Původní článek. Autor Ashley Halsey
Fórum 
< b> Každý uživatel, který interaguje s vaším rozhraním, je člověk – alespoň dokud se neobjeví singularita – což znamená vyladění určitých psychologických zákonů. Po celá desetiletí výzkumu psychologové a filozofové sledovali lidskou přirozenost, která se dodnes nezměnila, a pokud jste slušným návrhářem UX, určitě tomu věnujte pozornost.
Některými zde popsanými zákony, například principy Gestalt, se již zabýváme podrobnosti v tomto překladu.
Používání psychologie ve vašem UX je nejlepší způsob, jak zajistit bezchybnou uživatelskou zkušenost. Navigace na webu, který ignoruje psychologii člověka, je jako otevírání dveří špatným směrem: cítíte se hloupě, ale bez vlastní viny.
Naštěstí nemusíte psát vědu nebo provádět klinické testování svých projektů, protože to za vás už dávno udělali psychologové. Tady je několik pravidel, která je třeba mít na paměti při každém návrhu UX.
Jacobův zákon: Vypadejte dobře
Toto první pravidlo psychologie UX představuje rovnováhu mezi novostí a vynalézavostí. . Noví designéři se často snaží znovuobjevit kolo, snad kvůli své umělecké osobnosti nebo možná proto, že chtějí, aby jejich webové stránky vynikly nad konkurencí. U těchto typů kreativ se bohužel obecně uznává, že se uživatelům nové prostředí nelíbí.
Za tímto zákonem stojí Jacob Nielsen ze skupiny Nielsen Norman Group, který stanoví, že uživatelé si cení známé zkušenosti s webem. Tento závěr byl učiněn na základě výzkumu společnosti pro sledování očí v roce 2008; Ve skutečnosti většina uživatelů internetu čte a zpracovává informace přibližně stejným způsobem. Zejména začnou s největší pravděpodobností číst váš web shora dolů, sklopit oči dolů a dolů, poté rychle procházejí shora dolů a naopak po levé straně obrazovky. Mnoho lidí se snaží vytvořit svůj obsah takovým způsobem, aby zabránili tomuto chování svých uživatelů, například rozbitím článků odrážkami a obrázky. Pokud se pokusíte ostře odchýlit od obecně přijímaného kurzu, stanete se černou ovcí. Dobrým i špatným způsobem současně.
