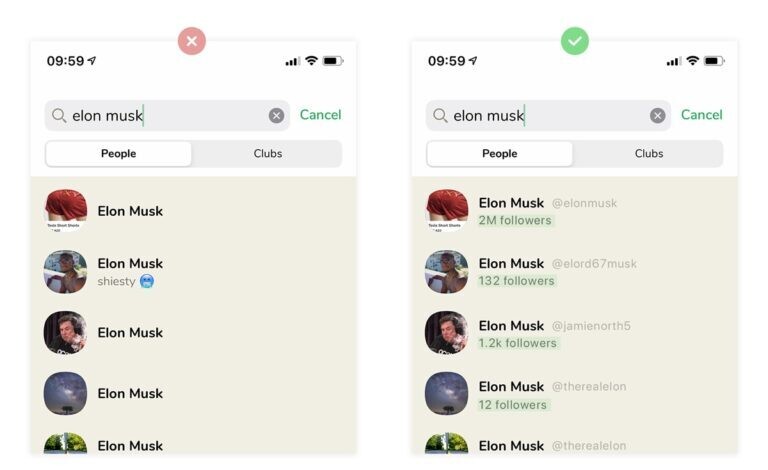
Hledání konverzací v Clubhouse – případová studie UX
Peter Ramsey rozebere rozhraní Clubhouse a jak vám pomůže získat kvalitní obsah.

Kompletní průvodce přístupnými komponentami front-end
Konečný seznam front-end komponent od Vitaly Fridman, které jsou navrženy s ohledem na požadavky na přístupnost.
Jeff Bezos a Amazon – A komplikované designové dědictví
Fast Co Design sestavil časovou osu vztahu CEO Amazonu Jeffa Bezose k designu. Úspěch a neúspěch s historií uvádění klíčů na trh.

Proč některá loga Sonic ve skutečnosti zabíjejí své značky během Covid
< p>Lauren McGuire říká, že loga zvukových značek se musí přizpůsobit současné situaci ve společnosti. Například značková znělka Netflix začala znít mnohem častěji v karanténě a zvuk McDonald's šel proti neschopnosti fyzicky se do instituce dostat.
Certifikát Google User Experience (UX)
Bezplatný kurz designu rozhraní od společnosti Google ve společnosti Coursera. Pokud platíte 39 $ za měsíc, obdržíte po ukončení studia certifikát s názvem společnosti, což není špatné pro životopis začínajících designérů.
Diana Deibel & amp; Rebecca Evanhoe – Konverzace s věcmi
Rosenfeld Media vydává knihu Diany Deibel a Rebeccy Evanhoeové Konverzace s věcmi. Návrh UX pro chat a hlas „. Zaměřuje se na navrhování hlasových a chatových rozhraní.
Novinky z Designových nástrojů
- Obr. Bezplatný tarif bude omezen od 21. dubna. Nyní můžete spravovat maximálně 3 soubory, každý po 3 stránkách a 1 projekt. Tím se ale odstraní limit počtu editorů. V posledním březnovém týdnu vydali jednu aktualizaci denně. Konečně existují seznamy. Můžete také publikovat jednotlivé komponenty návrhového systému, ne nutně celou knihovnu najednou. A co je nejlepší, propojte své osobní a pracovní účty. Rovněž bude sjednocen veřejný profil v komunitě. Uvnitř nástroje je také vylepšené vyhledávání a slavný plugin Sketch Runner.

- Náčrt 71. Sdílení dokumentů je v beta verzi.

