Rádi se s vámi znovu podělíme o naše animační schopnosti Figma. Nepředstírám, že jsem průkopníkem, protože vše je mimořádně jednoduché a pro mnoho designérů se tato akce určitě točí v jejich myslích.
Jak na to?
1. Vezměte jednoduchý čtverec (R) a vytvořte jeho kopii na stejném místě. Posuňte horní čtverec 30 × 30 pixelů (podržte klávesu Shift třikrát šipku doleva a třikrát dolů). Výsledné dvě vrstvy jsou:

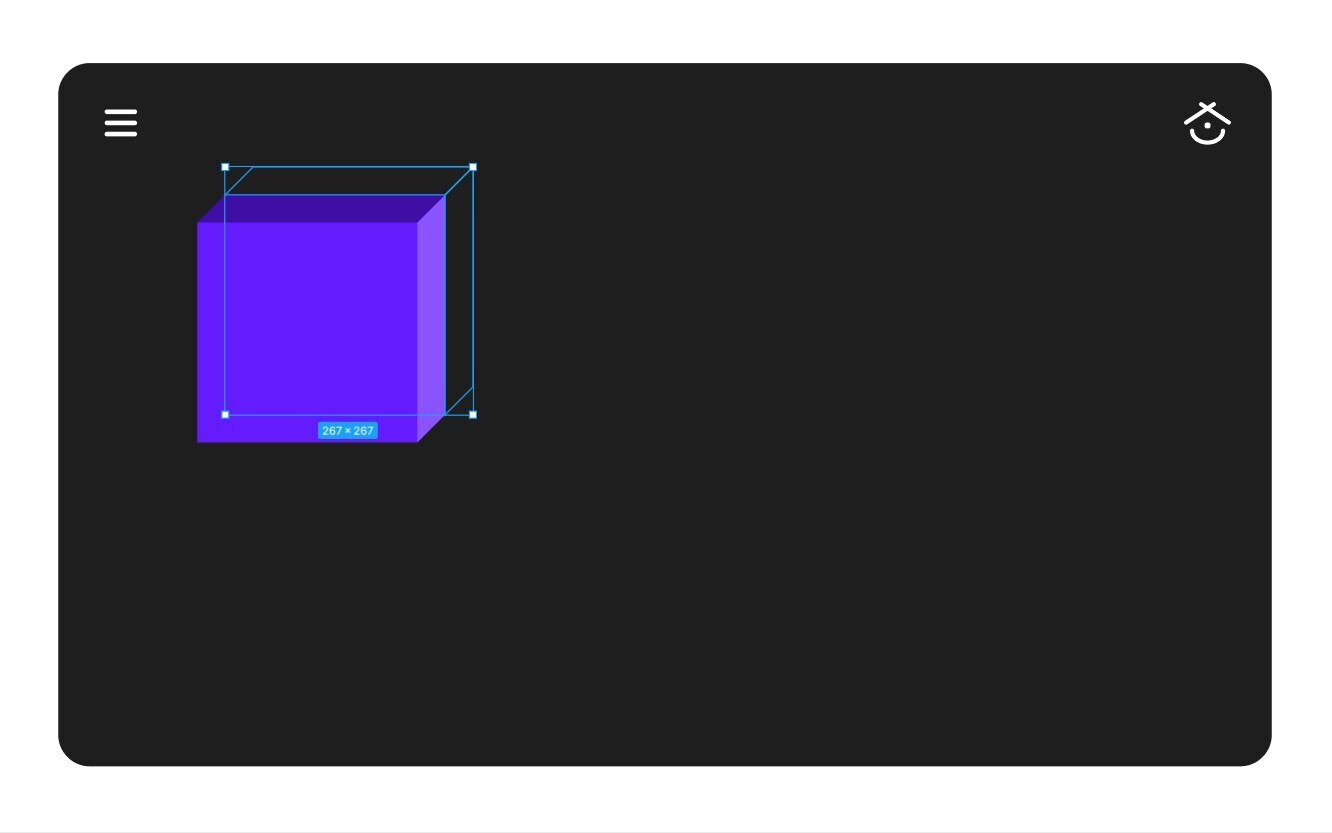
2. Nakreslete spojovací plochy shora a doprava a představte si, že se čtverec vysunul do prostoru. Je důležité, aby se tyto hrany sbíhaly s hranami čtverců. Na horním okraji udělejte barvu trochu tmavší než čtverec. Pravá je o něco světlejší, jako by někde vpravo svítila lampa:

3. Vyberte dvě nové tváře a pro větší pohodlí je sloučte do složky (ctrl + g). Vytvořte kopii této složky na stejném místě (ctrl + c v). Přesuňte duplikátor obličeje nahoru 30 × 30px (shift + šipky) stejným způsobem, jako jsme přesunuli čtverec na začátku. Nové tváře namalujte barvou pozadí (i) tak, aby nebyly viditelné. Zdá se, že existují, ale nejsou.
Důležité! Nové tváře v barvě pozadí by měly být ve vrstvách vyšší než plochy, které jsme namalovali.

4. Vyberte hranaté a barevné hrany, posuňte je 30 × 30px (shift + šipky) doprava, aby se barevné hrany skryly pod neviditelnými. Duplikujte rám, na kterém jsme celou tuto akci odehráli.
Na prvním snímku bychom měli mít čtverec bez hran (přesunutý za tmavé okraje).
Na druhém snímku čtverec od druhého bodu.
Hlavní věcí je nedělat samostatné nové objekty na různých rámcích. Animace nemusí fungovat, pokud se názvy objektů liší.

5. Vyberte čtverec z prvního snímku a v režimu prototypů vytvořte přechod na druhý snímek pomocí efektu Enter Smart Animate myši.
POZOR! Na druhém snímku najdeme náš obdélník, který jsme „pohřbili“ hned na začátku (nejnižší ve vrstvách by měl být na místě obdélníku z prvního snímku) a vytvoříme přechod z něj zpět na první snímek pomocí efekt odchodu myši inteligentní animace. Tam, kde je spuštěn kurzor – na stejném místě by měla být odstraněna myš, jinak animace zahájí píšťalku. Proto jsme původní náměstí opustili.
6. Zapneme představení prototypu a uvidíme, co se stalo. Pokud máte po stranách tmavé hrany vytvářející průhlednost, zkuste je sloučit do jednoho tvaru (ctrl + e) nebo je v režimu úprav tvarů rozšířit o 1px.
Odkaz na rozložení animace zde.
Děkujeme za sledování! Pokud máte nějaké nápady na téma izometrické animace, napište do komentářů, rádi s vámi probereme!