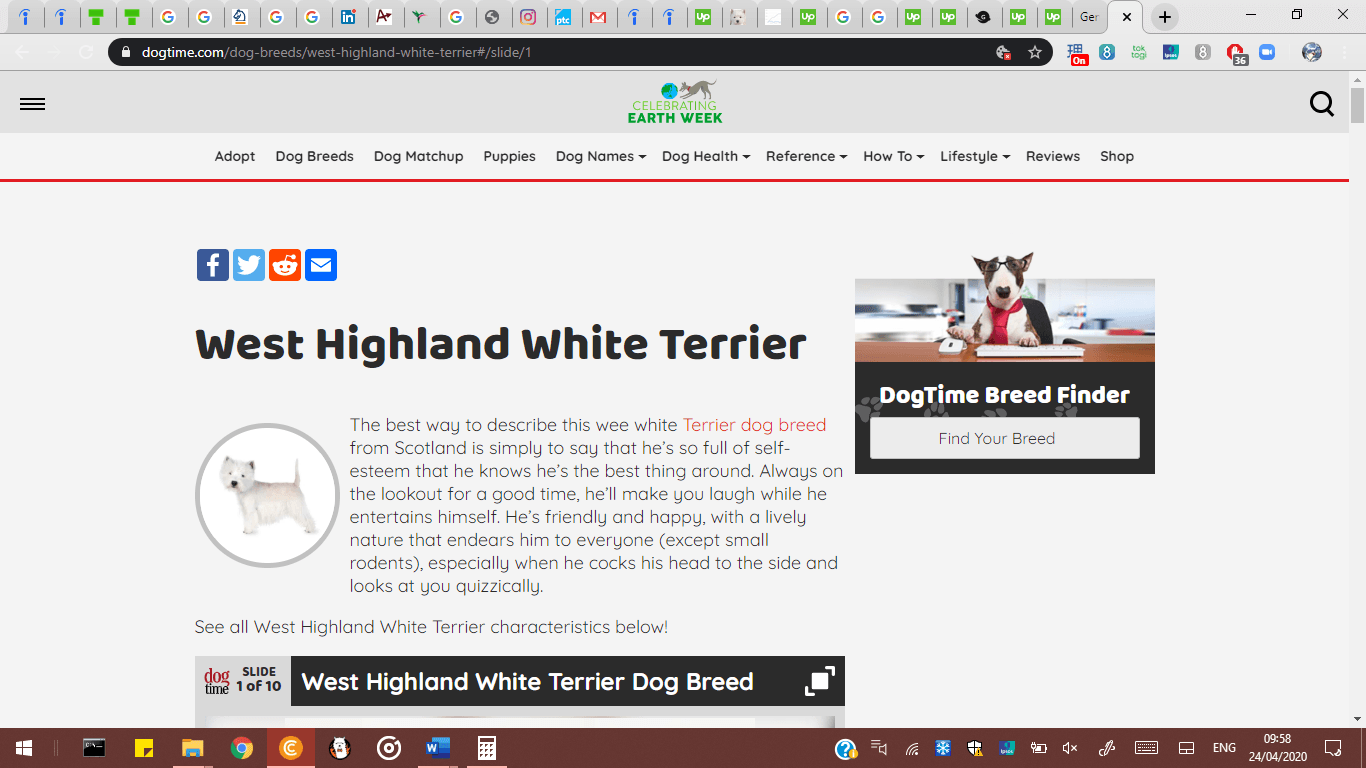
To samozřejmě neznamená, že byste měli napodobovat design podmíněného Facebook od Google nebo od vašich největších konkurentů. Místo toho si udělejte čas a pochopte, jak uspokojují potřeby svých zákazníků. Zjistíte, jak již vyřešili podobné problémy jako vy, a možná si tato řešení sami upravíte.
To samozřejmě neznamená, že byste měli napodobovat všechny možnosti designu od Facebooku nebo od vašich největších konkurentů, ale místo toho si udělejte čas a všimněte si, jak uspokojují potřeby zákazníků. Zjistíte, jak se již postavili k podobným problémům, kterým čelíte, a možná si všimnete oblastí, kde nejsou příliš efektivní, a zde můžete zvolit jinou možnost.

Hickův zákon: Usnadnění výběru
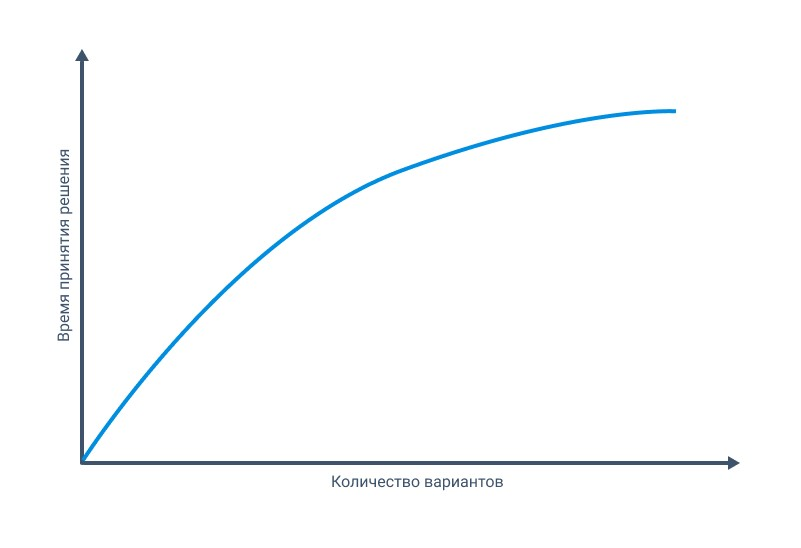
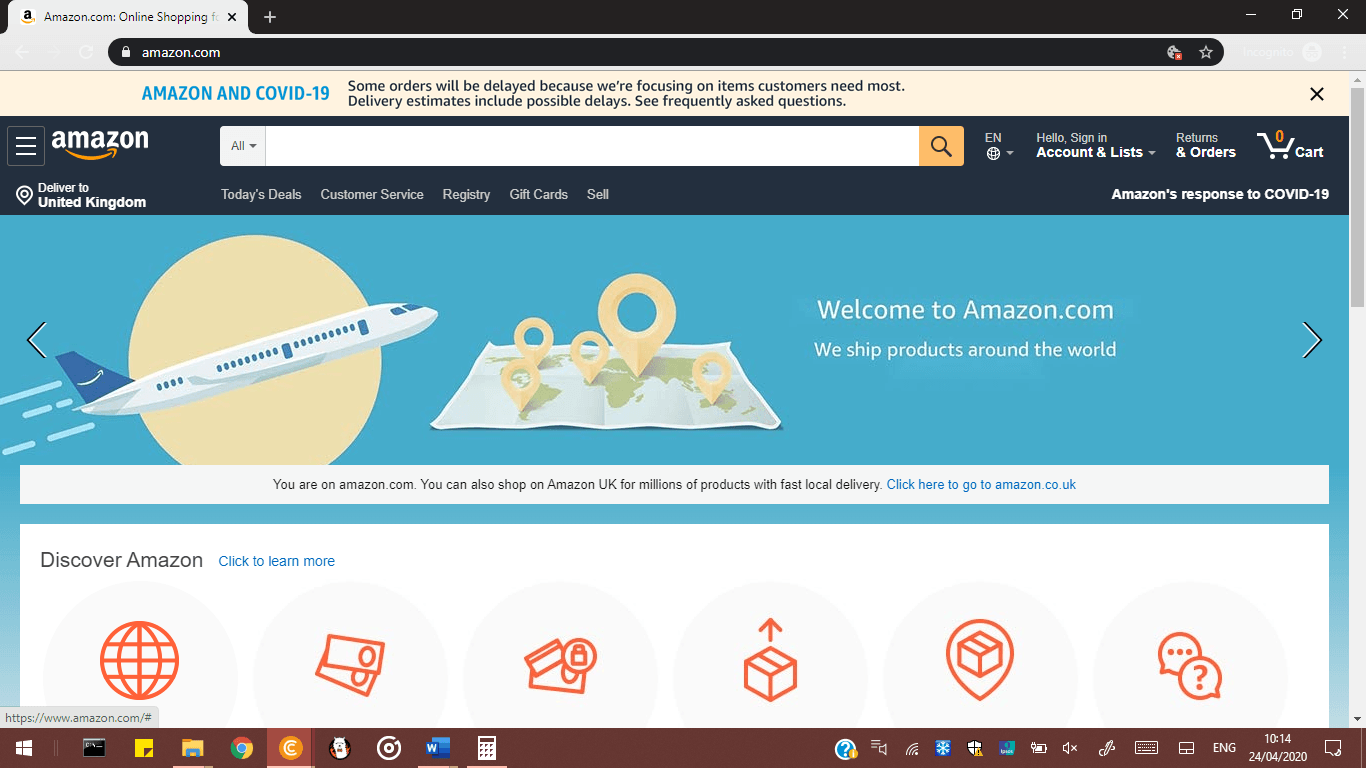
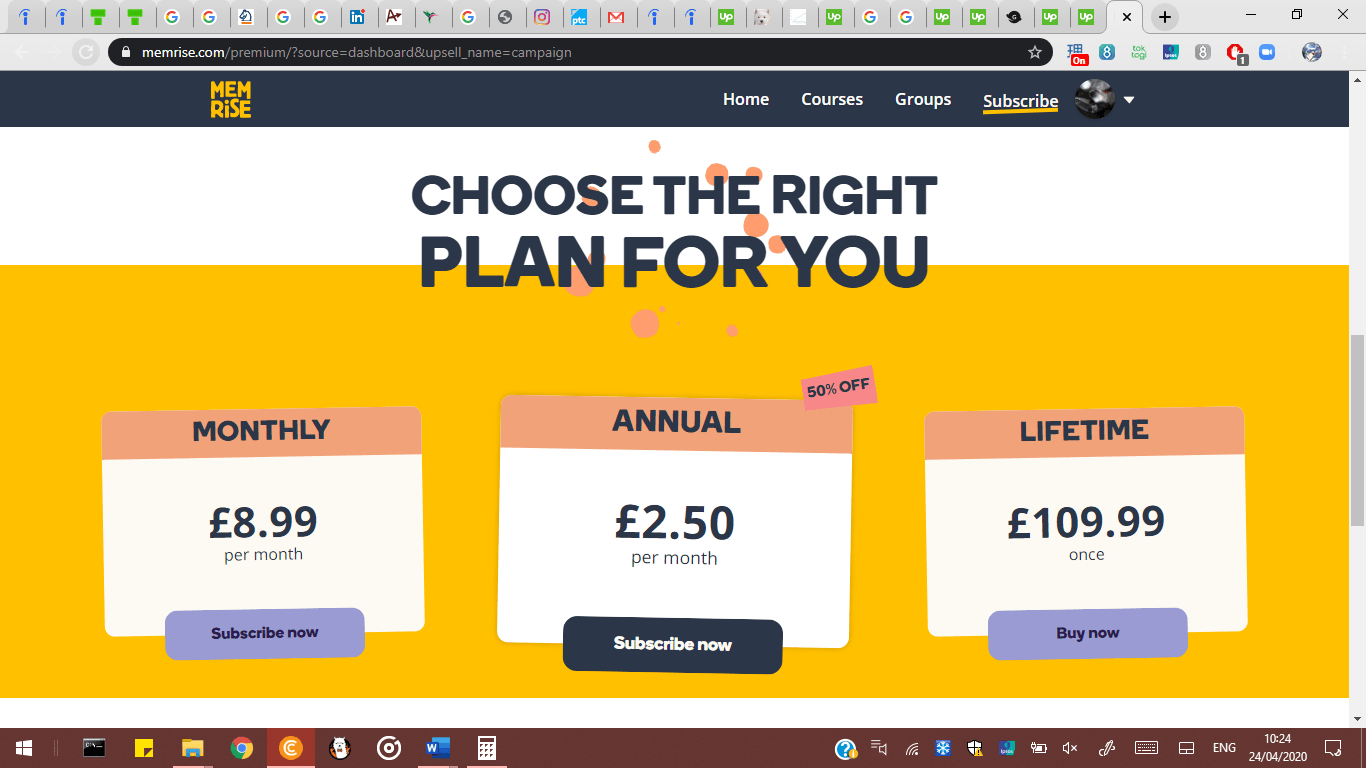
Hickův zákon, známý také jako Hick-Hymanův zákon, pojednává o tom, jak dlouho člověk si musí vybrat jednu z řady dalších. Zákon stanoví, že jak se zvyšuje počet možností, zvyšuje se doba potřebná k rozhodnutí logaritmicky, nikoli exponenciálně.
Jednoduše řečeno, to znamená, že při výběru z 1 možnosti se rozhodovací čas rovná 0. Zvyšuje se po přidání n-tého počtu možností a nakonec se vyrovná. V zásadě to vysvětluje frázi „rozmazleno volbou“: Pokud je příliš mnoho možností, bude pro vás obtížnější se rozhodnout.

Co to znamená pro UX?
Dávat uživatelům příliš mnoho možností může být spíše matoucí a otravné než poutavé. To neznamená, že byste měli omezit počet možností, ze kterých si uživatel může vybrat. Navíc musíte své parametry vložit do funkce větvení cesty, což vám dá iluzi jednoduché volby. Přemýšlejte o hamburgerových tlačítkách a jejich nabídkách: jak píše Wes McDowell, pro uživatele bude snazší vybrat si mezi několika konkrétními možnostmi.