- Rozložte mě na toto. Tato služba vám umožňuje rozložit obraz, což je v duchu jednoho z hlavních trendů.
- Teplotní mapy Attention Insight. Další služba, která simuluje teplotní mapy pro rozhraní na základě historických dat z podobných testů.
- UXOps. Nová služba pro třídění karet.
- Plovák. Jednoduchý nástroj pro animaci vrstvených ilustrací od Gal Shir.
- Spline. Úpravy vektorových ilustrací ve 3D budou brzy k dispozici.
- Síťové přechody. Tento nástroj umožňuje vytvářet velkolepé přechody sítí. K dispozici jsou doplňky pro Sketch a Figma.
- Mail Studio. Tento nástroj pomáhá vytvářet responzivní poštovní dopisy. Existují verze pro Windows, Mac a Linux.
- Fancy Border Radius Generator. Jednoduchý online nástroj umožňuje vytvořit složitý poloměr zaoblení tvaru a získat jeho CSS.
- Urychlení přechodů. Generátor přechodu s plynulými přechody se schopností získat výstup CSS.
- Plaiceholder. Generátor útržků před nahráním obrázku na základě fotografie. Produkuje CSS, SVG nebo Base64.
- Unsplash. Getty Images koupil fotobanku. Zůstane zdarma.
- Conic.css. Tato služba vám umožňuje generovat zúžené přechody a vykreslit je CSS.
- Haikei. Tento nástroj umožňuje vytvářet překryvy s tvary nebo přechody a ukládat je do SVG.
Hledání před hledáním – vyhledávání klíčových slov
Kate Moran ze skupiny Nielsen/Norman Group popisuje chování uživatele „shromažďování klíčových slov“ při vyhledávání na internetu. Dochází k němu, když člověk neví přesně, jak má předmět hledat (jedná se například o vzácný výraz pro styl oděvu).
Přepracování stylu ilustrace na Shopify
Holly Schofield hovoří o přepracování jednotného stylu ilustrace Shopify. Před tím měli elegantní a jednotný styl, ale považovali to za rušivé od hlavních úkolů vlastníka online obchodu.
 < h2> 11 fantastických výhod designových systémů
< h2> 11 fantastických výhod designových systémů
Zdá se, že je jedním z nejkomplexnějších a nejrozumněji popsaných článků o výhodách implementace designového systému od Lukase Oppermanna.
Začínáme s mapováním cesty: 27 tipů od praktiků
Alita Joyce od společnosti Nielsen/Norman Group provedl rozhovor s několika stovkami předních specialistů a sestavil cheat sheet s tipy pro vytvoření mapy cesty zákazníka.
Generátory SVG a CSS
Fantastická sbírka generátorů kódu CSS pro jakýkoli trik od Iris Lješnjanin. Barvy, typografie, mřížky, animace, dekorativní prvky a další. Druhý článek obsahuje generátory SVG pro nejrůznější případy: tvary, pozadí, animace atd.

Rostoucí zralost UX – hledání Šampión UX a demonstrace návratnosti investic, část 1
Série článků Victora Yocca o vyspělosti UX a o tom, jak ji zlepšit. V první části se zaměřuje na obhájce designu mezi osobami s rozhodovací pravomocí a ROI. Druhá je o sdílení znalostí a mentoringu.
Jak požádat o zpětnou vazbu v každé fázi projektu
Marijan Šnajdar z Shopify nabízí několik způsobů, jak sbírat zpětnou vazbu v závislosti na fázi projektu a vývoji konceptu.
Navrhované osobnosti
Skupina W3C Web Standards Group vytvořila první verzi znaková sada vyhovět požadavkům na přístupnost.
Mezera nerovnosti v mobilním výkonu, 2021
Zajímavé výpočty Alexe Russella: jaké vlastnosti smartphonu lze v roce 2021 považovat za masivní? Navrhuje jako vodítko jeden z levných modelů pro Android a předpovídá velikost stránky v prohlížeči, kterou může takové zařízení pohodlně strávit.
Aurora UI – nový vizuální trend pro rok 2021
Michal Malewicz navrhuje název jednoho z loňských trendů s rozmazanými přechodovými skvrnami v pozadí – „Northern Lights“ (Aurora).

Ohlédnutí za 20 let továrny na skiny
Agentura The Skins Factory připomíná historii svých skinů pro přehrávače médií za posledních 20 let. Mnoho velkolepých pozdravů z minulosti. Pokračování.

Čtyři důvody, proč účastníci výzkumu zapomínají
Jeff Sauro a Jim Lewis popisují důvody, proč UX respondenti výzkumu zapomínají na důvody, podrobnosti a sled událostí, které hlásí. V jiném článku, proč by mohli špatně pochopit formulaci volebních průzkumů.
Návrh virtuálního místa
Claire Cianca z Flexportu hovoří o formátu letošního výročního setkání designérů prakticky. V Miro vytvořili neobvyklou šablonu ve formě domu, kde každá místnost měla svou vlastní činnost.
Přečtěte si plnou verzi výňatku v mém blogu. Můžete také sledovat nové odkazy ve skupině Facebook nebo VKontakte, stejně jako v kanálu Telegram. Děkuji všem, kteří pomáhají vyplnit trávení. Nové recenze můžete také dostávat poštou.
#figma #sketch #ui