Návrhář Sioarse Key UX od Writinity a Last Minute Writing

Miller's Law: Keeping It Simple
Třetí zákon psychologie UX pro nás formuloval George A. Miller, profesor psychologie na Princetonu. Říká se, že můžeme mít na paměti pouze sedm věcí současně. Popisuje pouze paměť typu „random access“, věci, které můžeme kdykoli aktivně používat. Naše dlouhodobá paměť může pojmout mnohem více informací, ale je třeba vyvinout z ní něco.
V souvislosti s designem UX nám zákon říká, abychom věci zjednodušili. Pokud uživateli na své první stránce představíte více než sedm konceptů, v zásadě ho přimíte zapomenout alespoň na jeden z nich, než přejde na další stránku. Stejně jako u Hickova zákona zkuste rozdělit informace na menší kousky, které se objevují na webu. Informace byste měli seskupit do skupin se 4 až 7 částmi, abyste měli příjemnější uživatelské prostředí.

Zásady Gestalt: vytváření inteligentních seskupení
Když už mluvíme o seskupovacích informacích, můžete věnovat pozornost tomu, co řekl Alex Farkad , návrhář – blogger z Draft Beyond a Researchpapersuk na principech gestalt:
Již ve 20. letech 20. století někteří němečtí psychologové zjistili, že my lidé jsme velmi dobří v hledání vzorů v chaosu a děláme to nevědomě. Například nakreslíme obrys, pokud nám chaoticky rozptýlené čáry nebo body připomínají nějaký druh obrazu, seskupíme prvky, které mají stejnou barvu nebo tvar, bez ohledu na jejich vzájemný prostorový vztah.
Alexa Farqad Designer at Koncept Beyond and Researchpapersuk

Existuje mnoho příkladů principů gestalt, které se používají na velkých webových stránkách, z nichž většina je automaticky sledována nic netušícími uživateli. To znamená, že můžete uživatele přinutit sloučit nebo oddělit designové prvky jednoduše hraním s psychologií tvarů a barev.

Von Restorff Efekt: přidělte moudře
Rozšíření seznamu psychologických principů, kterými mohou být názvy hororových filmů. Efekt von Restorff se také zabývá tím, jak naše mozky seskupují podobné objekty. Jeho definice říká, že i když budeme vždy seskupovat podobné objekty, zapamatujeme si také ty, které vypadají jinak než ostatní.
U UX designu je efekt von Restorff skvělý pro ty okamžiky, kdy potřebujete, aby si vaši uživatelé pamatovali určité prvky. Možná budete chtít informovat, že máte nějaký druh prodeje, proto bude zpráva o tom zvýrazněna například tučně. Na druhou stranu, pokud vyberete příliš mnoho položek, nevybrané položky se najednou začnou zvýrazňovat.

Mentální modely: Don Znovuobjevte kolo
Toto je běžná psychologická tendence, která popisuje, jak se určité věci stávají obecně přijímanými zkušenostmi. Poslední část je klíčová: podstata této pravdy není podložena logicky ani psychologicky, je to jen axiom, protože tomu tak bylo dříve.
Jak to souvisí s designem UX? Víte, jak si prohlížíte obsah na svém smartphonu? Máte pravdu, přejíždíte zdola nahoru. Toto je příklad použití mentálního modelu v designu. Obsah nemůže pod vaším telefonem fyzicky pokračovat, takže není žádný důvod používat rolování, například švihání nebo klepání, ale naše myšlenkové režimy nám říkají, že článek pokračuje níže, takže podvědomě přejedete prstem a pokračujte.

Mentální modely se navíc neustále rozšiřují. Přejetí prstem doleva a doprava nyní vyvolá asociace, které neviděl Tinder. Pokud byste vyvinuli aplikaci, která změnila konotace tažení vlevo a vpravo, zmátli byste uživatele. Stručně řečeno, držte se běžných postupů, kdykoli je to možné.

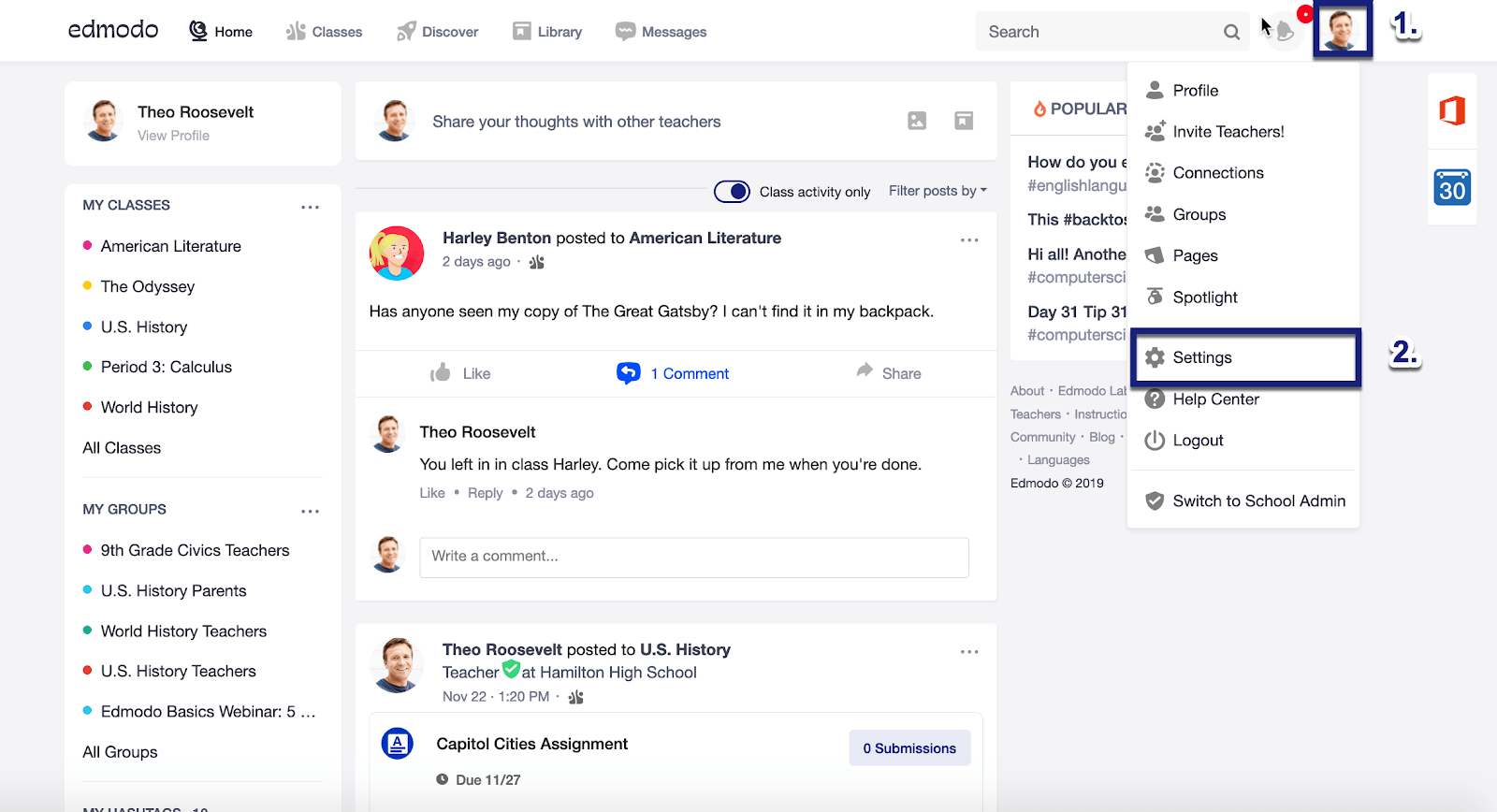
Nastavení a nabídky jsou také na stejném místě. Spoléhání se na mentální modely je to, co pomohlo učinit platformu Edmodo tak populární.
Závěr
Samozřejmě můžete dodržovat všechna tato pravidla a své uživatele stále plést: zákony nejsou univerzální. Hlavním principem však je vžít se do kůže uživatele a pokusit se pochopit, jak může být váš design nesprávně interpretován. Koneckonců, všichni jsme zde (doufejme) lidé.
Další zajímavé a relevantní články najdete v našem blogu a telegramovém kanálu.









